Engrid Template Areas Tailwind - 1 brandonpittman on Oct 22 2020 My gut feeling is that grid template areas because it s so bespoke and custom that it would be hard to abstract away in a set of useful utility classes But I d love to be proven wrong
Grid Template Rows Tailwind CSS Flexbox Grid Grid Template Rows Utilities for specifying the rows in a grid layout Basic usage Specifying the rows in a grid Use the grid rows n utilities to create grids with n equally sized rows 01 02 03 04 05 06 07 08 09
Engrid Template Areas Tailwind

Engrid Template Areas Tailwind
Customizing your theme. By default, Tailwind includes grid-column utilities for working with grids with up to 12 columns. You change, add, or remove these by customizing the gridColumn, gridColumnStart, and gridColumnEnd sections of your Tailwind theme config.. For creating more col-value utilities that control the grid-column shorthand property directly, customize the gridColumn section of ...
div class grid grid cols 4 gap 4 div 01 div div 09 div div Subgrid Use the grid cols subgrid utility to adopt the column tracks defined by the item s parent 01 02 03 04 05 06
Grid Template Rows Tailwind CSS
By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You change add or remove these by customizing the gridTemplateColumns section of your Tailwind theme config

Grid Template Areas Tailwind
1 Answer Sorted by 6 Because there are two different classes in grid template areas sider content grid template areas sider and content because of the space You must use an underscore to handle the spaces grid template areas sider content Output grid template areas sider content grid template areas sider content

Talking About Tailwind CSS The Joomla Community Magazine

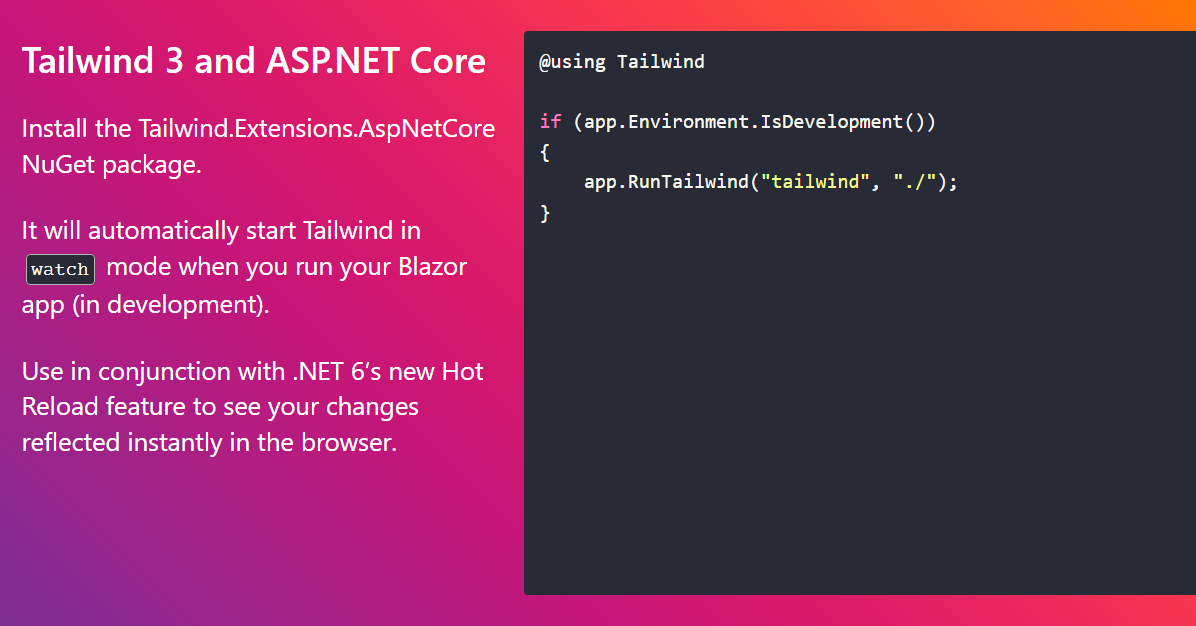
Use Tailwind s New JIT Mode When Developing Blazor Applications
Grid Template Area Support Discussion 2634 GitHub
Tailwind s grid system Tailwind deconstructs a very popular 12 column grid system into a series of utility classes that are categorised by the various properties of the CSS Grid spec here s a small excerpt

Using The Tailwind Grid Beyond Code
This is the property that can take as a value all four of the lines used to position a grid area css box1 grid area 1 1 4 2 What we are doing here when defining all four lines is defining the area by specifying the lines that enclose that area We can also define an area by giving it a name and then specify the location of that
Grid template areas allow you to create named areas within the grid. By defining the layout using the grid-template-areas property, you can easily place items in specific areas using the grid-area ...
Grid Column Start End Tailwind CSS
Examples of building grid layouts with Tailwind CSS Tailwind doesn t include purpose built grid classes out of the box but grid layouts are simple to build using the existing Flexbox and width utilities Basic Grids Use the existing Flexbox and percentage width utilities to construct basic grids

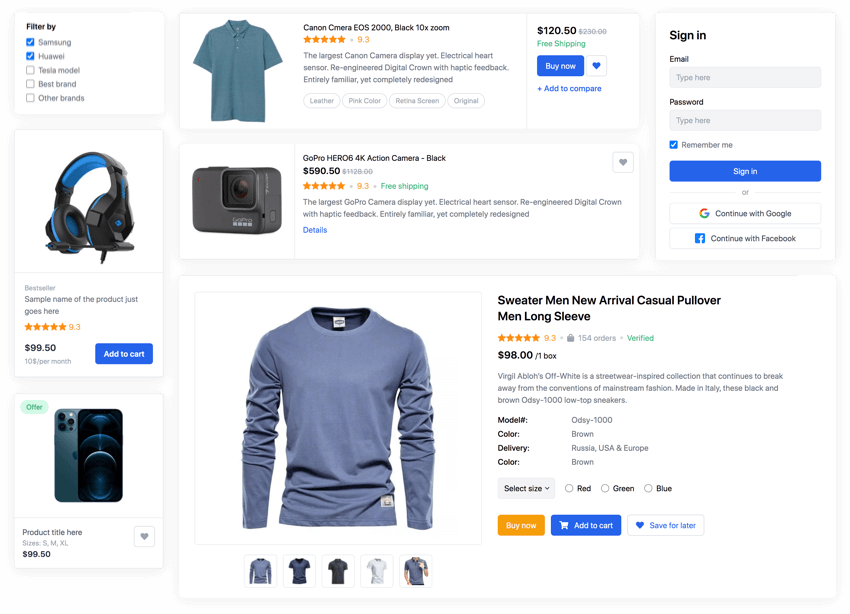
Tailwind Components And Templates

Grid Template Areas Tailwind
Engrid Template Areas Tailwind
This is the property that can take as a value all four of the lines used to position a grid area css box1 grid area 1 1 4 2 What we are doing here when defining all four lines is defining the area by specifying the lines that enclose that area We can also define an area by giving it a name and then specify the location of that
Grid Template Rows Tailwind CSS Flexbox Grid Grid Template Rows Utilities for specifying the rows in a grid layout Basic usage Specifying the rows in a grid Use the grid rows n utilities to create grids with n equally sized rows 01 02 03 04 05 06 07 08 09

Grid Template Areas Tailwind Printable Word Searches

Tailwind Endurance Fuel 30 Servings New Leaf Health Store

Blogs React Dashboard
Best Alternative To grid template areas In Tailwind Tailwindlabs

Tailwind scrollbar hide Npm