Engrid Template Columns Safari - You signed in with another tab or window Reload to refresh your session You signed out in another tab or window Reload to refresh your session You switched accounts on another tab or window
Grid template areas header header sidebar main sidebar footer In this example we create a 2 3 grid where the first row is the header the rest of the first column is the sidebar the main content is in the second row and second column and the footer is in the last row and column You can also define the gutter between tracks
Engrid Template Columns Safari

Engrid Template Columns Safari
The subgrid value for grid-template-rows and grid-template-columns is now supported in Firefox and Safari 16+, and coming soon to Chrome.In this article, you'll learn the ways that this feature makes grid layout even more powerful. All of the examples in this article can be viewed with subgrid working in Firefox or Safari 16+, except for the final example.
The grid template columns CSS property defines the line names and track sizing functions of the grid columns Try it Syntax css
CSS Grid Layout A New Layout Module For The Web WebKit
Your ENgrid template code You can find this on your Github repository If you re starting a fresh project use this template repo to get started Node js latest LTS nodejs en download An IDE or text editor such as VSCode with support for Prettier for code formatting

Grid Template Columns Safari Printable Word Searches
1 Implemented behind the experimental Web Platform features flag in chrome flags since Chrome 29 0 2 Implemented behind the preference layout css grid enabled since Gecko 40 0 Firefox 40 0 Thunderbird 40 0 SeaMonkey 2 37 defaulting to false Since Gecko 52 0 Firefox 52 0 Thunderbird 52 0 SeaMonkey 2 49 it is enabled by default

Safari Animal Crafts Jungle Crafts Giraffe Crafts Zoo Crafts Tiger

Safari Animal Crafts Jungle Crafts Giraffe Crafts Tiger Crafts
CSS Grid With Fixes For Safari 9 10 0 GitHub
Syntax Values none Is a keyword that sets all three longhand properties to none meaning there is no explicit grid There are no named grid areas Rows and columns will be implicitly generated their size will be determined by the grid auto rows and grid auto columns properties grid template rows grid template columns

Safari Animal Crafts Jungle Crafts Giraffe Crafts Zoo Crafts Tiger
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr It s worth noting the difference between grid lines and grid tracks as we dig into the grid template columns property
[1] Implemented behind the experimental Web Platform features flag in chrome://flags since Chrome 29.0. [2] Implemented behind the preference layout.css.grid.enabled since Gecko 40.0 (Firefox 40.0 / Thunderbird 40.0 / SeaMonkey 2.37), defaulting to false.Since Gecko 52.0 (Firefox 52.0 / Thunderbird 52.0 / SeaMonkey 2.49) it is enabled by default.
CSS Subgrid 12 Days Of Web
The grid template columns CSS property defines the line names and track sizing functions of the glossary grid column grid columns Support on latest Safari Here is the support for grid template columns for the latest version of Safari The latest version of Safari is Safari 16 for which it is fully supported Safari version 16 Fully Supported

Grid Template Columns Safari

Cns Cs Go Floral Border Border Design Scrapbook Albums Christening
Engrid Template Columns Safari
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr It s worth noting the difference between grid lines and grid tracks as we dig into the grid template columns property
Grid template areas header header sidebar main sidebar footer In this example we create a 2 3 grid where the first row is the header the rest of the first column is the sidebar the main content is in the second row and second column and the footer is in the last row and column You can also define the gutter between tracks

Johari Template Storyboard Por Cs examples

Free Worksheet On RAZ Vocabulary H The Butterfly Life Cycle Yahaaa

FREE PRINTABLES Safari Natalia

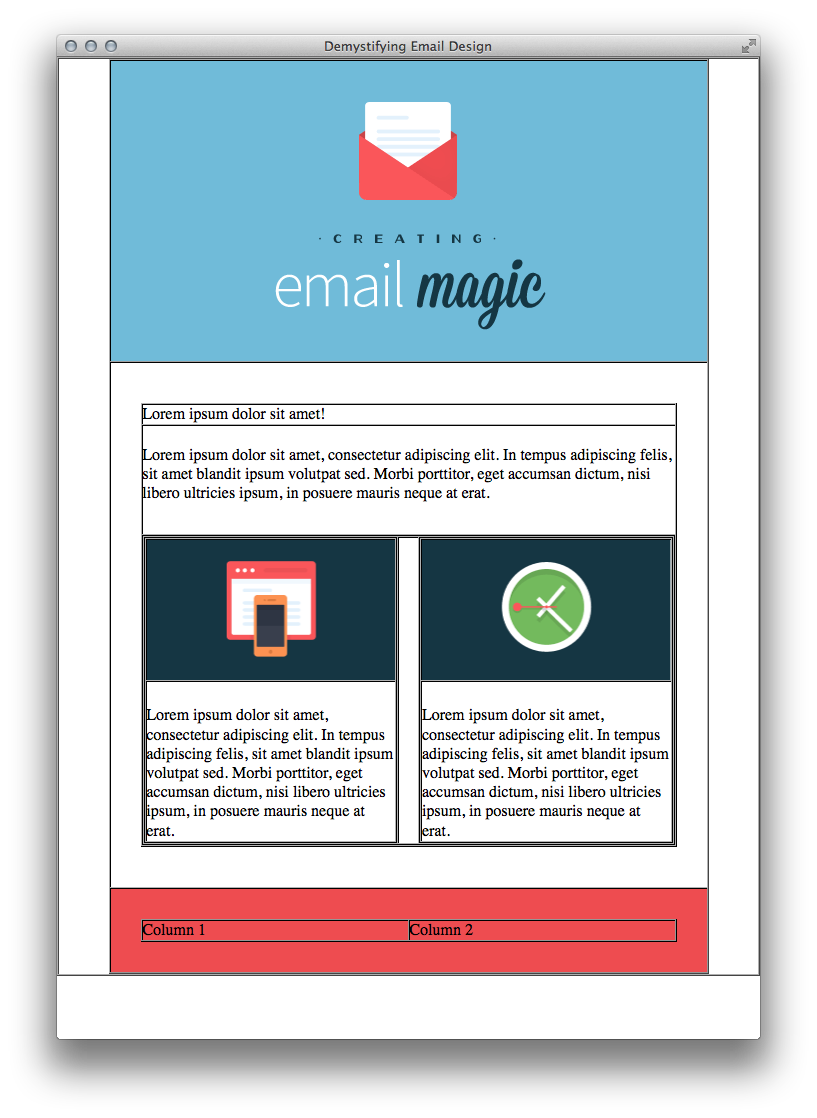
Build An HTML Email Template From Scratch How To

Shower Columns Discount Compare Save 54 Jlcatj gob mx