Engrid Template Fit Content - There are a few limitations when using the repeat function that are worth calling out It is unable to nest a repeat function within a repeat function This is invalid grid template rows repeat 4 1fr repeat 5 1fr It does not accept intrinsic or flexible length values e g fr units when using auto fill or auto fit It only accepts an explicit track size so it is able to
Grid template columns refer to corresponding dimension of the content area grid template rows refer to corresponding dimension of the content area Media visual Computed value as each of the properties of the shorthand grid template columns as specified but with relative lengths converted into absolute lengths
Engrid Template Fit Content

Engrid Template Fit Content
[1] Implemented behind the experimental Web Platform features flag in chrome://flags since Chrome 29.0. [2] Implemented behind the preference layout.css.grid.enabled since Gecko 40.0 (Firefox 40.0 / Thunderbird 40.0 / SeaMonkey 2.37), defaulting to false.Since Gecko 52.0 (Firefox 52.0 / Thunderbird 52.0 / SeaMonkey 2.49) it is enabled by default.
3 This answer is not useful Save this answer Show activity on this post Use min content value on the grid template row property grid template rows min content This is really useful when combined with the auto value to fill up the rest of your height grid template rows auto card width 100 height 50vh display grid grid template
Grid Template CSS MDN
To view your templates and to edit and create new ones go to Pages Components Templates ENGrid Template Structure The order of content and assets in the page template is intentional Below is the breakdown of the logic and reasoning for everything Header Template example markup Initialize the GTM Data Layer assumes GTM is needed

Engrid
As PPK says it s shorthand for box width fit content is the same as width auto min width min content max width max content Which means the element will be able to resize between the min and max My brain always thinks about the only slightly convoluted UI situation of centering a horizontal nav that needs it s

MAYO UNO Engrid At Paligid

EnGrid Alternatives And Similar Software AlternativeTo
Grid Template Rows CSS Tricks CSS Tricks
1 4Site Live Templates 2 4Site Live Legacy Templates Archive Archive XYZ File Names 4Site Live Templates engrid min css 4Site Live Templates engrid min js 4Site Live Templates loader js 4Site Live Templates logo png EN Component Library Folder Names 1 4Site Live ENgrid Page Template and Components

ENGRID After Dark
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr It s worth noting the difference between grid lines and grid tracks as we dig into the grid template columns property
Support via Patreon. Become a caniuse Patron to support the site for only $1/month!
Grid Template Columns CSS MDN
4Site s ENgrid Page Template Framework This project started as a labor of love for our clients and ourselves Originating in 2017 as a partnership between Engaging Networks and 4Site Studios to create the first freely available page templates for their platform we created Engaging Networks Page Template That project was incredibly successful and those templates are still used today for all

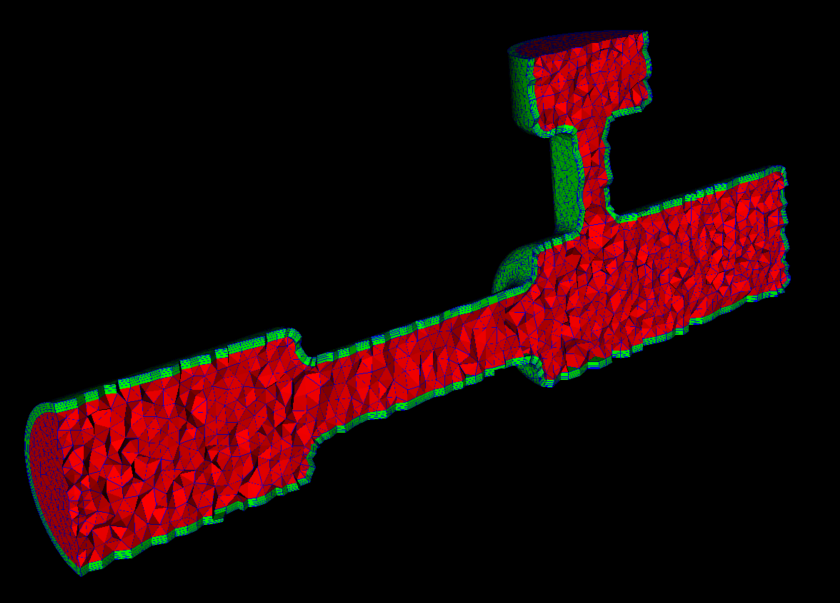
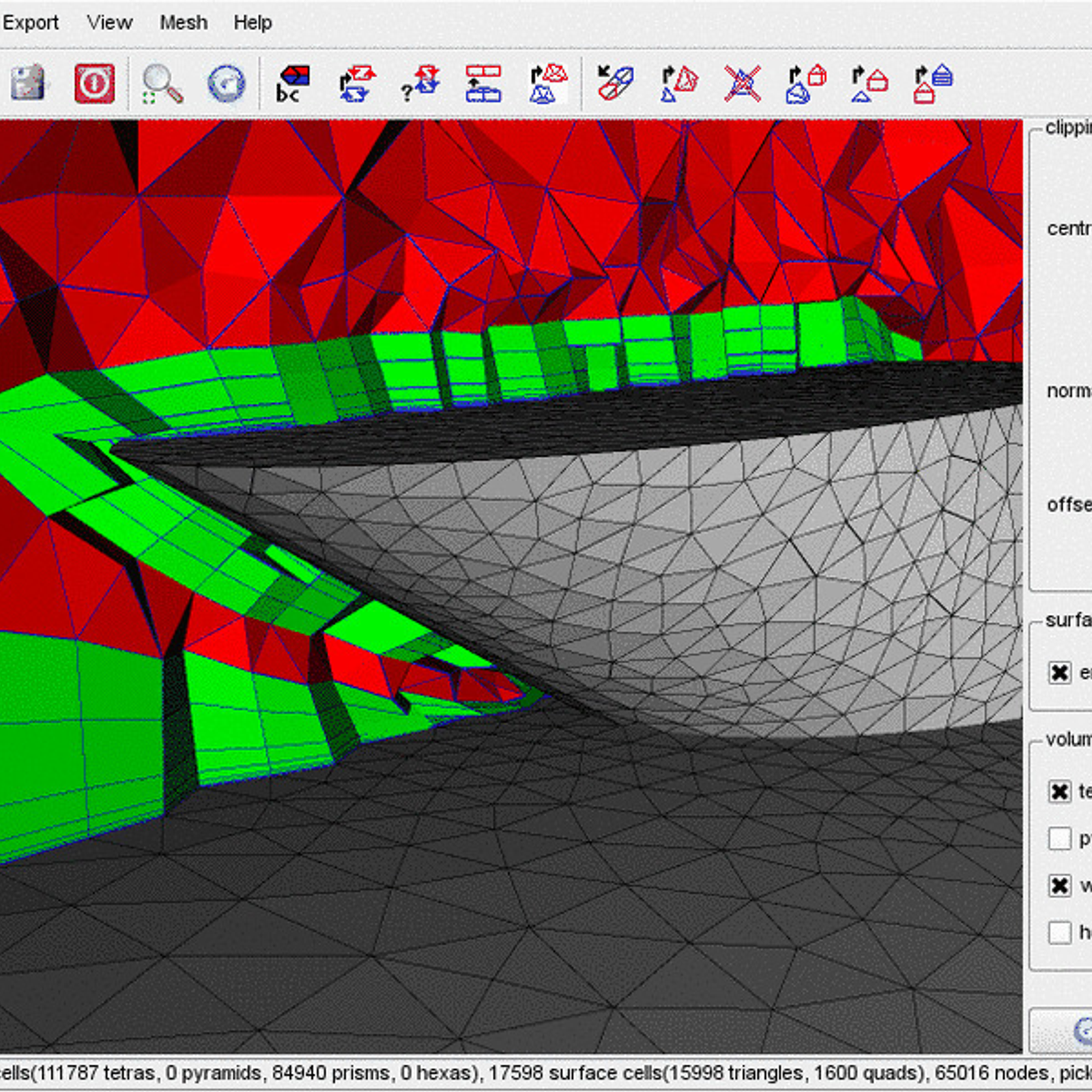
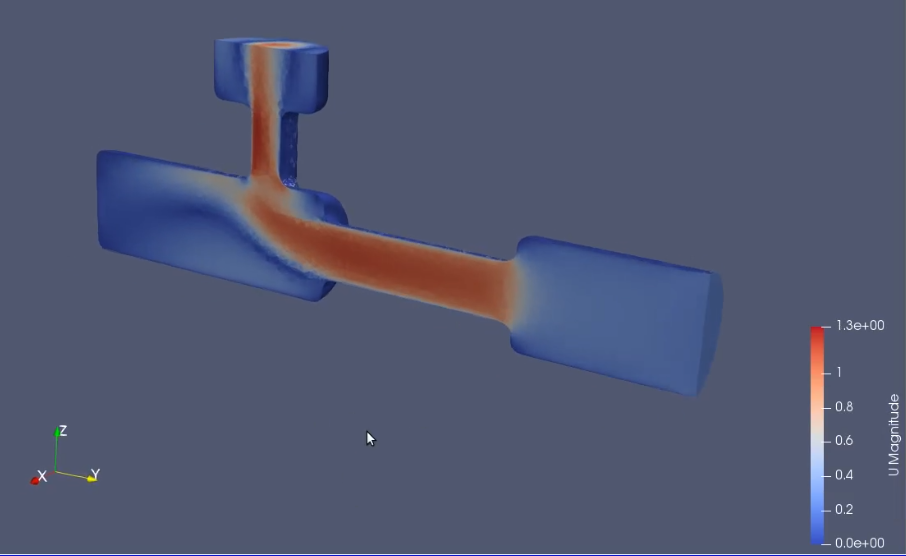
ENGRID V1 5 And OpenFOAM V7 Meshing Tutorial Calum Douglas
AMLnZu9CiDBCZfwcEN2WxmX9gr6xg46kGk9KwAWh3fQ9C1c s900 c k c0x00ffffff no rj
Engrid Template Fit Content
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr It s worth noting the difference between grid lines and grid tracks as we dig into the grid template columns property
Grid template columns refer to corresponding dimension of the content area grid template rows refer to corresponding dimension of the content area Media visual Computed value as each of the properties of the shorthand grid template columns as specified but with relative lengths converted into absolute lengths
M4TXmY1jC9 B93jxTuwPi9uZoXLl4MS5kpA872U5hlvx16UKcgOu2

Engrid Jeutonic
YOsgk52LDJwB9jqeB8LxtYbB6w6uryKtdwS1pE6jbReclVyrD5TzBaV4ULHEB1wmwe4Qjlf

Engrid

Realizacje Engrid Development