Add Gravity Form To Woocommerce Checkout - Using Gravity Flow as a WooCommerce Payment method The WooCommerce Add on also adds an extra Payment Method to your Payments tab in the WooCommerce settings Screenshot of Payment tab in WooCommerce with Gravity Flow as option
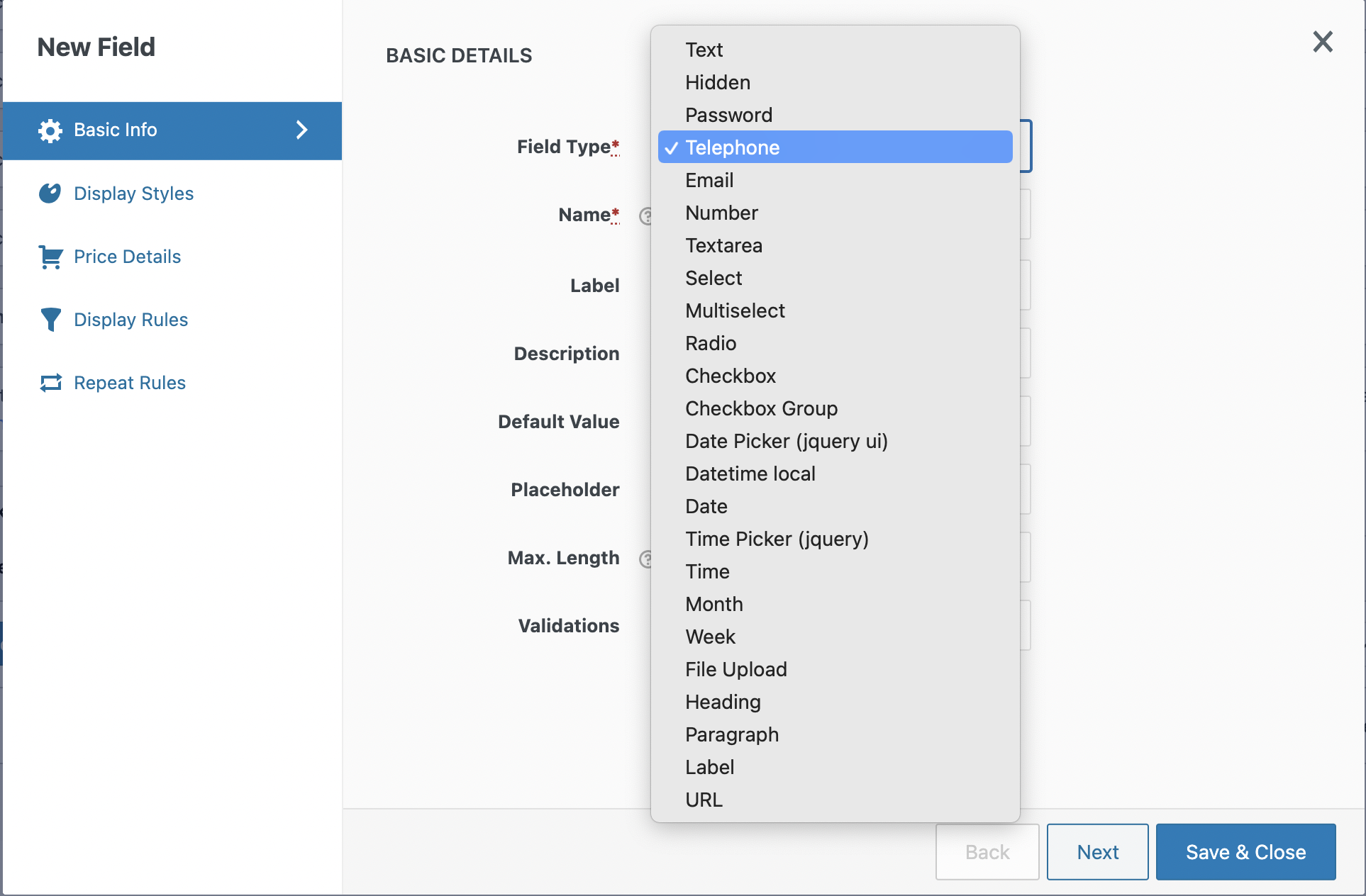
Gravity Forms Checkout Woocommerce Example Step 1 Create a Gravity Form Go to Forms New Form in your WordPress dashboard Step 2 Name The Form Name your form and start adding fields For example you might add a text field for a custom Step 3 Add Fields Now you should be in the form
Add Gravity Form To Woocommerce Checkout

Add Gravity Form To Woocommerce Checkout
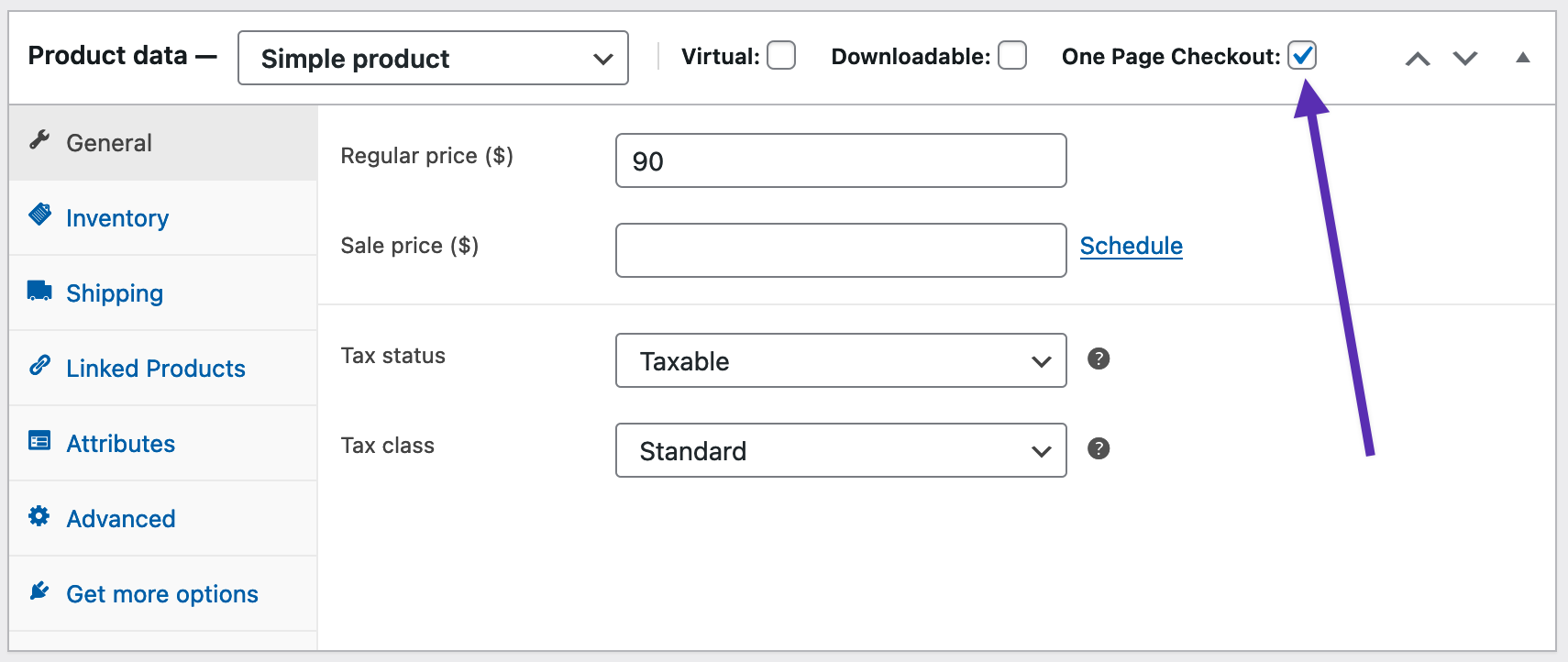
With Gravity Forms Add-On enabled, you have options for linking the form, displaying the Gravity Form title and description, and displaying alternative price titles throughout the store. You also have the ability to control how the dynamically calculated price is displayed on the single product page.
Get Help woocommerce query string dynamicdeveloper dynamicdeveloper December 29 2020 10 31pm 1 Hi I have a number of gravity forms set up on my various sites We often use these to capture leads and in some cases drive customers to the checkout
How To Use Gravity Forms Checkout Woocommerce
The Definitive Guide to Integrating Gravity Forms with WooCommerce Benefits of Combining Gravity Forms With WooCommerce For those unfamiliar Gravity Shop Product Configurator allows you Connect Gravity Forms to WooCommerce Gravity Shop Product Configurator creates a tightly knit integration

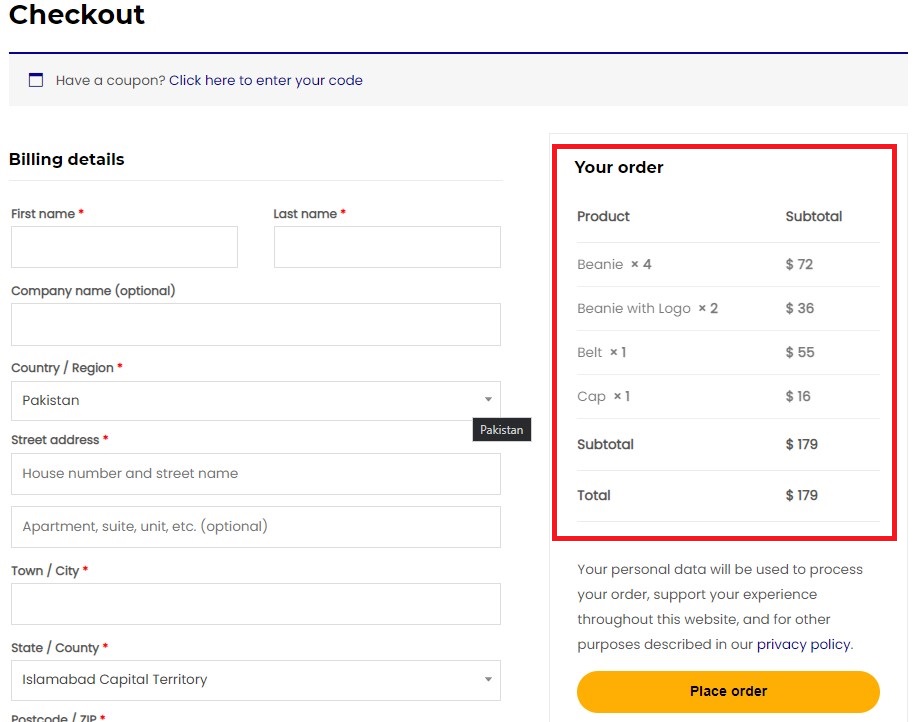
Checkout Form Woocommerce Entusiasta De Carros No Brasil
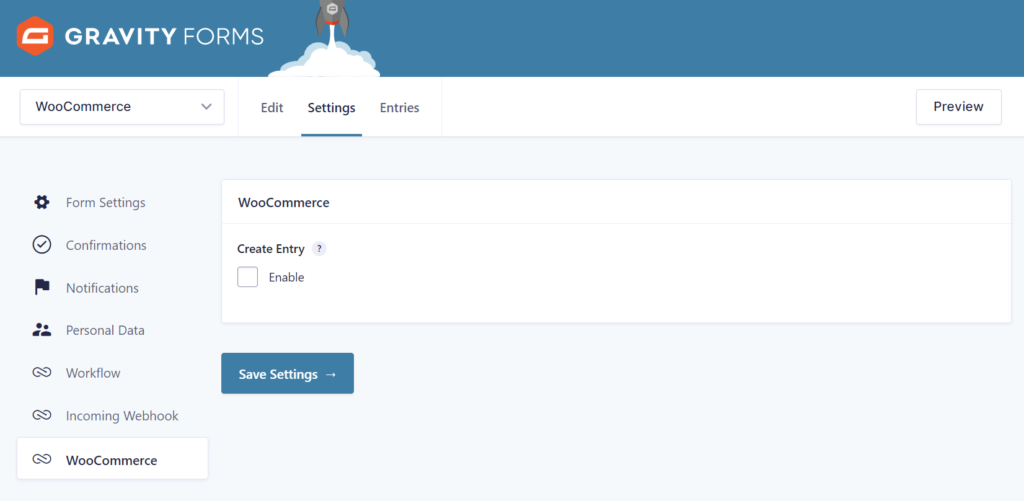
How to Integrate Gravity Forms with WooCommerce Follow these steps to integrate Gravity Forms with your WooCommerce store Simply visit the Gravity Forms official website and select a suitable plan to download the plugin You will receive a zip file and a license key Now open your WordPress admin panel and go to Forms Settings

How To Add Product Image To WooCommerce Checkout QuadLayers

How To Add Edit Custom Fields In WooCommerce Checkout Page Themehigh Documents
Connect WooCommerce To Gravity Forms Tutorial GravityWP
Step 1 Add Your Fields Step 2 Create APC Feed That s It Taking it Further Automatically Populate Categories and Tags Uploading to the WooCommerce Product Gallery Enhance File Upload Fields Getting Started In this tutorial we re going to do a deep dive on building a form that will create a WooCommerce Product on submission

Effortlessly Add Gravity Forms To WordPress Page Ultimate Guide 2023
1 Install and activate Gravity Forms Product Add ons To integrate Gravity Forms with WooCommerce we ll be using the extension called Gravity Forms Product Add ons So first of all you need to install this extension and then activate it in your WooCommerce store 2 Integrate Gravity Forms with WooCommerce
· Gravity Forms can create custom checkout forms that allow customers to complete their purchases in a simplified and streamlined way. With Gravity Forms, businesses can add custom fields to their checkout form, including shipping and billing information, discount codes, and more.
WooCommerce Gravity Forms Product Add Ons
With the Gravity Forms plugin you can create custom forms for WooCommerce collect data and payments and automate workflows easily It has an intuitive visual drag and drop form editor where you can easily select the blocks you want configure them and publish them on site

2 PDF WP INVOICE GRAVITY FORM FREE PRINTABLE DOWNLOAD DOCX ZIP InvoiceForm

WooCommerce Gravity Forms Product Add ons Not Nulled
Add Gravity Form To Woocommerce Checkout
1 Install and activate Gravity Forms Product Add ons To integrate Gravity Forms with WooCommerce we ll be using the extension called Gravity Forms Product Add ons So first of all you need to install this extension and then activate it in your WooCommerce store 2 Integrate Gravity Forms with WooCommerce
Gravity Forms Checkout Woocommerce Example Step 1 Create a Gravity Form Go to Forms New Form in your WordPress dashboard Step 2 Name The Form Name your form and start adding fields For example you might add a text field for a custom Step 3 Add Fields Now you should be in the form

WooCommerce Checkout Add Ons WooCommerce

How To Customize WooCommerce Checkout Page

Connect WooCommerce To Gravity Forms Tutorial GravityWP

How To Customize Checkout Fields Based On Shipping Methods WooCommerce with Video LearnWoo

Gravity Forms Zoho CRM Add On Just 5