Enfigma Style Guide Template - For example Hulu highlights they do ads better and don t do advertising fraud in their style guide 7 Channel specific guidelines optional Make different sections or variations for each channel For example New York University has a different style guide for social media with network specific instructions
Notice the four dots on the fill section of your design tab and click on it to open a panel that will allow you to create a color swatch Click on the sign to add a new style You will notice two tabs on the new panel style and variable Don t worry about variables for now Under style you can give it a name
Enfigma Style Guide Template

Enfigma Style Guide Template
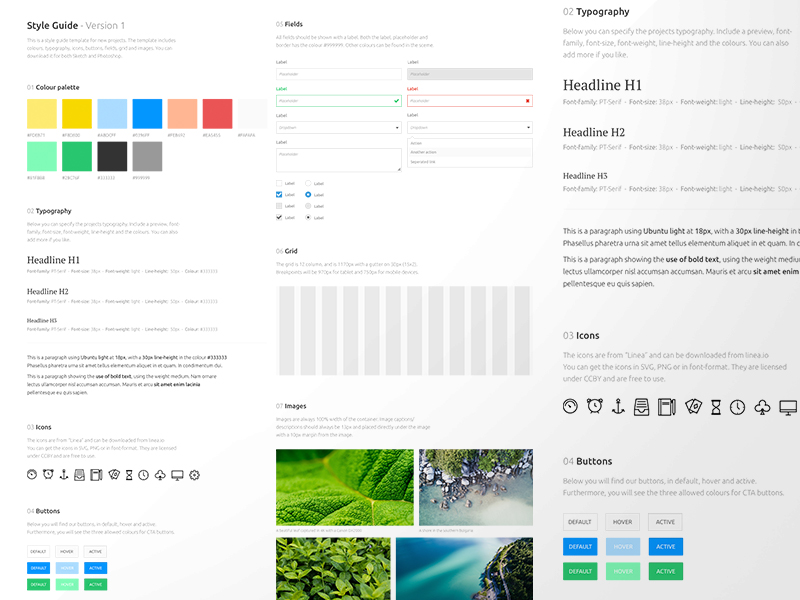
Free Brand Guidelines Templates. 1. Fresh and Basic Style Guide. This style guide is the one if you're looking for something uncomplicated and simplistic in its presentation. The structure is simple to comprehend, the typographic style is classic, and the color palette consists of four simple yet fresh and bright colors.
Generate your custom style guides from Figma styles easily This plugin automatically scan your Figma document s text styles paint color styles and generate a new page in your document containing your style guide template and the actual rendered style guide that is ready to export as PDF or your favorite format to share with your team or your client
Creating A UI Style Guide Figma Template LogRocket Blog
California Residents can learn how personal information is collected including how it is used whether it is sold or shared and how long it is retained Skip creating new style guides when kicking off your project Get a copy of a comprehensive the UI Style Guide Starter Kit This pack includes UI essential and foundations Color

What Is A Style Guide And How To Create One For Your Brand Template
G Gary Lacroix garylacroix 3 months ago Incredible Last updated 2 months ago Customisable style guide to be used within your design system Included in this file Pre set scalable typography Colour guidesIcon set Shadows and blursScalable grids Made by Plug Play

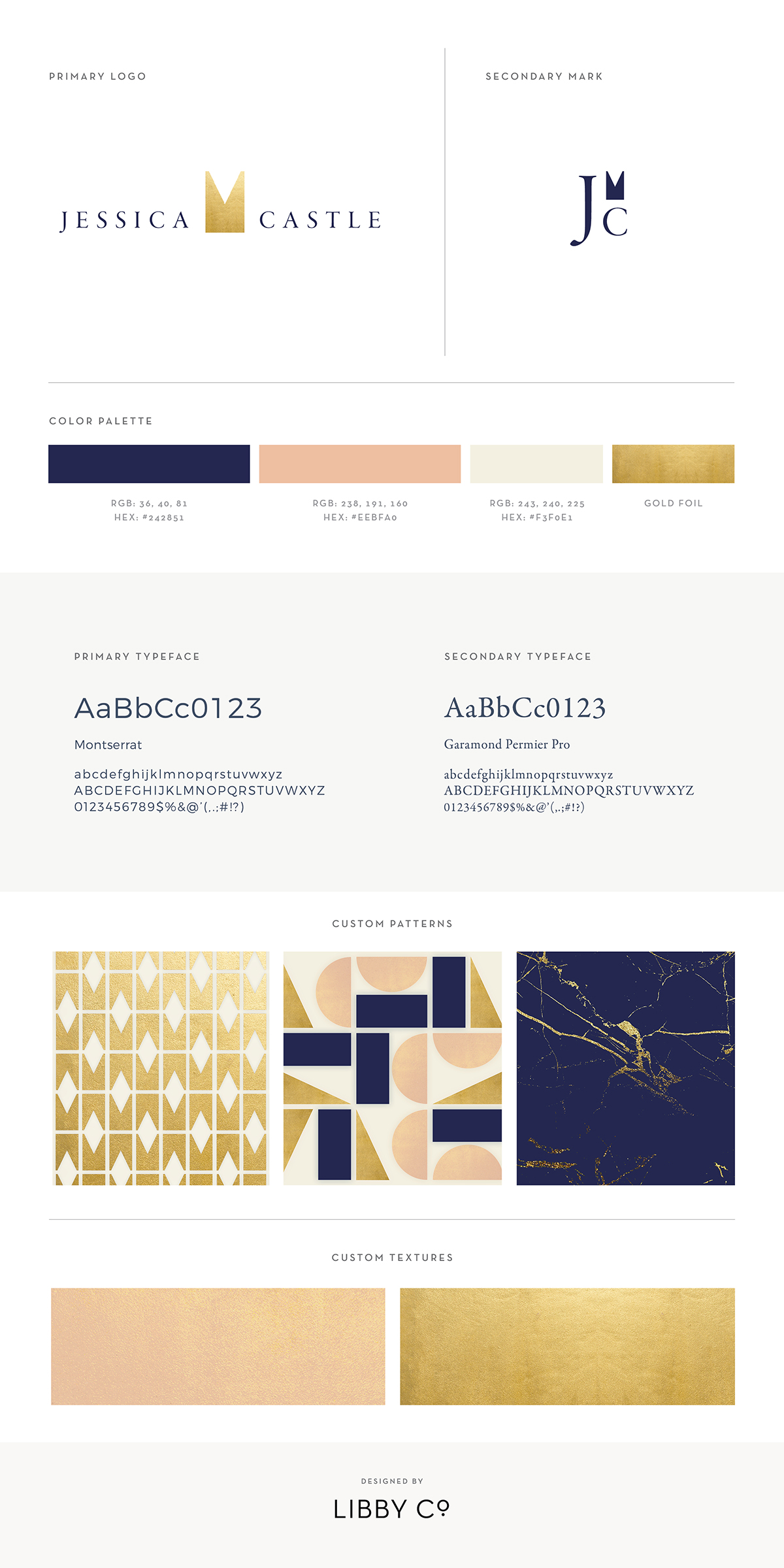
FREE BRAND STYLE GUIDE TEMPLATE Business Coach LIBBY Co

What Is A Style Guide And How To Create One For Your Brand Template
How To Create A Style Guide With 14 Examples Zapier
Free Style Guide Template Figma Resource Discover awesome Figma resources freebies templates and more

Style Guide For Photographers Client Style Guide Photography Etsy In
Step 1 Add a layout grid Then get your layout grid from the left hand panel of your canvas Input your desired number of columns for the frame and values for the margin and gutter that is the vertical part of the frame Next up you will need to include grids for the horizontal part of the frame or the rows
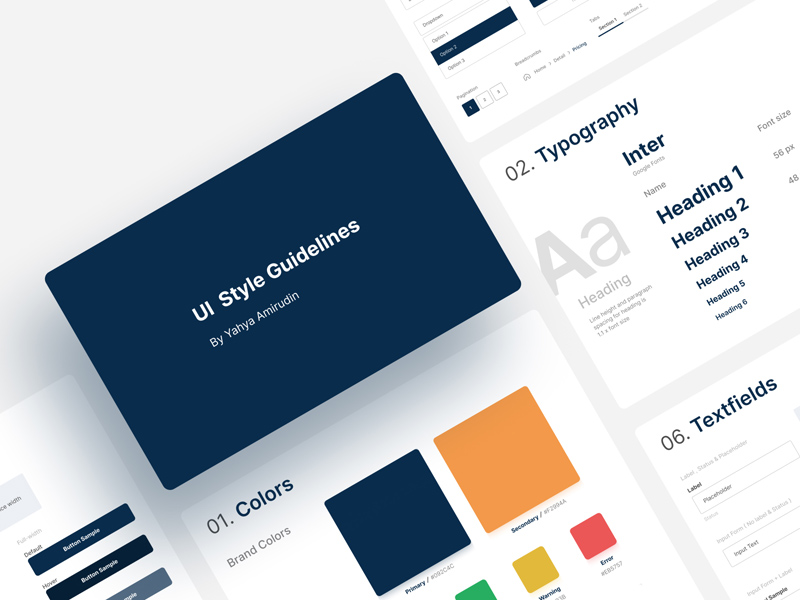
The four main types of styles in Figma are text styles, color styles, grid styles, and effect styles. Text styles define attributes such as font family, size, color, and line spacing. Establishing a font hierarchy for different use cases, like body, small body, heading, subheading, and others, ensures that these styles are utilized in developer ...
100 Free And Paid Brand Guidelines Templates 2023 Redokun
This free Figma UI styleguide is sleek minimalist easy to modify Complete with a variety of components this can be a great starting point as a component library for your next project Created in Figma this complete design system uses components making it easy to edit and customize You can change around colors text and more by using

What Is A Style Guide And How To Create One For Your Brand Template

Ui Style Guide Template Free Download Jojosbizarreadventurevans
Enfigma Style Guide Template
Step 1 Add a layout grid Then get your layout grid from the left hand panel of your canvas Input your desired number of columns for the frame and values for the margin and gutter that is the vertical part of the frame Next up you will need to include grids for the horizontal part of the frame or the rows
Notice the four dots on the fill section of your design tab and click on it to open a panel that will allow you to create a color swatch Click on the sign to add a new style You will notice two tabs on the new panel style and variable Don t worry about variables for now Under style you can give it a name
Figma

Ui Style Guide Template Free

UI Style Guide Template Figma Free Download

Web Style Guide Style Guide Template Style Guides

Figma Design System UpLabs