Engrid Template Columns Span - The grid template CSS property is a shorthand that allows you to define grid columns rows and areas in a CSS grid container with one declaration grid container display grid grid template header header sidebar main 1fr footer footer min content 250px 1fr Constituent properties
Simply put grid template columns is a property that specifies the number of columns in a grid layout as well as the widths of said columns The values of this property are separated by spaces and each value specifies the size of its respective column
Engrid Template Columns Span

Engrid Template Columns Span
Definition and Usage The grid-template-columns property specifies the number (and the widths) of columns in a grid layout. The values are a space separated list, where each value specifies the size of the respective column. Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property.
linename A custom ident specifying a name for the line in that location The ident may be any valid string other than the reserved words span and auto Lines may have multiple names separated by a space inside the square brackets for example line name a line name b length A non negative length giving the width of the column percentage
Understanding Grid Template Columns In CSS LogRocket Blog
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr It s worth noting the difference between grid lines and grid tracks as we dig into the grid template columns property

Understanding Columns Rows In Visual Explorer
Main display grid grid template columns 1fr gap 30px NOTE This makes it one column that takes up all the free space Save main css Switch back to Chrome and reload resume html The span on the Statement of Intent is still forcing 2 columns to be made so we ll need to move that code into the media query for large screens

Shower Columns Discount Compare Save 54 Jlcatj gob mx

SvelTable
Grid Template CSS Tricks CSS Tricks
The grid column CSS property is a shorthand that specifies the column grid lines where a grid item starts and ends in a grid layout in one declaration grid container display grid grid template columns repeat 4 1fr grid item nth child 2 grid column 3 5 Starts on the third column line and ends on the fifth column line

Build An HTML Email Template From Scratch How To
1 Implemented behind the experimental Web Platform features flag in chrome flags since Chrome 29 0 2 Implemented behind the preference layout css grid enabled since Gecko 40 0 Firefox 40 0 Thunderbird 40 0 SeaMonkey 2 37 defaulting to false Since Gecko 52 0 Firefox 52 0 Thunderbird 52 0 SeaMonkey 2 49 it is enabled by default
Given the following CSS rule for a grid item, which spans 3 columns and 2 rows: .item grid-column: 2 / 5; grid-row: 1 / 3; We can use the span keyword like this instead: .item grid-column: 2 / span 3; grid-row: 1 / span 2; The end line can be provided and span used as the start line instead, in which case the span acts in reverse, so ...
CSS Grid Template Columns Property W3Schools
A grid container s properties specify how browsers should layout items within the grid box model Note We define a grid container s property on the container not its items The eight 8 types of grid container properties are grid template columns grid template rows grid auto columns

Free Worksheet On Common Nouns In English Construction 2 Yahaaa

Exterior Decorative Foam Columns For Sale Column Cladding ArtFacade Glass House Design
Engrid Template Columns Span
1 Implemented behind the experimental Web Platform features flag in chrome flags since Chrome 29 0 2 Implemented behind the preference layout css grid enabled since Gecko 40 0 Firefox 40 0 Thunderbird 40 0 SeaMonkey 2 37 defaulting to false Since Gecko 52 0 Firefox 52 0 Thunderbird 52 0 SeaMonkey 2 49 it is enabled by default
Simply put grid template columns is a property that specifies the number of columns in a grid layout as well as the widths of said columns The values of this property are separated by spaces and each value specifies the size of its respective column

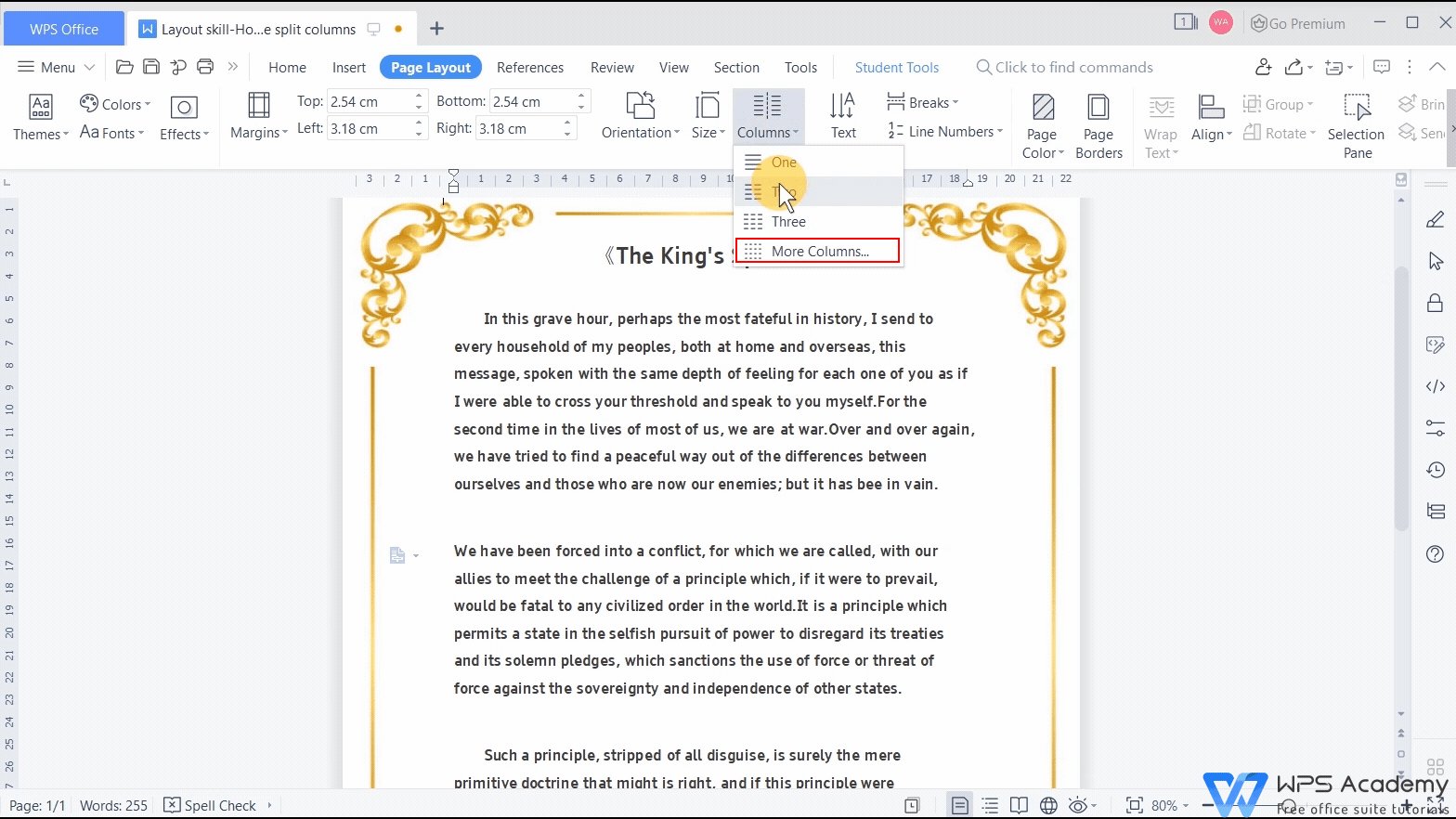
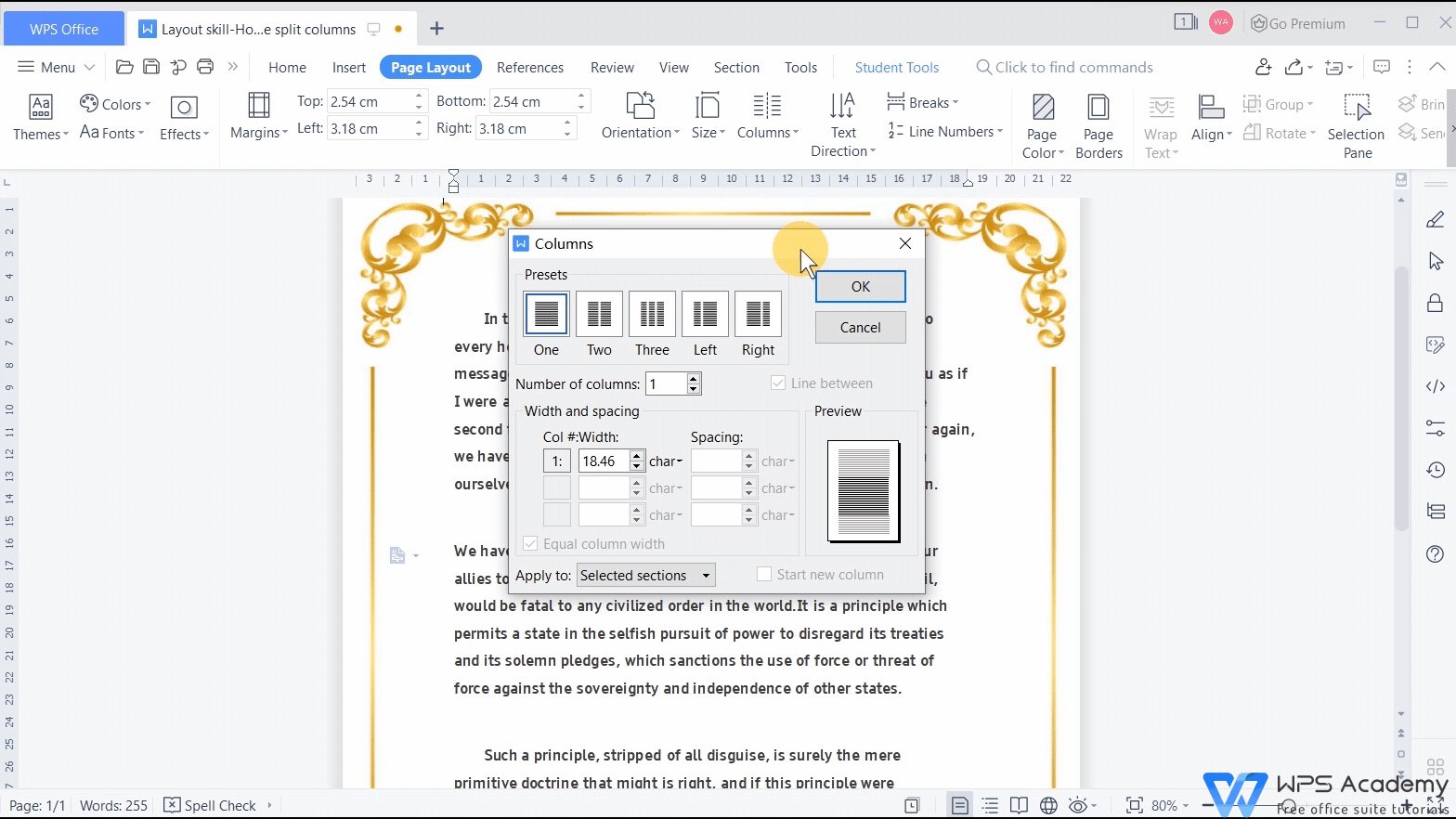
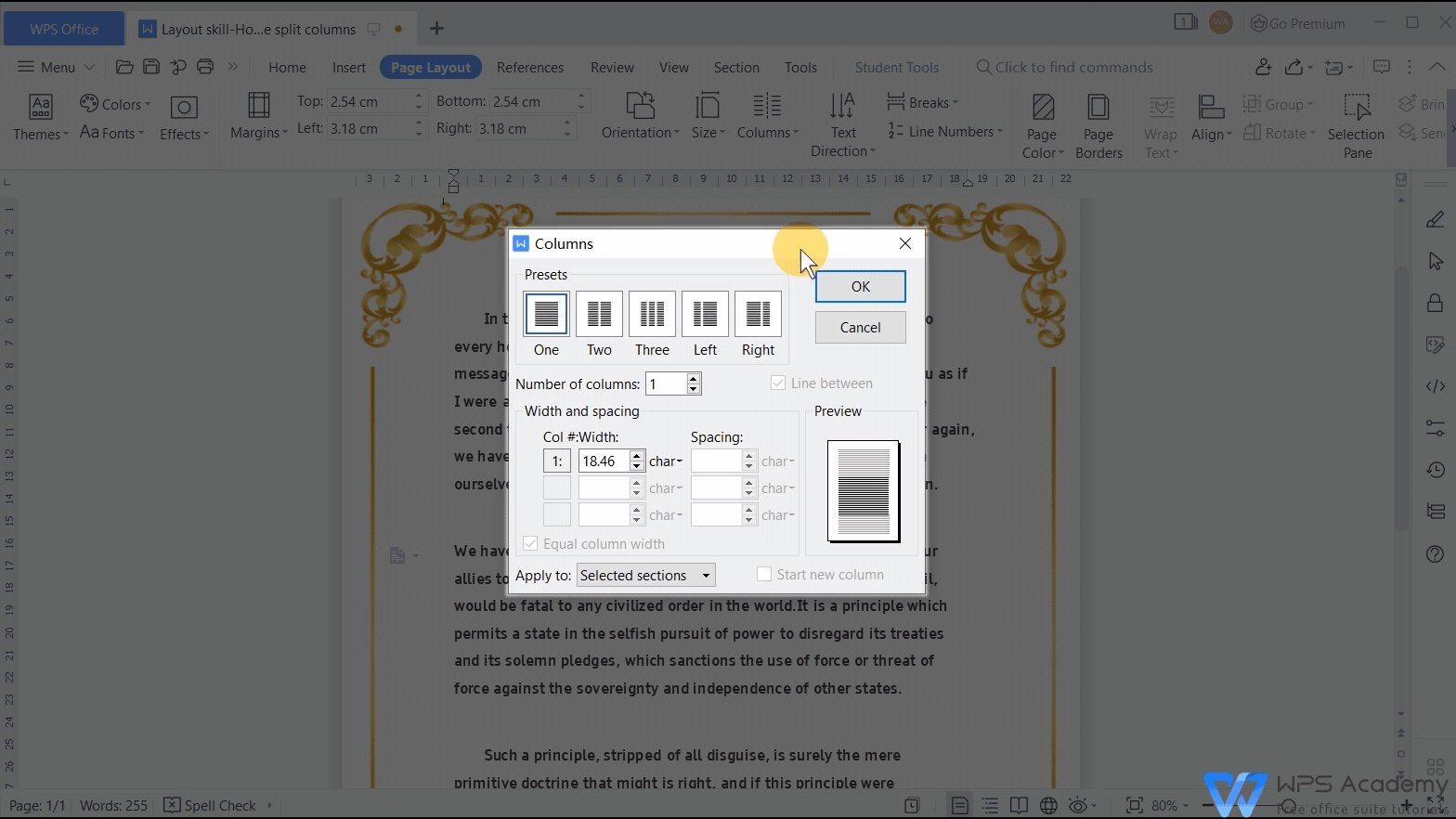
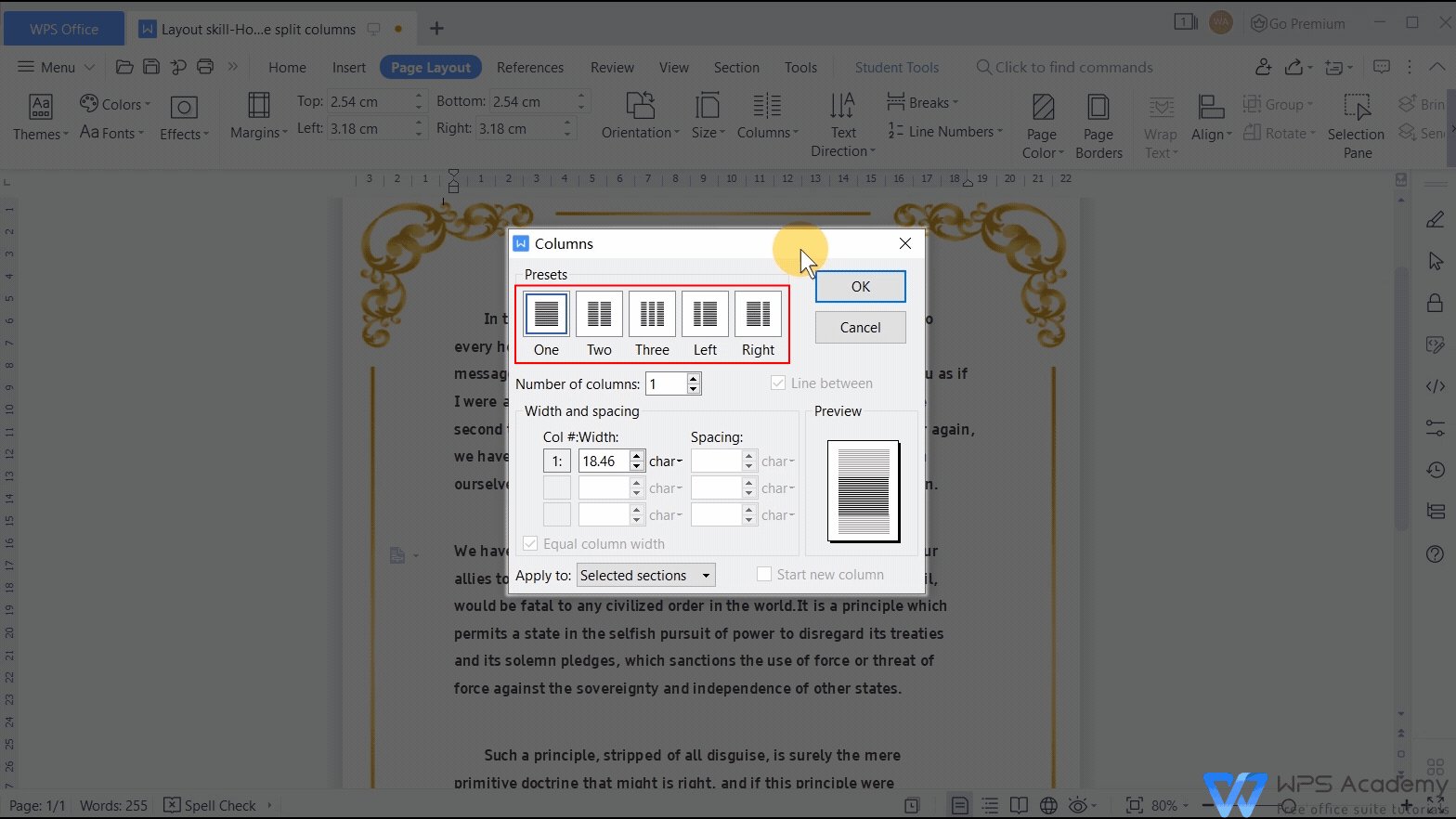
How To Split Bullet Points Into Two Columns In Powerpoint Jzawarehouse

Free Worksheet On Common Nouns In English Accounting 3 Yahaaa

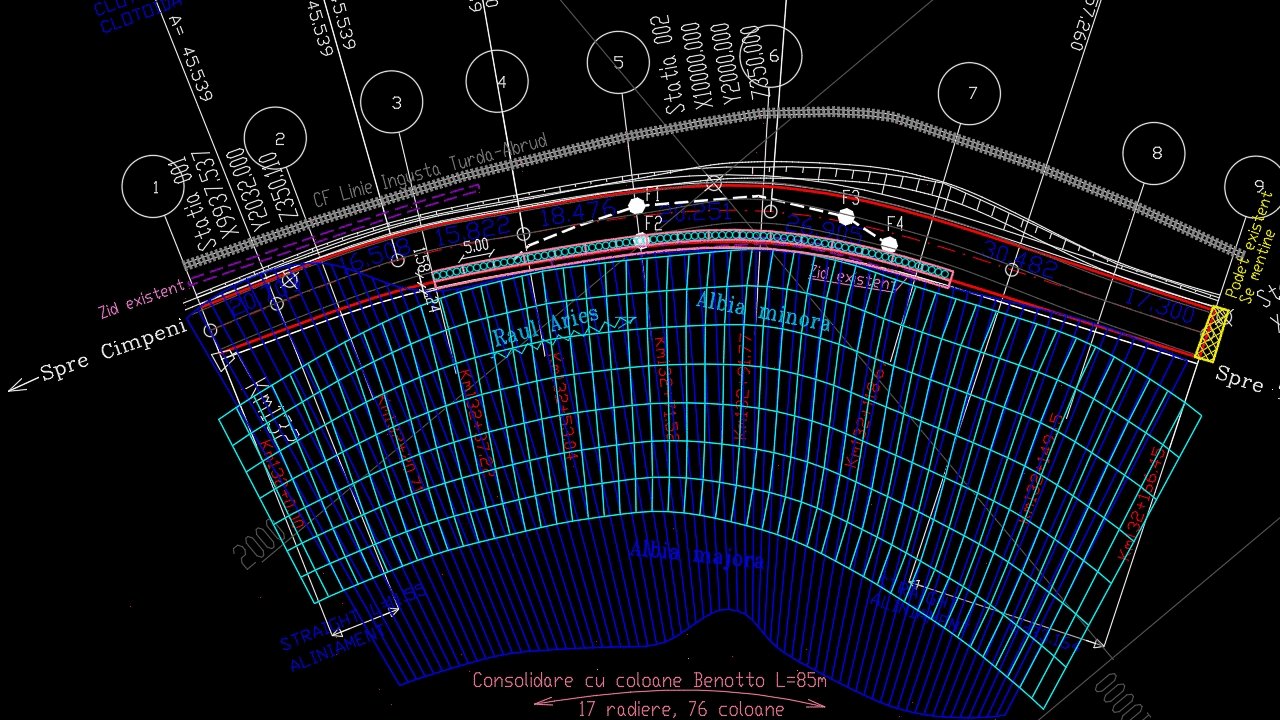
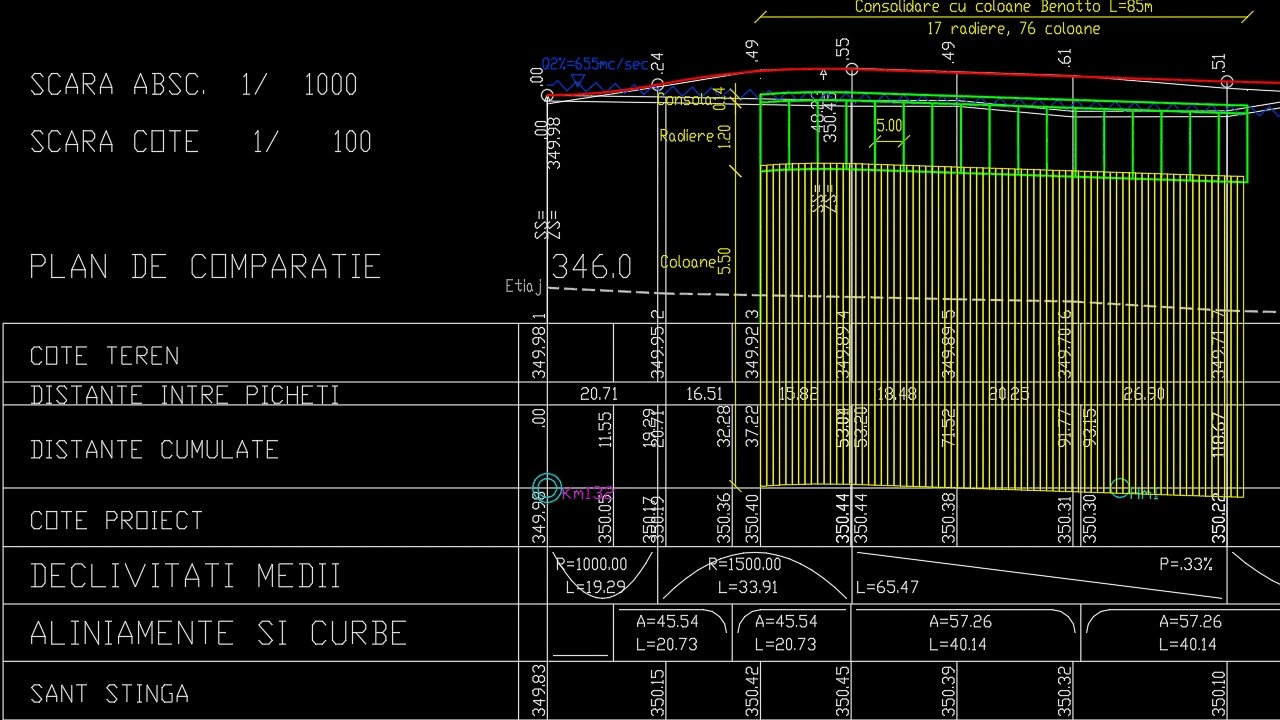
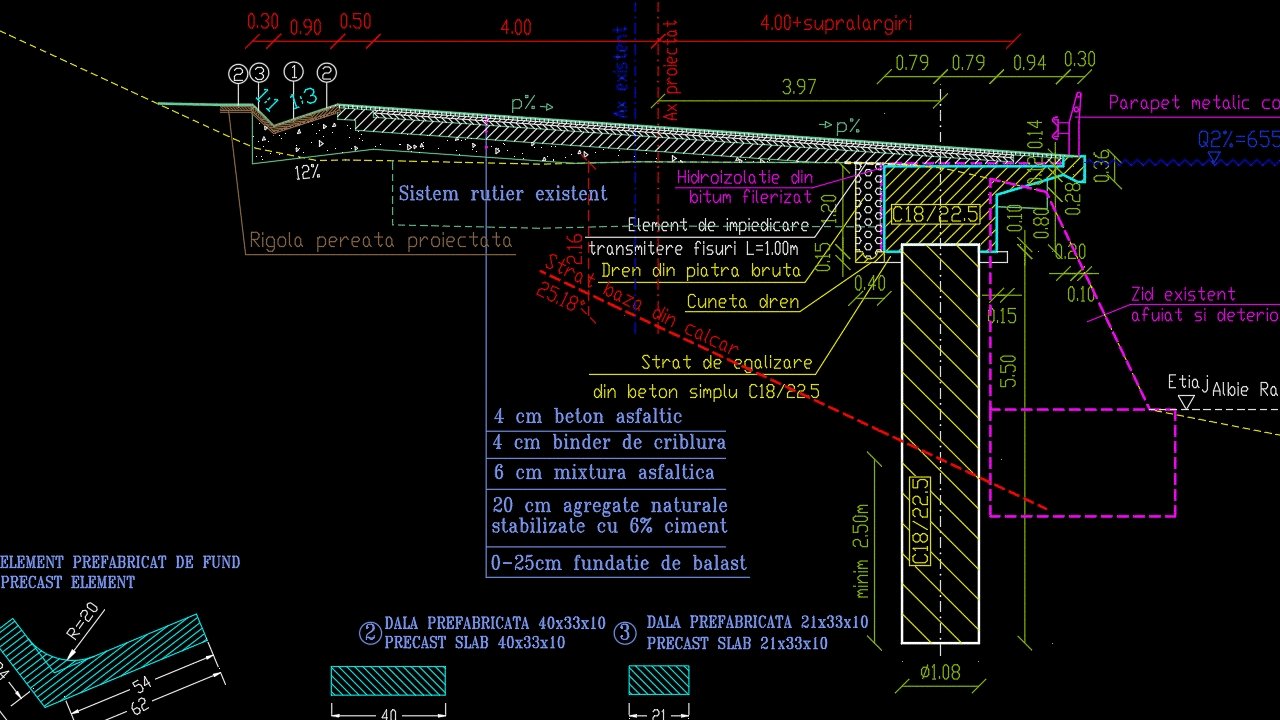
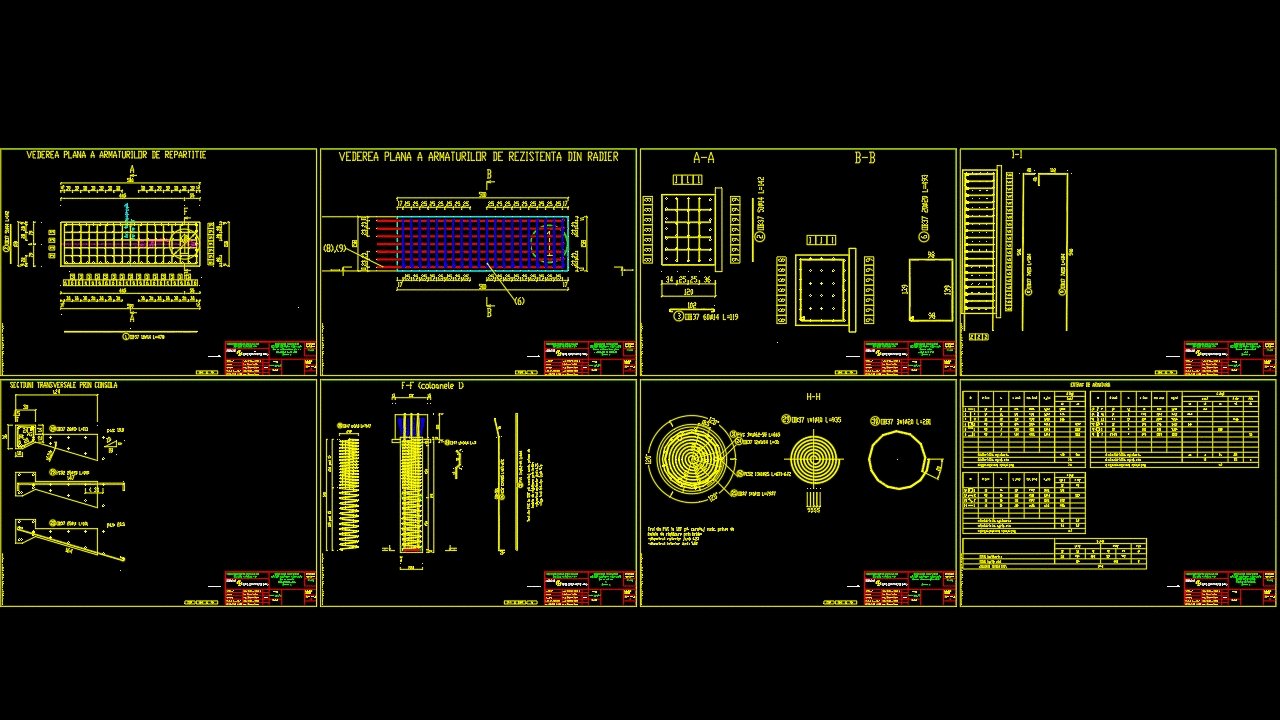
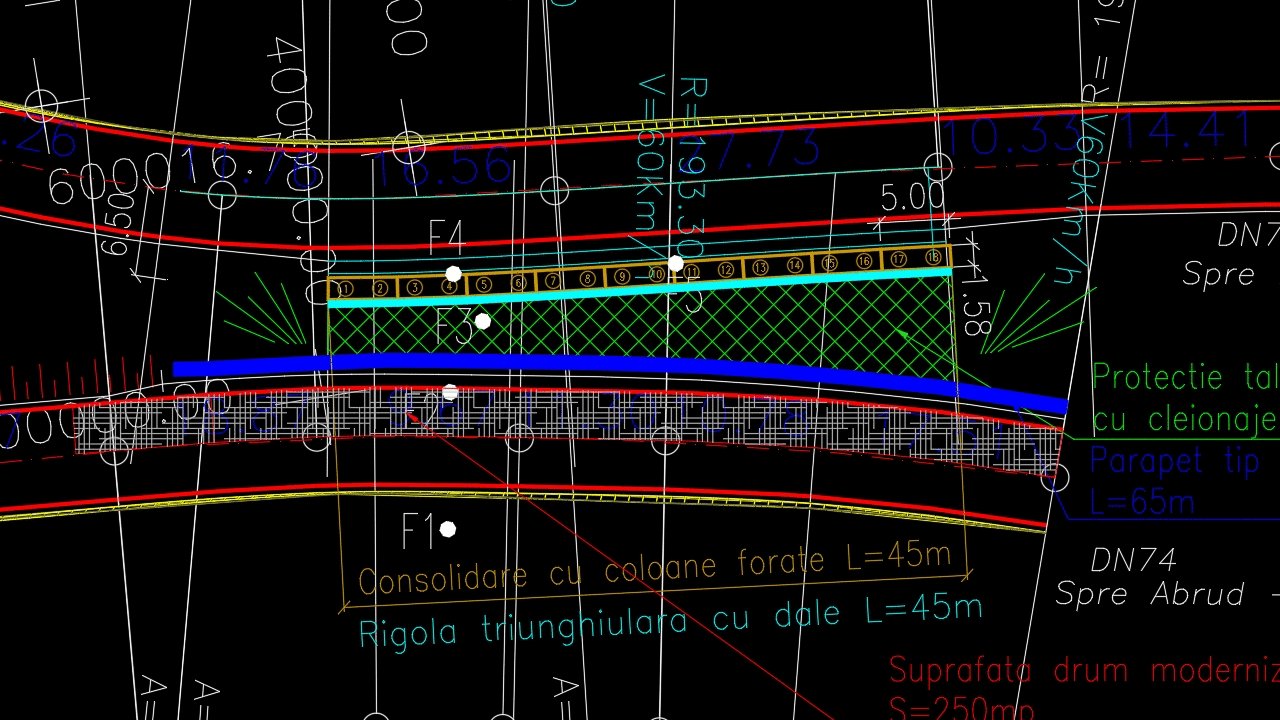
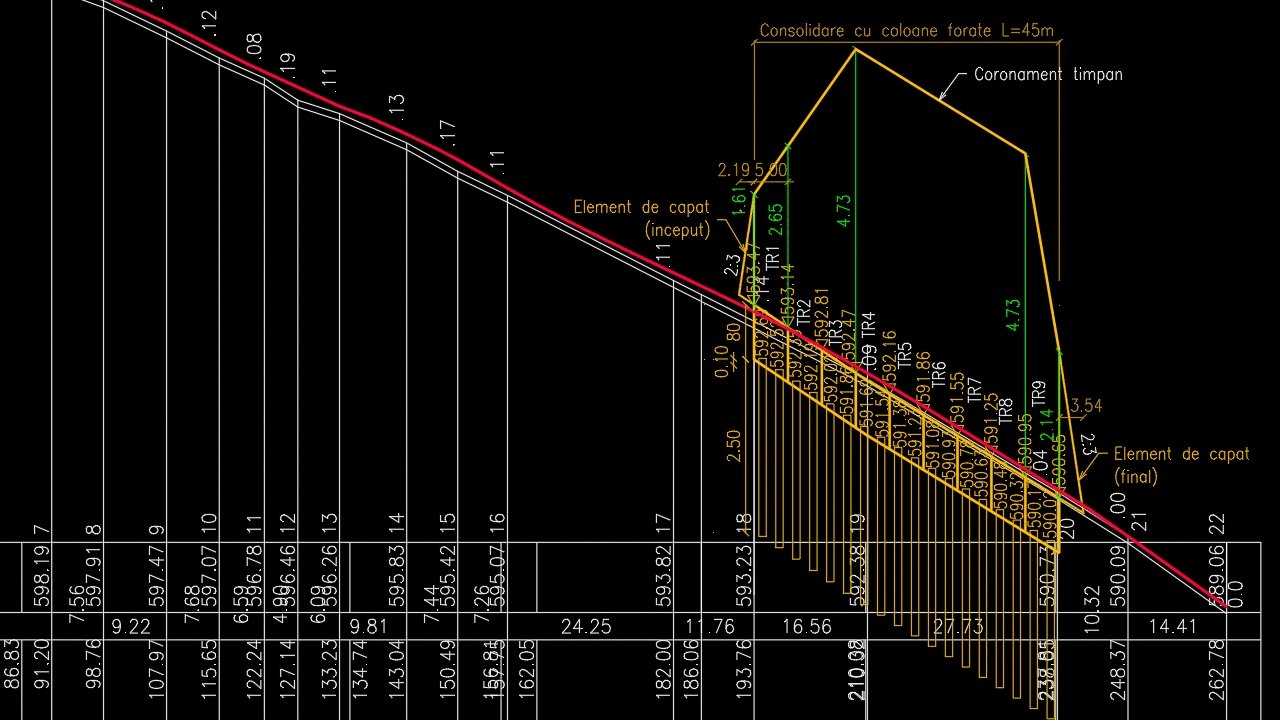
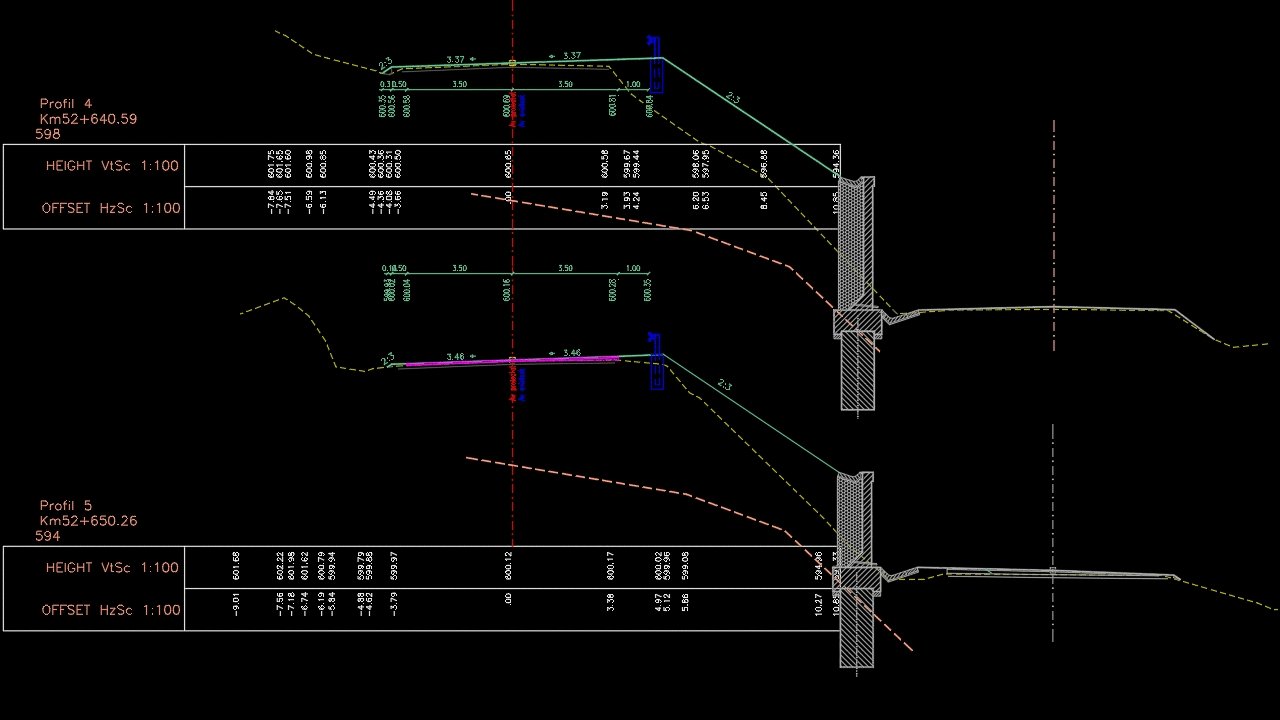
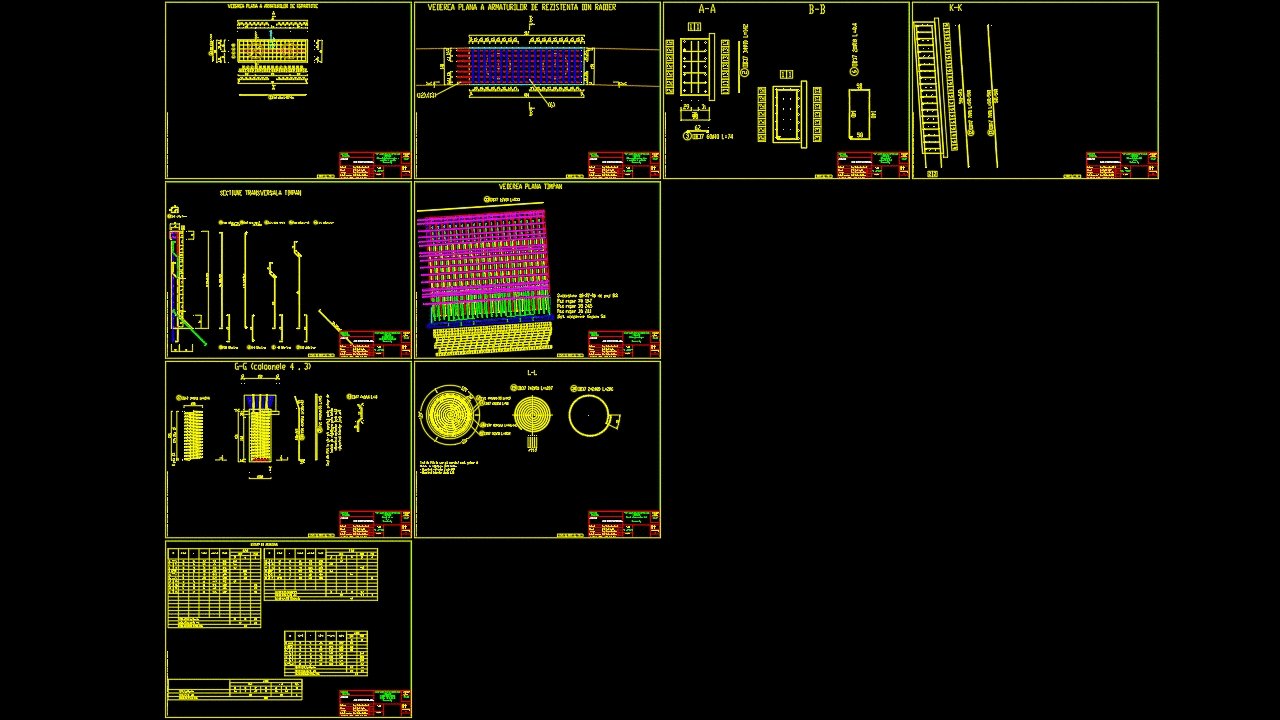
Drilled Columns Reinforcement In AutoCAD Or BricsCAD
Layout Columns Vector SVG Icon SVG Repo

Drilled Columns Reinforcement In AutoCAD Or BricsCAD