Enfooter Css Template - Responsive Footers built with Bootstrap 5 Free footer templates with different options like bottom fixed footer sticky footer social media cards and more
Bootstrap Arabic Footer HTML This is the first footer HTML design on our list and it is fully responsive easy to implement and also 100 free for developers or website owners These footers are created using Bootstrap 3 library which gives it that nice and responsive look on all devices with high resolution
Enfooter Css Template

Enfooter Css Template
4. Footer with HTML CSS Grid. This footer base layout is a spotless and appealing format among numerous models. The online networking catches and route menu are not accessible. Likewise, we get its content adaptation and makes somewhat more smooth and clean. This is one of the examples of fixed footer using css.
1 Simple footer website Here s an example of one of the most common footers for websites A simple yet beautiful footer made of 4 columns containing basic information and social sharing buttons In this case each column contains a title with an original underline but you can customize this to your needs 2
60 Free Responsive Footer HTML Templates Digital Design Journal
32 CSS Carousel Examples and Code 15 Flexbox CSS Examples and Code 32 CSS Page Transition Examples and Code 32 CSS Form Examples and Code 32 CSS Tab Examples and Code 33 CSS Button Examples and Code 32 CSS Search Box Examples and Code 32 CSS Mobile Menu Examples and Code

Enjoy The Wilderness CSS Template
About a code Bootstrap Footer Bottom Using Bootstrap 5 flexbox utilities create a footer that always sticks to the bottom of your viewport Compatible browsers Chrome Edge Firefox Opera Safari Responsive yes Dependencies font awesome css Bootstrap version 5 0 0

School Absolute Html And Css Template For School Figma Community

CSS Reset For Better Flexbox And CSS Grid Responsive Layout
Bootstrap Footer Examples Tutorial
W3Schools offers free online tutorials references and exercises in all the major languages of the web Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more

Corporate Trainings CSS Template
Footer is especially crucial in huge portals with complex navigation and hundreds of links and pages Official bootstrap documentation does not contain a Footer component so we have prepared an impressive collection of free beautiful footer templates with exceptional design All of them are responsive and compatible with the newest Bootstrap 5
35 CSS Footer Examples. A collection of the top free HTML and CSS footer code examples. Beautiful and elegant CSS footer design with a logo placeholder, menu items and icon list. The design also contains an attractive minimal background. CSS footer design with description, menu items, social media icons and form fields.
20 Creative Footer CSS HTML Design Examples OnAirCode
Choices made In the above example we achieve the sticky footer using CSS Grid Layout The wrapper has a minimum height of 100 which means it is as tall as the container it is in We then create a single column grid layout with three rows one row for each part of our layout Grid auto placement will place our items in source order and so the

Survery Medical Center CSS Template

Select Your Course CSS Template
Enfooter Css Template
Footer is especially crucial in huge portals with complex navigation and hundreds of links and pages Official bootstrap documentation does not contain a Footer component so we have prepared an impressive collection of free beautiful footer templates with exceptional design All of them are responsive and compatible with the newest Bootstrap 5
Bootstrap Arabic Footer HTML This is the first footer HTML design on our list and it is fully responsive easy to implement and also 100 free for developers or website owners These footers are created using Bootstrap 3 library which gives it that nice and responsive look on all devices with high resolution

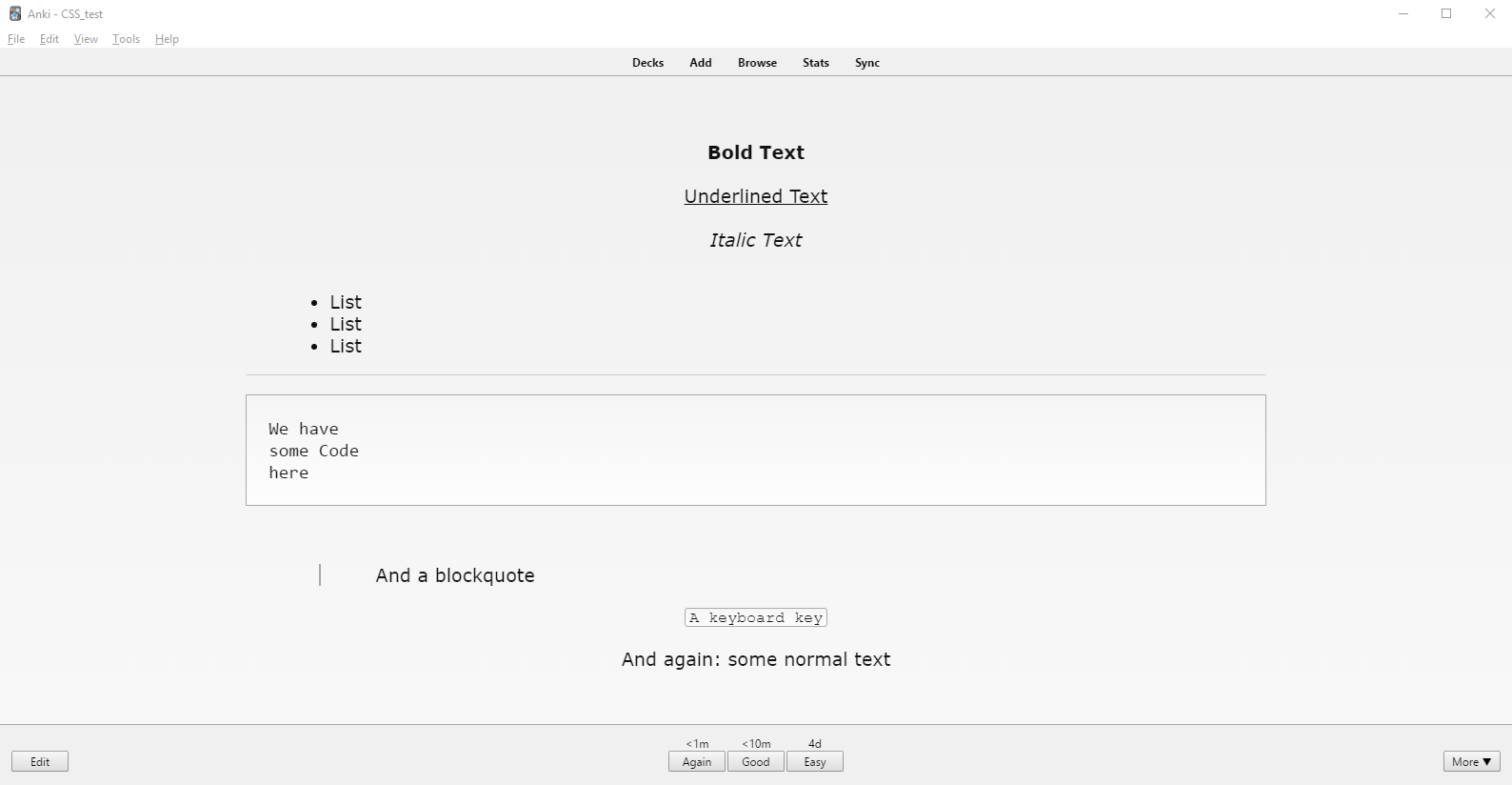
Basic CSS Template For Anki ChrisK91 me

Set Your Goals CSS Template

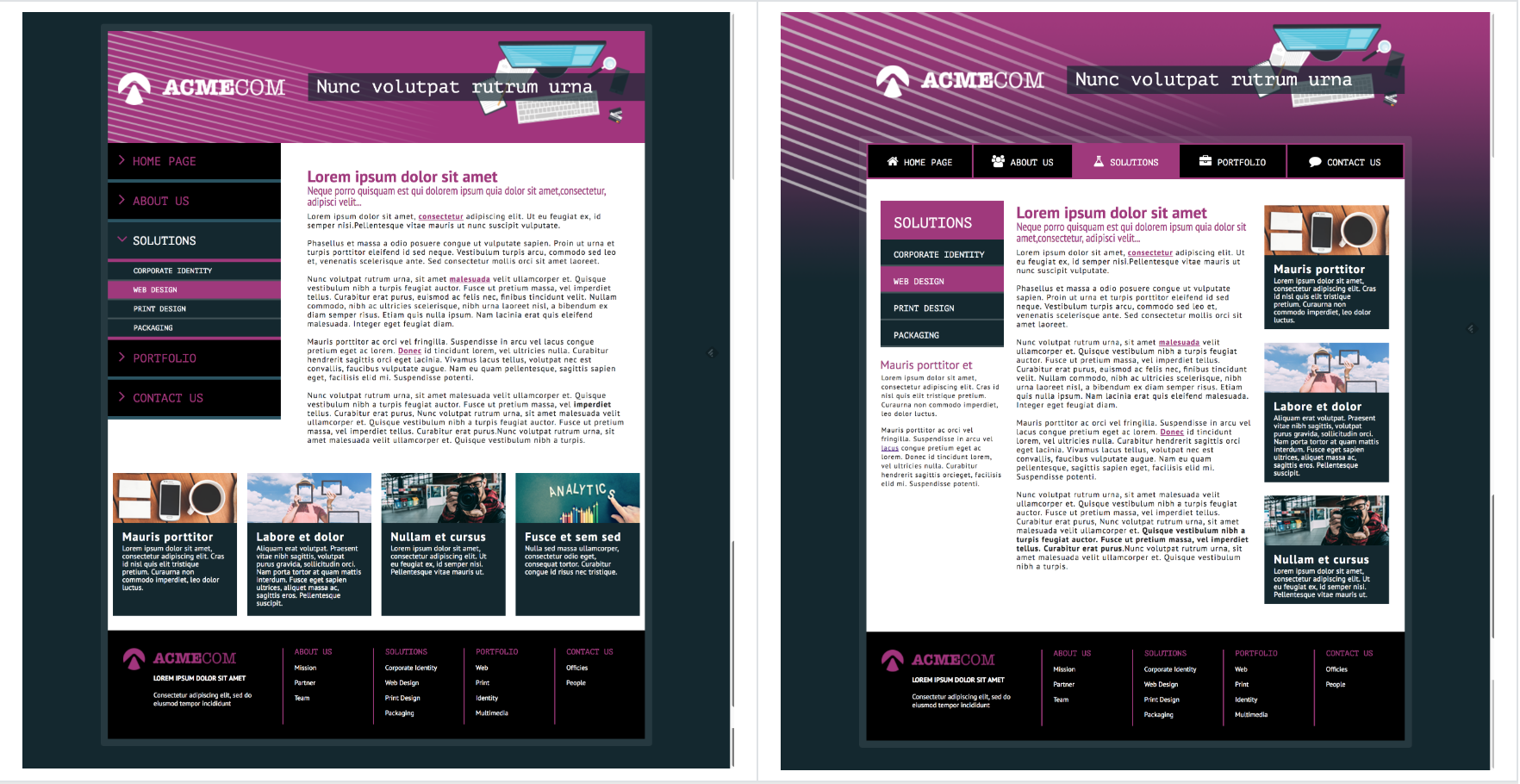
Template Gratuito PSD HTML CSS Domenico Monaco

Individual Courses CSS Template

Tutorials Tech Fry