Engrid Template Areas Css - The name given to grid areas are arbitrary but should be sensible The grid template areas also provides a crude visual representation of the page layout Child elements of a grid are assigned to their location using the grid area property on the child elements This is a very simple example but it already demonstrates the power the CSS Grid
Grid template areas Defines a grid template by referencing the names of the grid areas which are specified with the grid area property Repeating the name of a grid area causes the content to span those cells A period signifies an empty cell The syntax itself provides a visualization of the structure of the grid Values
Engrid Template Areas Css

Engrid Template Areas Css
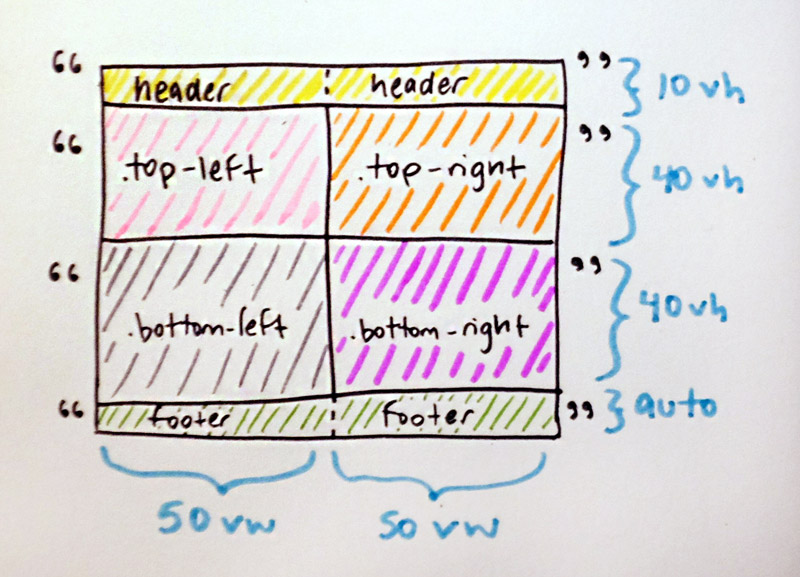
The grid-template-areas property accepts one or more strings as a value. Each string (enclosed in quotes) represents a row of your grid. You can use the property on a grid that you have defined using grid-template-rows and grid-template-columns, or you can create your layout in which case all rows will be auto-sized.
The grid template areas CSS property allows you to define and name the cells or areas in a CSS grid container grid container display grid grid template areas header header sidebar main So that example above We get a two by two grid where the top row reserves two columns for an area named header
A Complete Guide To CSS Grid CSS Tricks CSS Tricks
The grid template areas property specifies areas within the grid layout You can name grid items by using the grid area property and then reference to the name in the grid template areas property Each area is defined by apostrophes Use a period sign to refer to a grid item with no name Show demo Browser Support

CSS Grid Template Areas PACS WordPress SIG
Grid template areas CSS property is used in grid layouts to define the grid structure by assigning named grid areas to specific grid cells It allows you to create complex grid layouts with designated areas for content placement

CSS Grid Template Areas

Understanding CSS Grid Template Areas
CSS Grid Layout Understanding Grid Template Areas GitHub Pages
What is the grid template areas property in CSS used for It is used to specify a layout for items in a grid It is used to create a background image for a web page It is used to define a pattern of named grid areas that are referred to from the grid area property of a grid item It is used to alter the color of text on a web page

CSS GRID Grid Template Areas 14 Of 25 YouTube
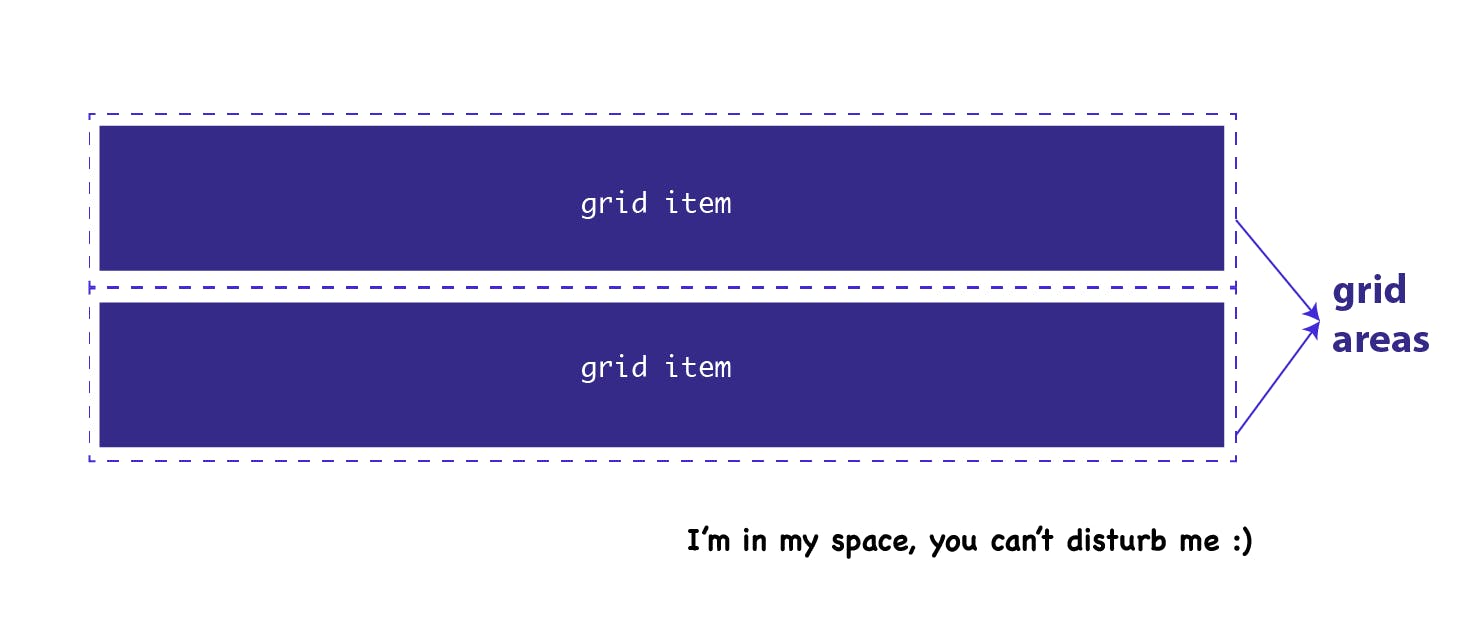
Defines areas within a grid container These areas can then be referenced when placing a grid item default grid template areas none No area is defined Header Sidebar Main grid template areas header header header sidebar main main You can use area names to specify which cells each grid item should occupy
the main content With the grid-area property I can assign each of these areas a name. This will not yet create any layout, but we now have named areas to use in a layout. css .header grid-area: hd; .footer grid-area: ft; .content grid-area: main; .sidebar grid-area: sd; Having defined these names I then create my layout.
Understanding CSS Grid Grid Template Areas Smashing Magazine
To have a better control over the cells we can use the grid template areas property The grid template areas CSS property specifies named grid areas establishing the cells in the grid and assigning them names This means we can assign each cell in the table a name grid area There s grid area property for that

Learn CSS Grid Template Areas In Five Minutes CSS Grid Tutorial Five Minute Fridays YouTube

The Grid Template Areas Css Property shorts YouTube
Engrid Template Areas Css
Defines areas within a grid container These areas can then be referenced when placing a grid item default grid template areas none No area is defined Header Sidebar Main grid template areas header header header sidebar main main You can use area names to specify which cells each grid item should occupy
Grid template areas Defines a grid template by referencing the names of the grid areas which are specified with the grid area property Repeating the name of a grid area causes the content to span those cells A period signifies an empty cell The syntax itself provides a visualization of the structure of the grid Values

The Ultimate Guide To CSS Grid

Grid template areas CSS Grid System Hashnode

CSS Grid Areas Saneef s Website

Grid Template Areas Tailwind Printable Word Searches

Css Grid Template Areas Hot Sex Picture