Engrid Template Columns Gap - There are six in total grid row gap grid column gap grid gap row gap column gap gap From this list we can already ignore the first three properties The grid properties were added early when CSS Grid s specifications were being drafted and later deprecated when gap became more generalized
Dec 1 2022 5 min read Understanding grid template columns in CSS Samuel Martins I am a full stack developer who loves sharing the knowledge accumulated over the years with people The different technologies that I have encountered through my journey allows me to relate to beginners and seniors alike I write about all things tech
Engrid Template Columns Gap

Engrid Template Columns Gap
The CSS column-gap property sets space (also called "gutters") between between columns in CSS Grid, Flexbox, and CSS Columns layouts.. Context. If you're wondering why we have a column-gap property when there's already a grid-column-gap one, you're not alone! In fact, column-gap effectively replaces grid-column-gap.By dropping the grid-prefix, it's a lot more clear that we can ...
Syntax grid template columns none track list auto track list subgrid line name list Full definition Initial value none Applies to grid containers Inherited no Computed value as specified but with relative lengths converted into absolute lengths
Understanding Grid Template Columns In CSS LogRocket Blog
1 Implemented behind the experimental Web Platform features flag in chrome flags since Chrome 29 0 2 Implemented behind the preference layout css grid enabled since Gecko 40 0 Firefox 40 0 Thunderbird 40 0 SeaMonkey 2 37 defaulting to false Since Gecko 52 0 Firefox 52 0 Thunderbird 52 0 SeaMonkey 2 49 it is enabled by default

Garden Plot Path Dise o De Huertos Huerto Disenos De Unas
Sep 24 2019 at 18 25 this question is a copy of stackoverflow questions 45489890 PythonProgrammer Nov 29 2021 at 12 40 Does this answer your question grid column gap causes an overflow PythonProgrammer Nov 29 2021 at 12 40 Add a comment 6 Answers Sorted by 130 Short Answer

Understanding Columns Rows In Visual Explorer

Build An HTML Email Template From Scratch How To
Minding The Gap CSS Tricks CSS Tricks
The grid gap CSS property is a shorthand property for grid row gap and grid column gap specifying the gutters between grid rows and columns

How To Limit The Amount Of Columns In Larger Viewports With CSS Grid
Grid template columns 1fr 2fr 1fr This property defines the number and size of columns in the grid In this example there are three columns The 1fr and 2fr are fractional units fr stands for fraction and it s a unit that represents a fraction of the available space
The grid-template-columns property specifies the number (and the widths) of columns in a grid layout. The values are a space separated list, where each value specifies the size of the respective column. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax
Column Gap CSS Tricks CSS Tricks
English US column gap The column gap CSS property sets the size of the gap gutter between an element s columns Initially a part of Multi column Layout the definition of column gap has been broadened to include multiple layout methods Now specified in Box Alignment it may be used in Multi column Flexible Box and Grid layouts

Shower Columns Discount Compare Save 54 Jlcatj gob mx

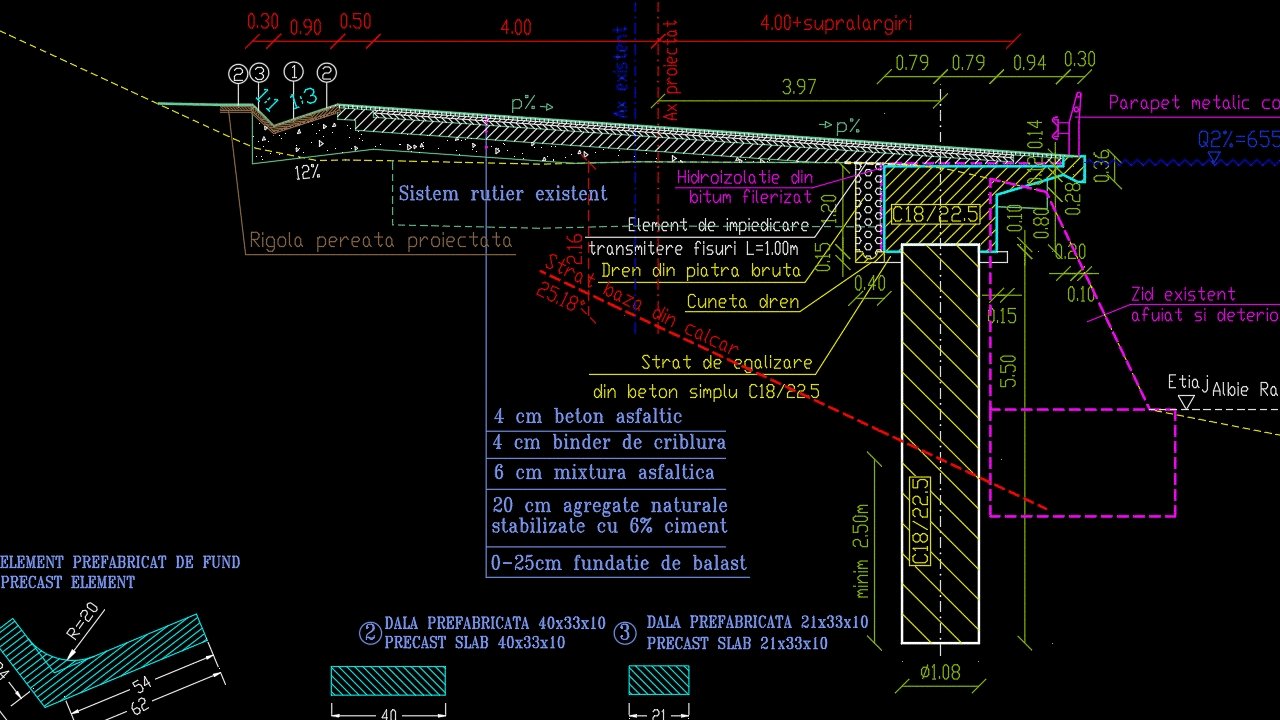
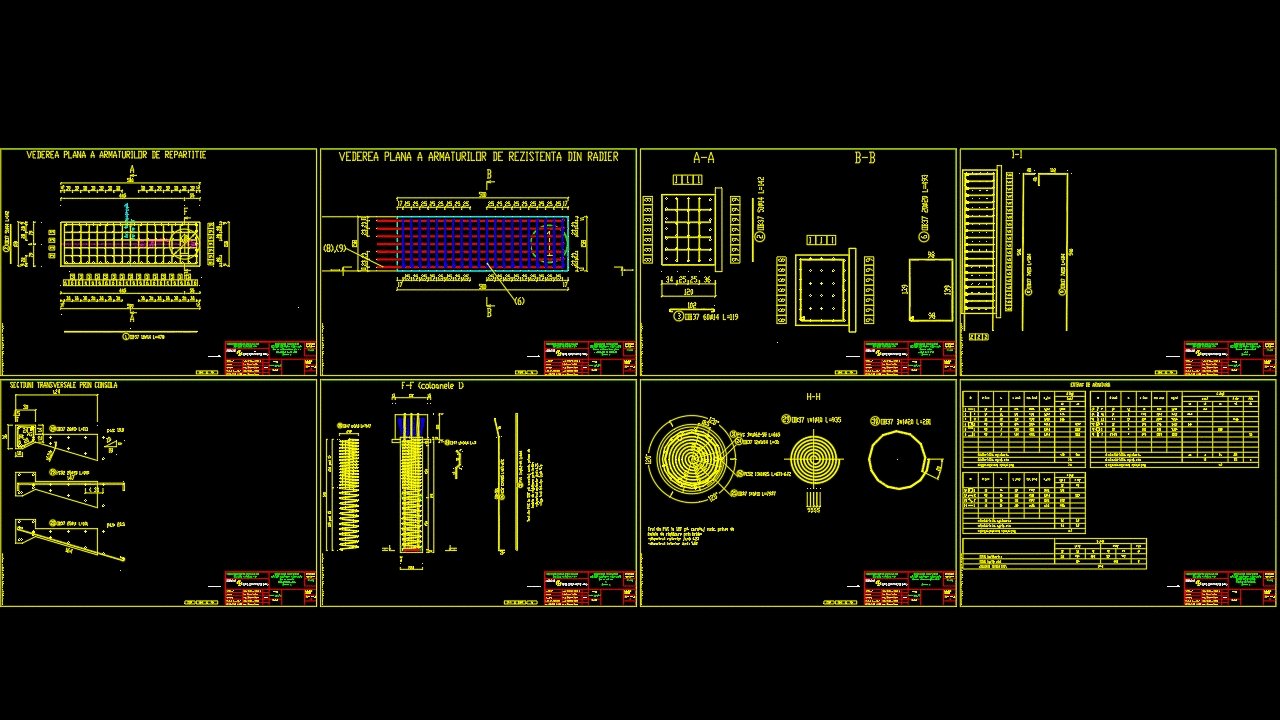
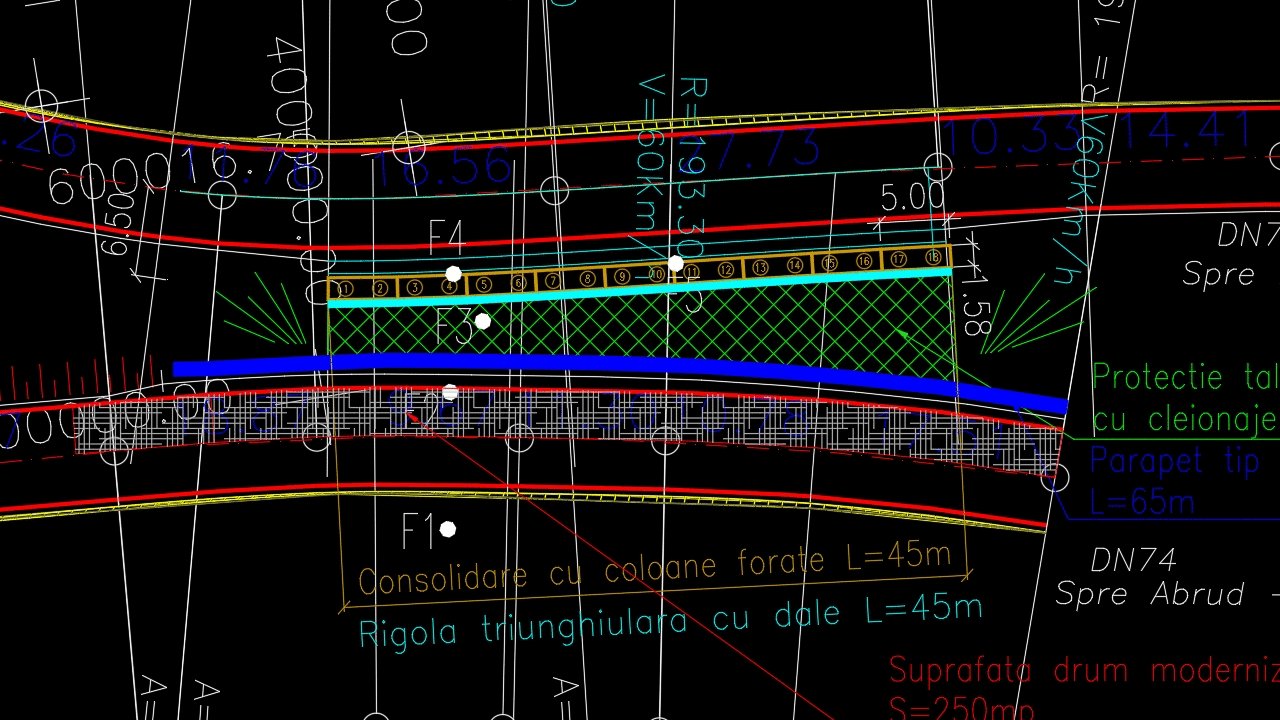
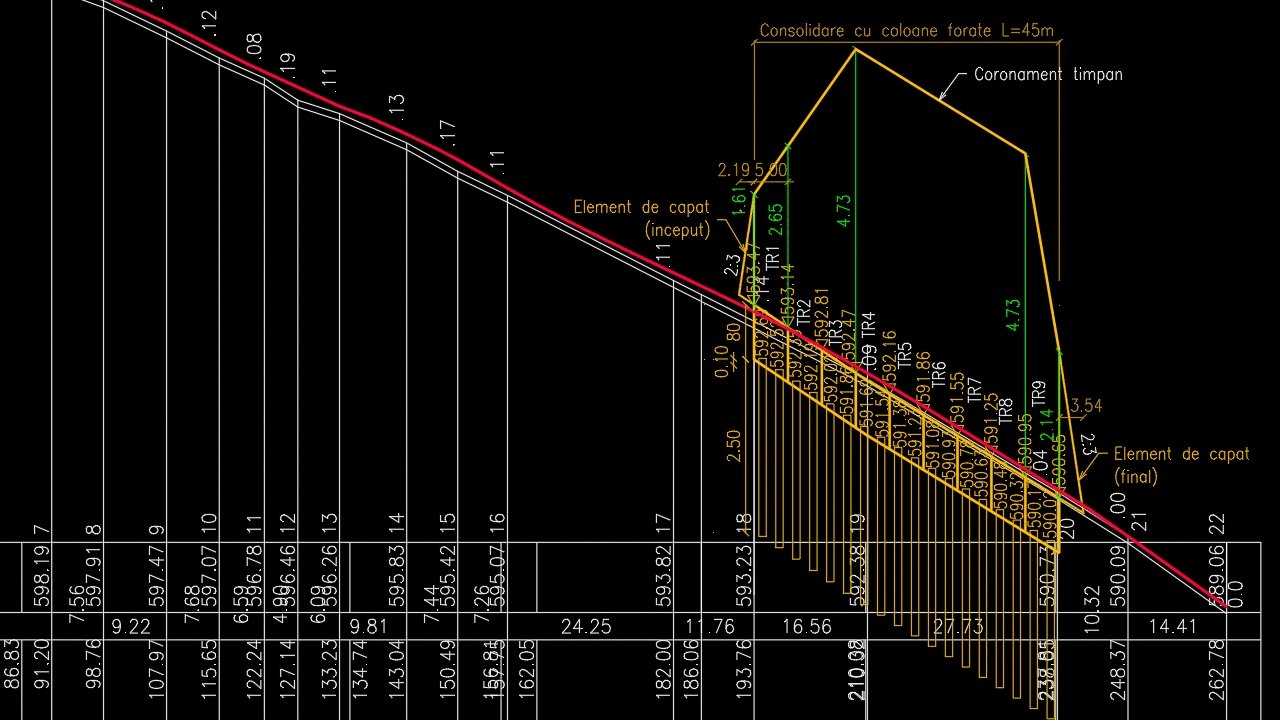
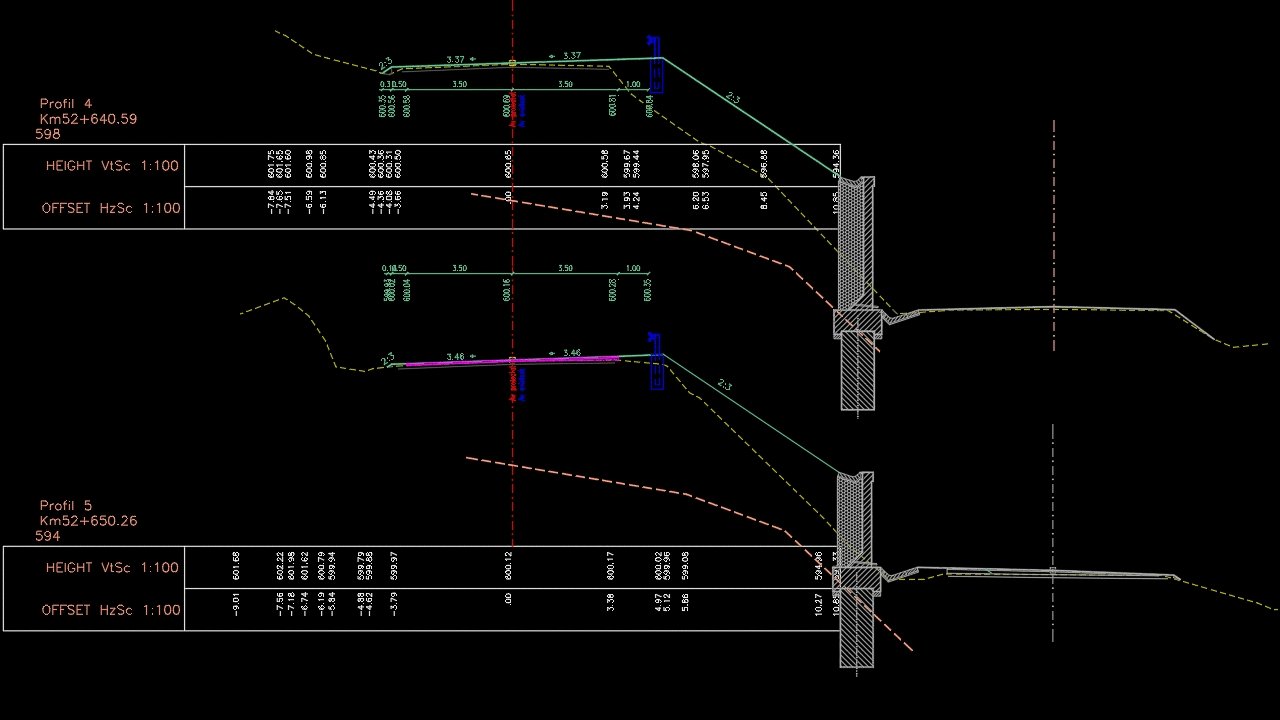
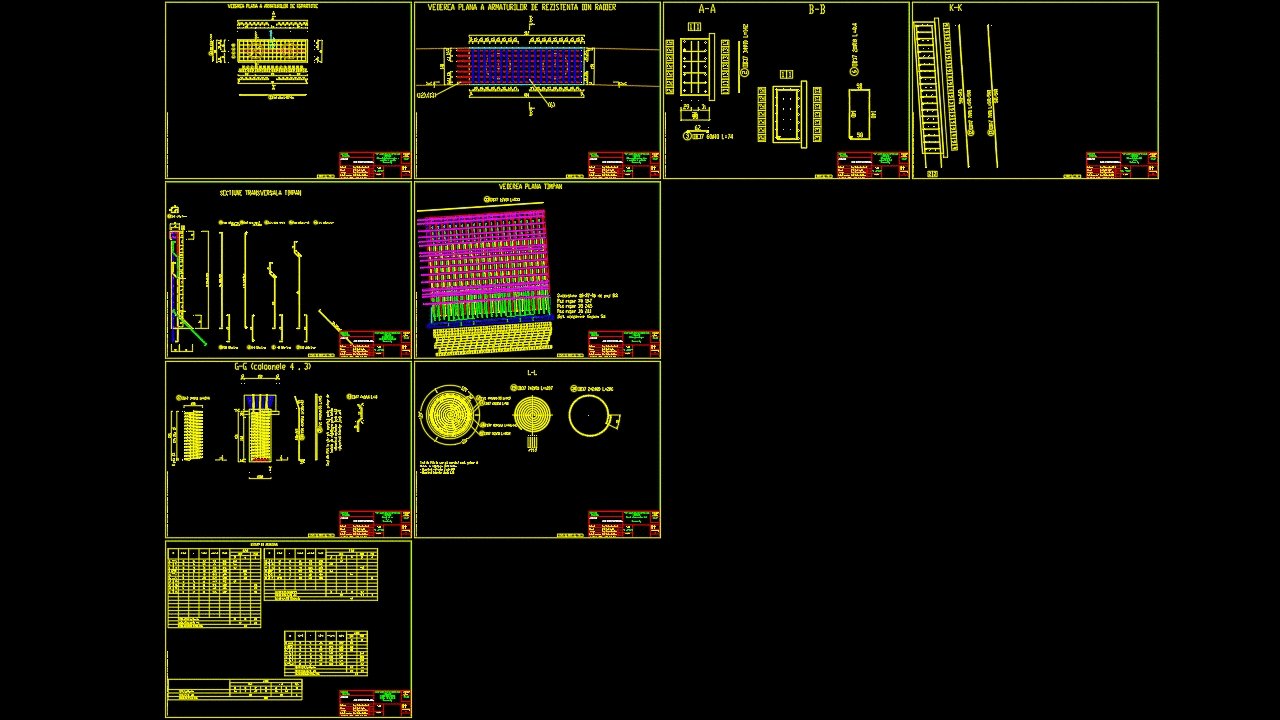
Drilled Columns Reinforcement In AutoCAD Or BricsCAD
Engrid Template Columns Gap
Grid template columns 1fr 2fr 1fr This property defines the number and size of columns in the grid In this example there are three columns The 1fr and 2fr are fractional units fr stands for fraction and it s a unit that represents a fraction of the available space
Dec 1 2022 5 min read Understanding grid template columns in CSS Samuel Martins I am a full stack developer who loves sharing the knowledge accumulated over the years with people The different technologies that I have encountered through my journey allows me to relate to beginners and seniors alike I write about all things tech

Drilled Columns Reinforcement In AutoCAD Or BricsCAD

Html Looking For Asssitance In Creating Specific Fixed CSS Grid

Circle Of Columns Stock Vector Images Alamy

Map 3 Columns Worksheet templates

Google Sheets Split Text To Columns Teacher Tech