Engrid Template Area - The grid template areas property accepts one or more strings as a value Each string enclosed in quotes represents a row of your grid You can use the property on a grid that you have defined using grid template rows and grid template columns or you can create your layout in which case all rows will be auto sized
The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows This property is collectively used with grid template columns and grid template rows under the grid template shorthand property
Engrid Template Area

Engrid Template Area
Start with the free Agency Accelerator today. The grid-area CSS property is a shorthand that specifies the location and the size of a grid item in a grid layout by setting the value of grid-row-start , grid-column-start , grid-row-end and grid-column-end in one declaration. .grid-container { display: grid; grid-template-columns: repeat( auto ...
The grid template areas CSS property allows you to define and name the cells or areas in a CSS grid container grid container display grid grid template areas header header sidebar main So that example above We get a two by two grid where the top row reserves two columns for an area named header
CSS Grids Grid Template Areas Codecademy
The grid template areas property specifies areas within the grid layout You can name grid items by using the grid area property and then reference to the name in the grid template areas property Each area is defined by apostrophes Use a period sign to refer to a grid item with no name Show demo Browser Support

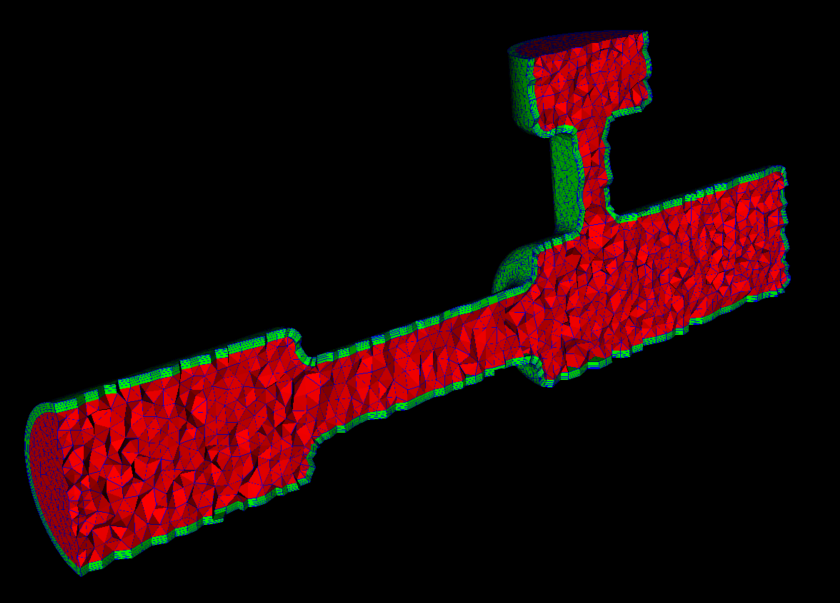
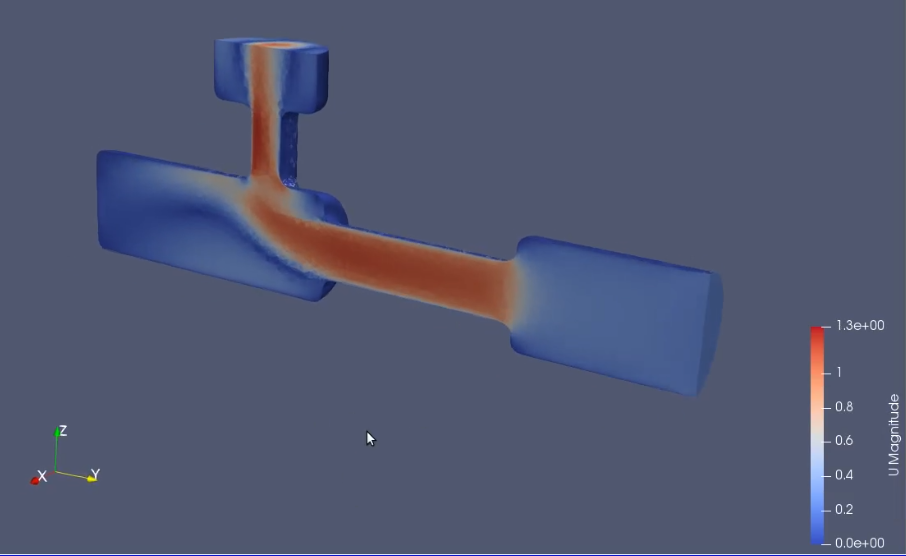
ENGRID V1 5 And OpenFOAM V7 Meshing Tutorial Calum Douglas
Template Areas In our previous example we learned how to create a basic layout by positioning items with grid lines Another method for positioning items is to use named grid areas with the grid template areas and grid area properties The best way to explain this is with an example Let s recreate the grid from our previous example with the

ENGRID V1 5 And OpenFOAM V7 Meshing Tutorial Calum Douglas

Garden Plot Path Dise o De Huertos Huerto Disenos De Unas
Understanding CSS Grid Grid Template Areas Smashing Magazine
In this example the grid template areas rule defines a grid layout with three rows and three columns The names header sidebar content and footer represent the desired areas within the grid The layout indicates that the header area spans across all three columns in the first row the sidebar area spans across the first column in the second row and the content area

Engrid
The grid template areas CSS property specifies named grid areas Keyword value grid template areas none string values grid template areas a b grid template areas a b b a c d Global values grid template areas inherit grid template areas initial grid template areas unset
To have a better control over the cells, we can use the grid-template-areas property. The **grid-template-areas** CSS property specifies named grid areas, establishing the cells in the grid and assigning them names. This means we can assign each cell in the table a name. grid-area. There's ***grid-area* property for that. Given the HTML above ...
Grid Area CSS Tricks CSS Tricks
The grid template areas property is used to refer to the name when setting up the grid layout You can name grid items with the grid area property Each area is defined by apostrophes These areas may be referenced from such grid placement properties as grid row start grid row end grid column end grid column start as well as their shorthand

Extrudemesh CFD Online Discussion Forums

Engrid Front Jeutonic
Engrid Template Area
The grid template areas CSS property specifies named grid areas Keyword value grid template areas none string values grid template areas a b grid template areas a b b a c d Global values grid template areas inherit grid template areas initial grid template areas unset
The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows This property is collectively used with grid template columns and grid template rows under the grid template shorthand property

R Ggplot2 Overlay Control Group Line On Graph Panel Set Stack Overflow

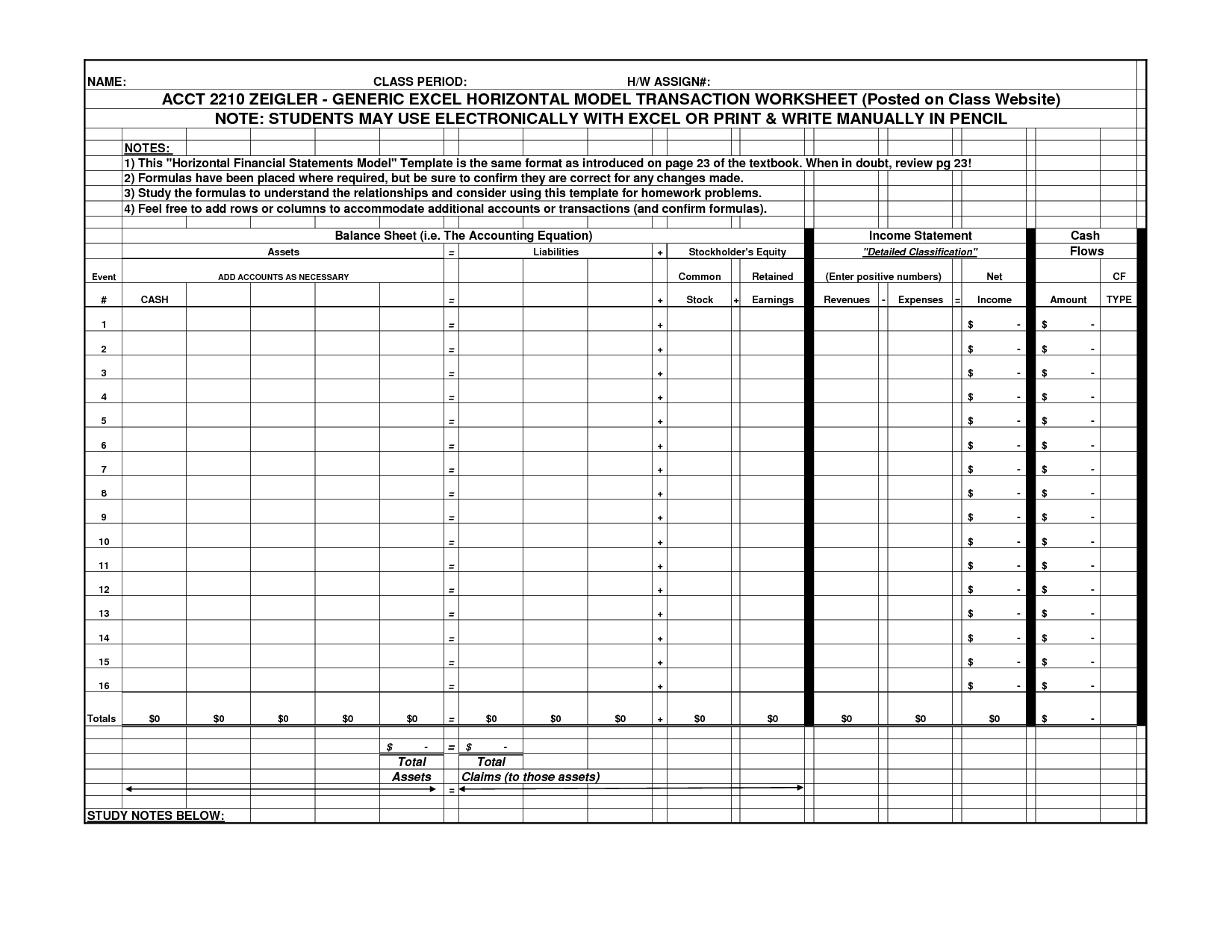
Accounting Spreadsheet Template 1 Db excel

Extra Credit Authentication

Human Resource Development Training And Development Personal

Human Resources Dashboard Template Search