Engrid Template Areas - The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows This property is collectively used with grid template columns and grid template rows under the grid template shorthand property
In grid template area every quoted string the rows must have the same number of cells and define the complete grid without ignoring any cell We can ignore a cell or leave it as an empty cell using the full stop character grid display grid grid template areas head head nav main foot If that feels visually awkward or
Engrid Template Areas

Engrid Template Areas
The grid-template-areas CSS property specifies named grid areas. /* Keyword value */ grid-template-areas: none; /*
Syntax grid template areas none string Initial value none Applies to grid containers Inherited no Computed value as specified the keyword none or a list of string values Animation type discrete Values
Using Grid Named Areas To Visualize And Reference Your Layout
The grid template areas property specifies areas within the grid layout You can name grid items by using the grid area property and then reference to the name in the grid template areas property Each area is defined by apostrophes Use a period sign to refer to a grid item with no name Show demo Browser Support

Garden Plot Path Dise o De Huertos Huerto Disenos De Unas
The grid template areas property accepts one or more strings as a value Each string enclosed in quotes represents a row of your grid You can use the property on a grid that you have defined using grid template rows and grid template columns or you can create your layout in which case all rows will be auto sized

CSS Grids Grid template areas Codecademy

Engrid
CSS Grids Grid Template Areas Codecademy
Naming a grid area You have already encountered the grid area property This is the property that can take as a value all four of the lines used to position a grid area css box1 grid area 1 1 4 2 What we are doing here when defining all four lines is defining the area by specifying the lines that enclose that area

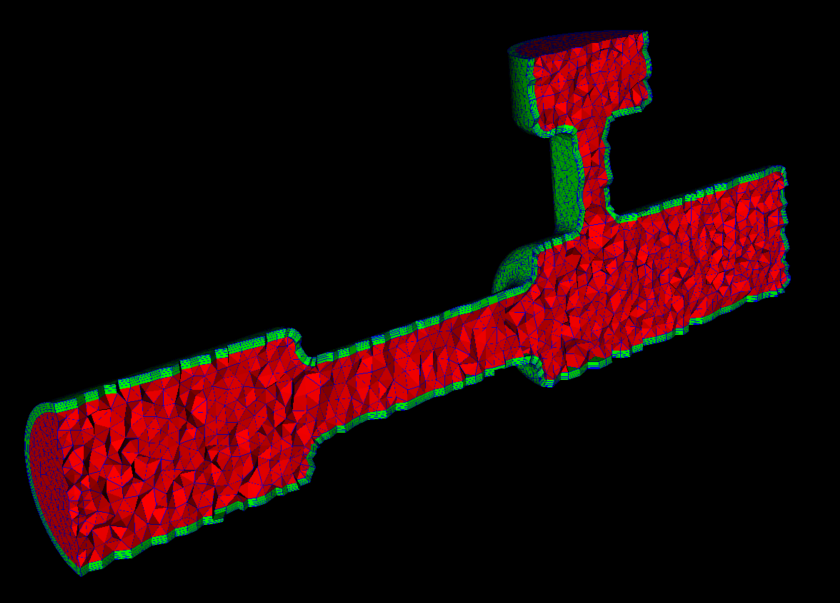
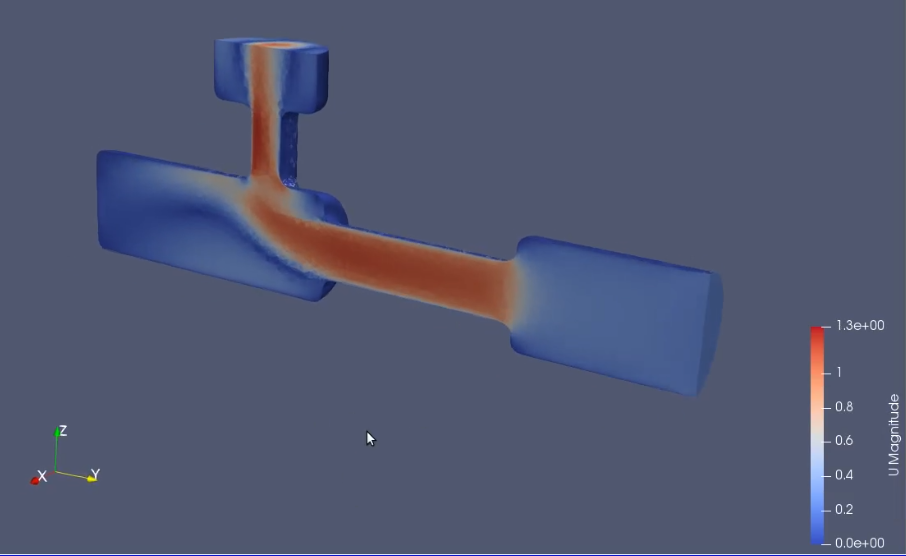
ENGRID V1 5 And OpenFOAM V7 Meshing Tutorial Calum Douglas
Using grid template areas instead is a more abstracted visual way of ending up with the same results In either case you re setting a grid and then identifying how much space elements should take up within that grid Your Turn Practice this new way of setting grid measurements in an interactive exercise Here s the result you ll be working
In this example, the grid-template-areas rule defines a grid layout with three rows and three columns. The names "header", "sidebar", "content", and "footer" represent the desired areas within the grid. The layout indicates that the header area spans across all three columns in the first row, the sidebar area spans across the first column in the second row, and the content area ...
Grid Template Areas CSS MDN
One defines a grid area for each item that will be in the grid and then one adds that area to grid template areas When one has a rather complex setup for a grid one needs to put all the grid areas in grid template areas like this

ENGRID V1 5 And OpenFOAM V7 Meshing Tutorial Calum Douglas

CSS Grid Template Areas In Action
Engrid Template Areas
Using grid template areas instead is a more abstracted visual way of ending up with the same results In either case you re setting a grid and then identifying how much space elements should take up within that grid Your Turn Practice this new way of setting grid measurements in an interactive exercise Here s the result you ll be working
In grid template area every quoted string the rows must have the same number of cells and define the complete grid without ignoring any cell We can ignore a cell or leave it as an empty cell using the full stop character grid display grid grid template areas head head nav main foot If that feels visually awkward or

Identifying Urban Sprawl In Plymouth Pixalytics Ltd

CSS Grid Template Areas In Action

CSS Grids Grid template areas Codecademy

CSS Grid 11 How To Place Items With Grid Template Areas Joomlashack

Calculus Simple Proof Of Area Of rectangled Circle Mathematics