Enerror Occurs In The Template Of Component - Teams Q A for work Connect and share knowledge within a single location that is structured and easy to search Learn more about Teams
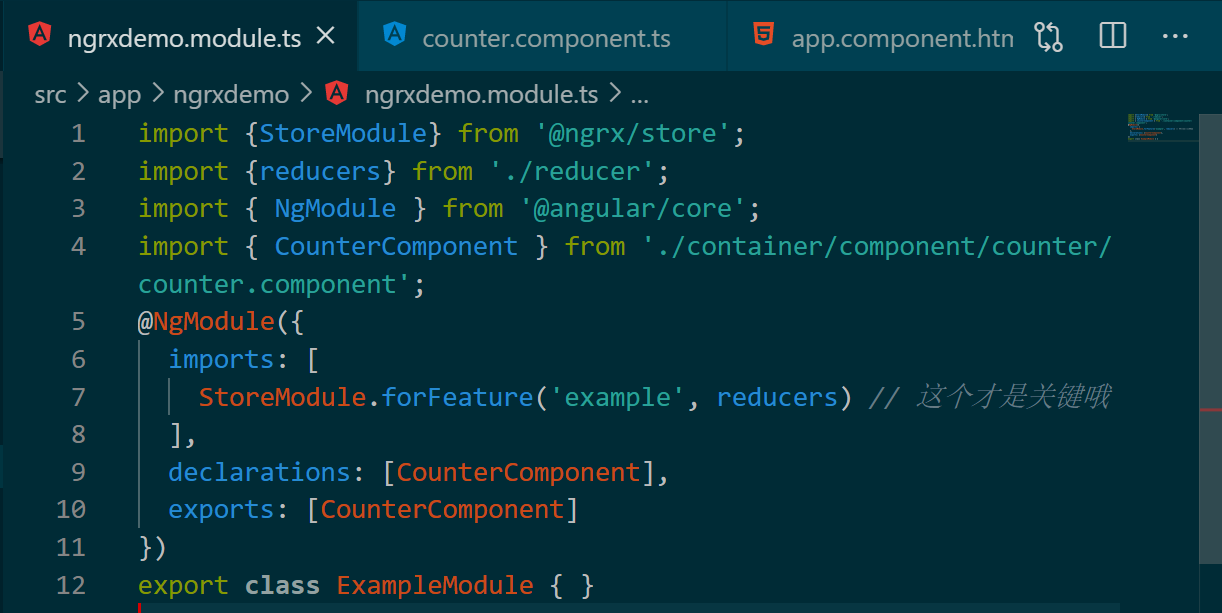
1 Below is a working example I have gone with the default standalone behaviour and all the components belonging to the dogs hierarchy are put into a separate module called dogsModule where the necessary components are exported and then imported into the stand alone app component which finally worked Please find below the stackblitz example
Enerror Occurs In The Template Of Component

Enerror Occurs In The Template Of Component
Downgrading raw-loader from 2.0.0 to 1.0.0 fixed this issue.. First I learned from angular source code that they added raw-loader to templateUrl by default in here since Angular 8. Then it's later used in here.. raw-loader 2.0.0 generated:
In my Angular CLI Project when loading template via templateUrl the JIT compiler returns Uncaught Error The template specified for component IconComponent is not a string inline template is working
Error Occurs In The Template Of Component AppComponent
Stack Overflow Public questions answers Stack Overflow for Teams Where developers technologists share private knowledge with coworkers Talent Build your employer brand Advertising Reach developers technologists worldwide Labs The future of collective knowledge sharing About the company

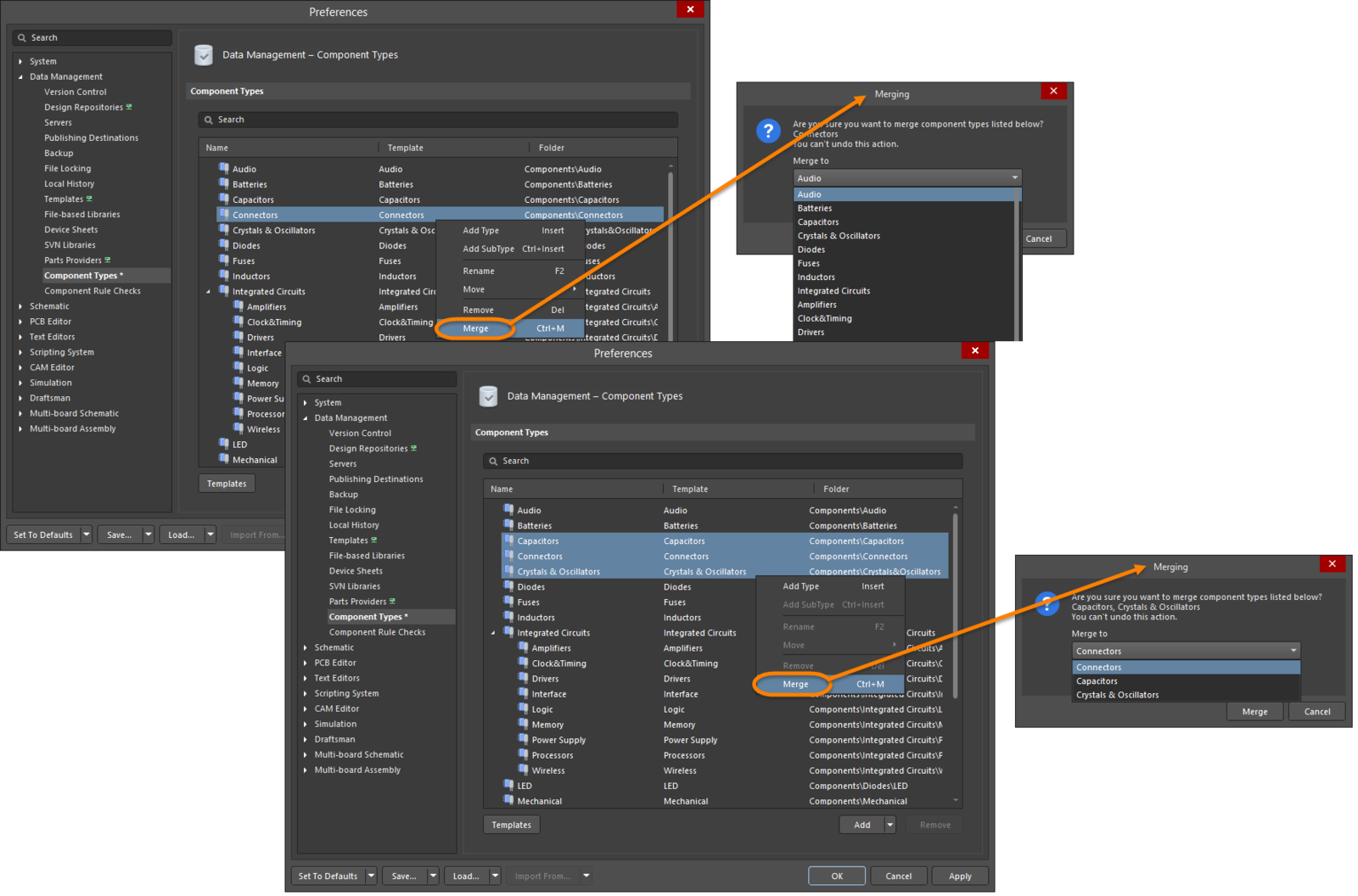
Merging Altium Designer 22 Technical Documentation
I m new to Angular and working on client and service project of CRUD application While compiling with ng serve in VS code I get the following error error ERROR in src app employee create

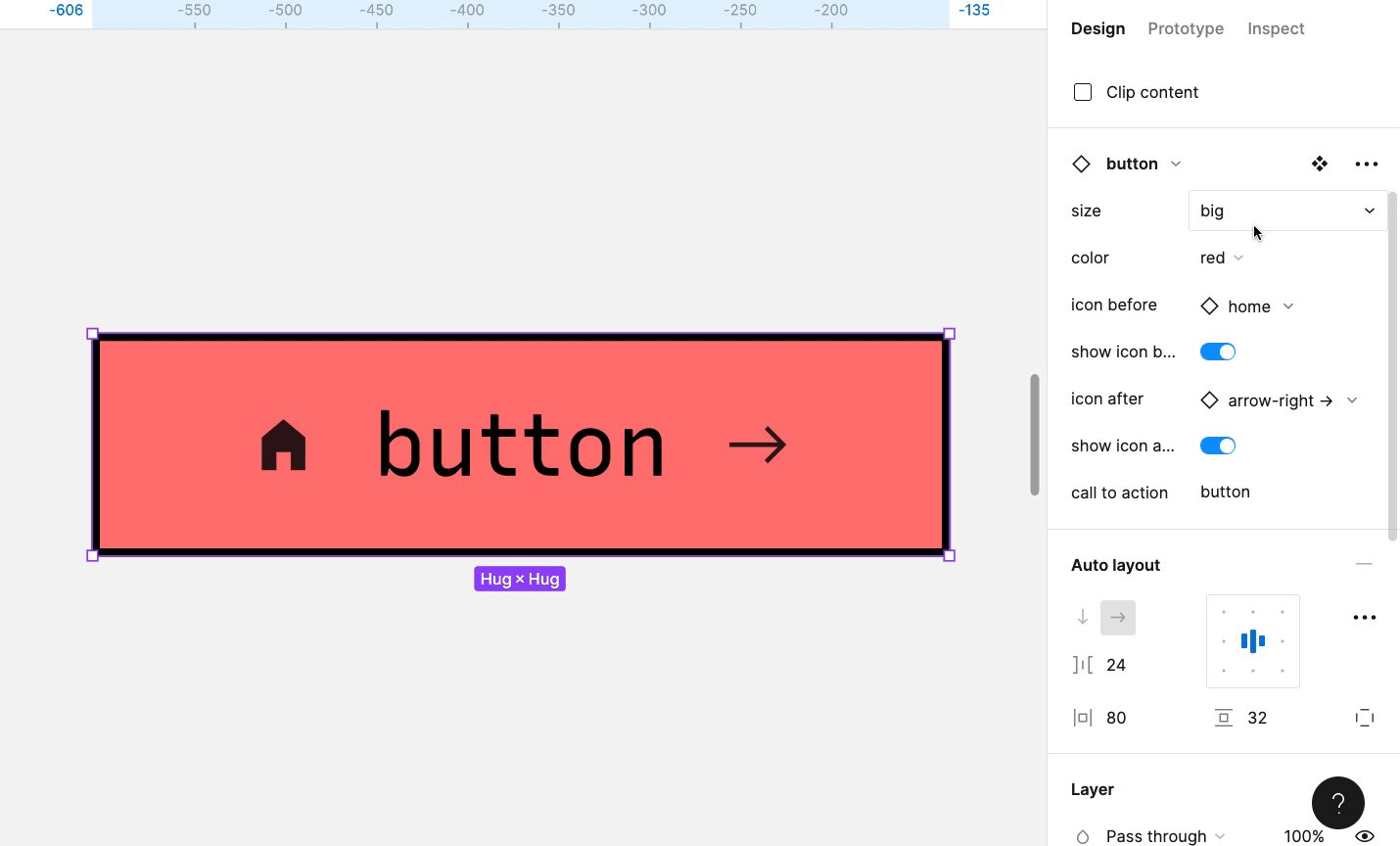
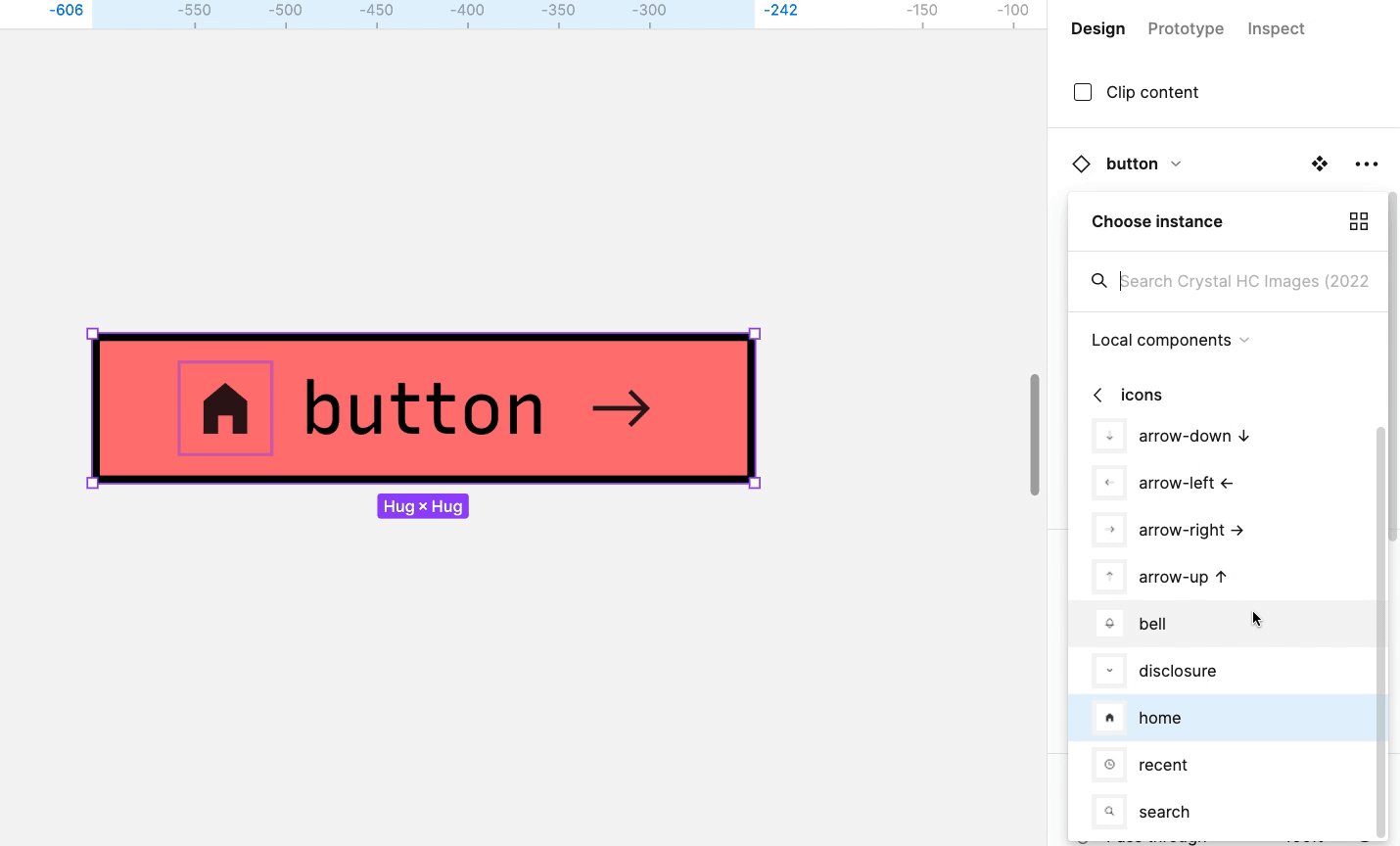
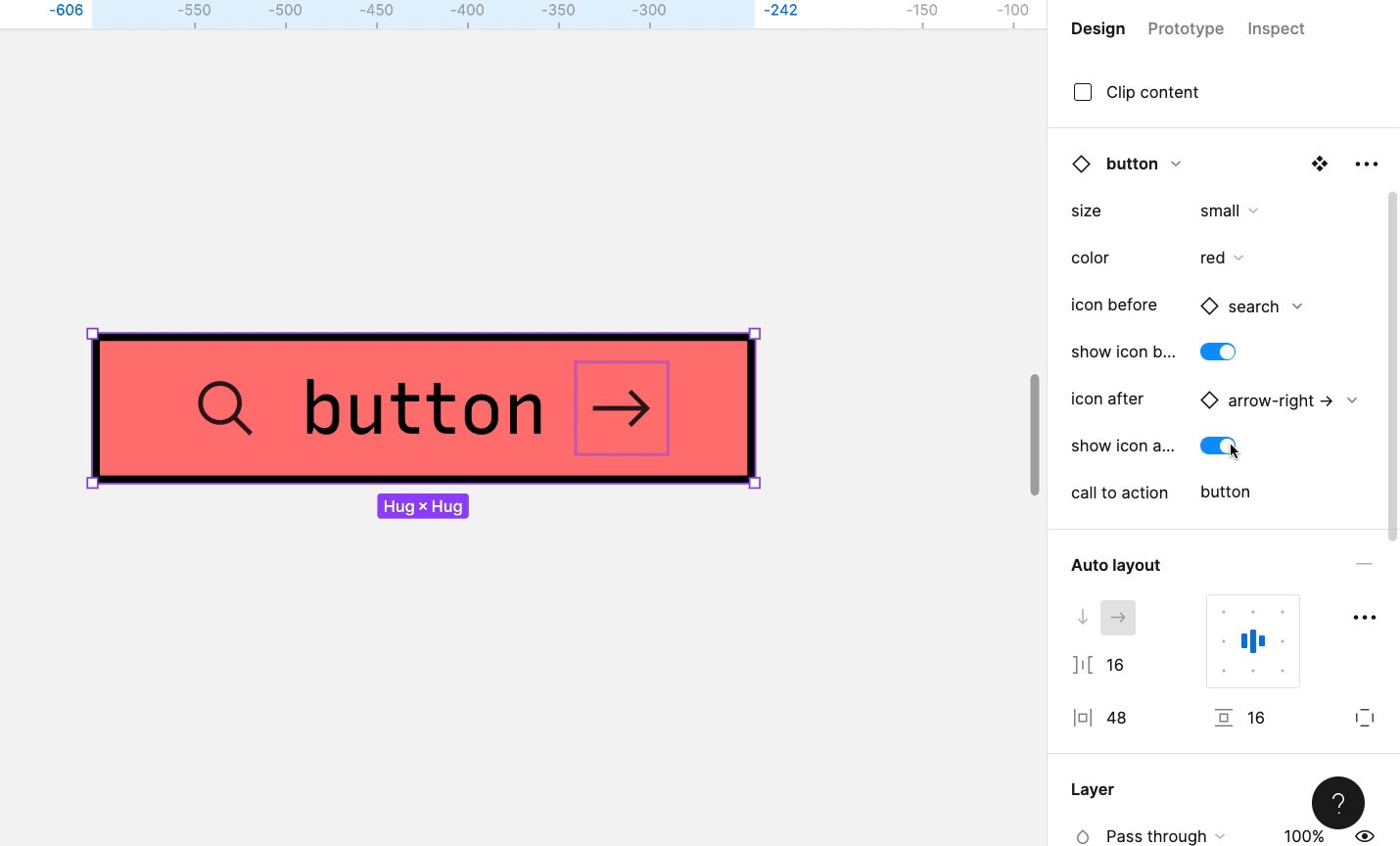
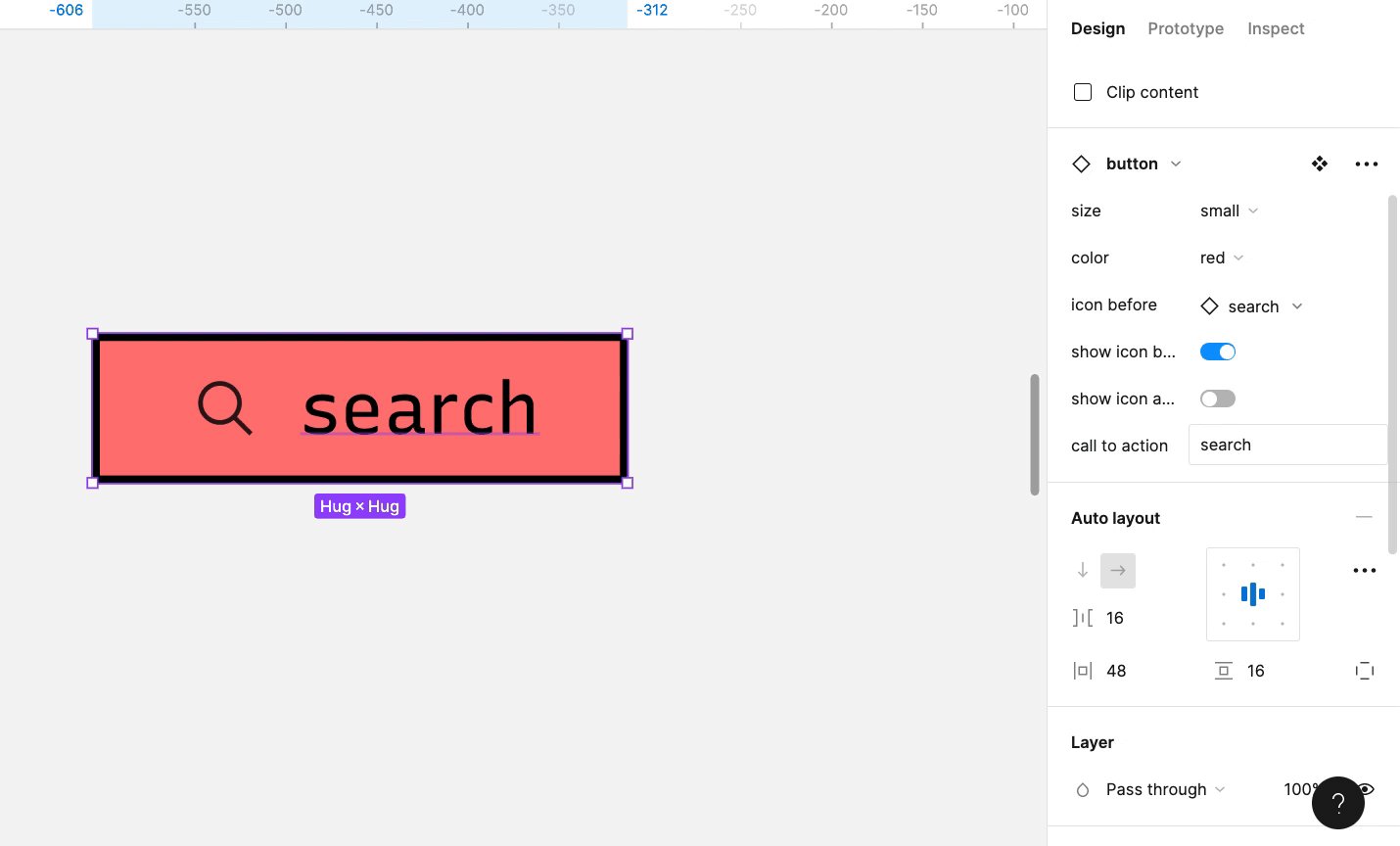
Edit Instances With Component Properties Figma Learn Help Center

Best 25 Venn Diagram Online Ideas On Pinterest Diagram Online
Angular 8 Property Does Not Exist On The Type AppComponent
In the tutorial we will learn to resolve the error which comes in the appcomponent For more information you may contact me on my cell 91 9891665634Thanks

Angular No Pipe Found With Name Async error Occurs In The
Aug 13 2020 at 16 48 For material components like matToolTip you have to import them explicitly like MatToolBarModule just importing the Material Module won t work and then your issue regarding ngStyle it should not come could you first resolve mat tooltip errors and then check Navitas28 Aug 13 2020 at 17 44
The Template Specified For Component AppComponent Is Not A String
To resolve We must include FormModule in the app module ts file to avoid the Can t bind to ngModel as it isn t a known property of the input problem in Angular apps The steps are as follows Open app module ts and add the import line import FormsModule from angular forms
Unit Testing For Postgres DB Connections With Jest By Vignesh

Overview SourceMatrix
Enerror Occurs In The Template Of Component
Aug 13 2020 at 16 48 For material components like matToolTip you have to import them explicitly like MatToolBarModule just importing the Material Module won t work and then your issue regarding ngStyle it should not come could you first resolve mat tooltip errors and then check Navitas28 Aug 13 2020 at 17 44
1 Below is a working example I have gone with the default standalone behaviour and all the components belonging to the dogs hierarchy are put into a separate module called dogsModule where the necessary components are exported and then imported into the stand alone app component which finally worked Please find below the stackblitz example

Setting Alpine Data Outside Of The Component

Bard Wall Mounted Variable Capacity Environmental Control Unit User Manual

Identification What Is This Component Marked DB Electrical

File Hematopoietic Growth Factors png Wikipedia The Free Encyclopedia

Land Of The Rising Water Pressure And Release PAR Model Part 1