Engrid Template Rows Css - The grid template CSS property is a shorthand that allows you to define grid columns rows and areas in a CSS grid container with one declaration grid container display grid grid template header header sidebar main 1fr footer footer min content 250px 1fr Constituent properties
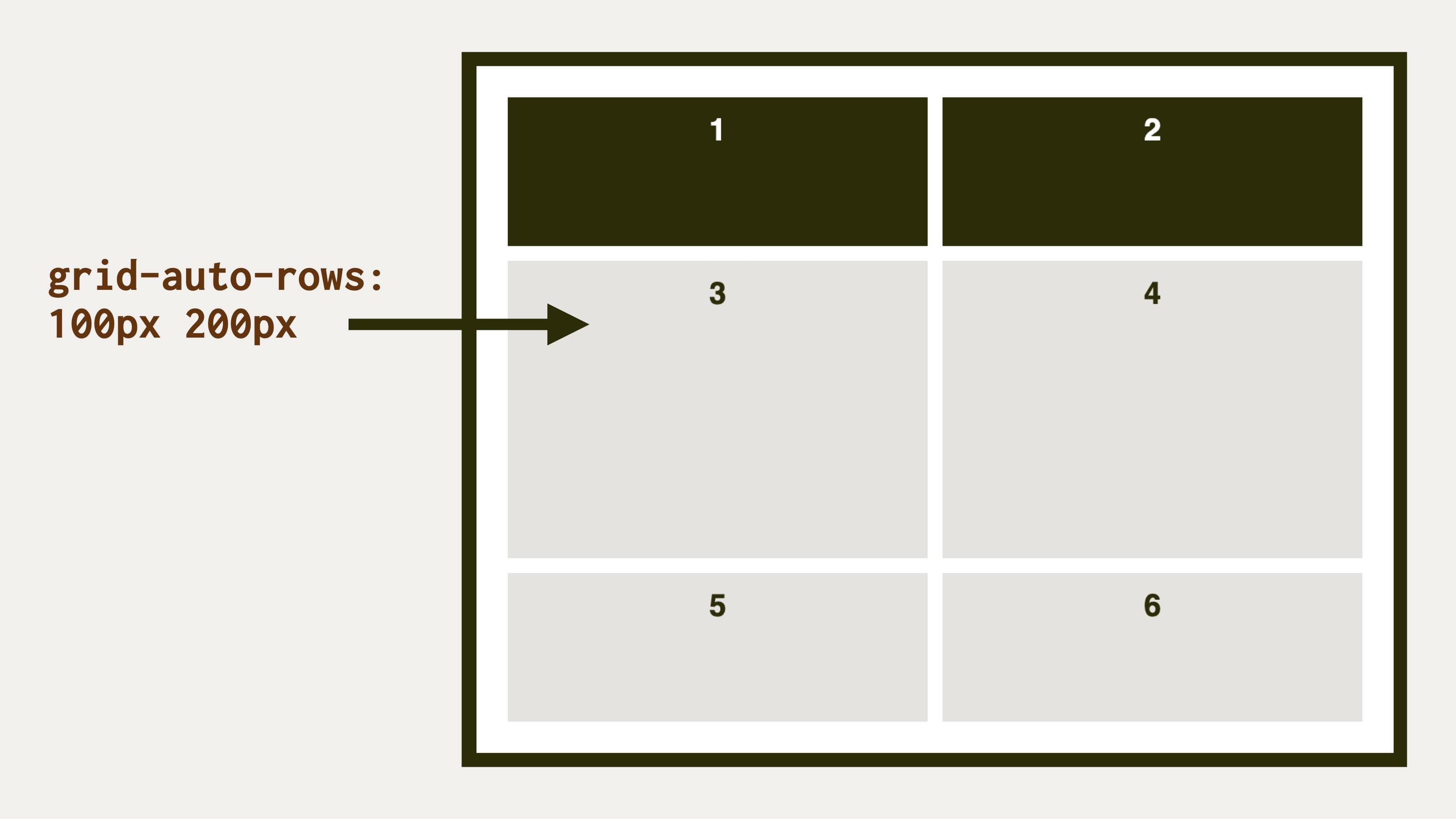
The grid template rows property specifies the number and the heights of the rows in a grid layout The values are a space separated list where each value specifies the height of the respective row Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property CSS Syntax
Engrid Template Rows Css

Engrid Template Rows Css
The fr unit allows you to set the size of a track as a fraction of the free space of the grid container. For example, this will set each item to one third the width of the grid container: .container grid-template-columns: 1fr 1fr 1fr; The free space is calculated after any non-flexible items.
The grid template rows CSS property is part of the CSS Grid Layout specification defining the rows of a grid container by specifying the size of the grid tracks and its line names app layout display grid grid template rows auto 1fr auto
CSS Grid Template Rows Property W3Schools
4 Answers Sorted by 3 Use min content value on the grid template row property grid template rows min content This is really useful when combined with the auto value to fill up the rest of your height grid template rows auto

Grid template rows CSS Tricks CSS Tricks
Defines the rows of a grid container You can specify the width of a row by using a keyword like auto or a length like 10px The number of rows is determined by the number of values defined in the space separated list default grid template rows none No rows are defined 1 One 2 Two 3 Three 4 Four 5 Five 6 Six

Two Rows Testimonilas CSS Template

58 CSS Grid Layout Module Grid Template Columns Grid Template Rows
Grid Template CSS Tricks CSS Tricks
As the name states it is a grid property that assigns a space between two or more columns in a container You can do this by using the column gap property and giving it a value For example column gap 20px From the code above you can see that a gap of 20px was assigned to the column 20px column gap

Creating Rows With CSS Grid Grid template rows VS Grid auto rows YouTube
Default value No specific sizing of the columns or rows grid template rows grid template columns Specifies the size s of the columns and rows Demo grid template areas Specifies the grid layout using named items Demo initial Sets this property to its default value Read about initial inherit Inherits this property from its parent
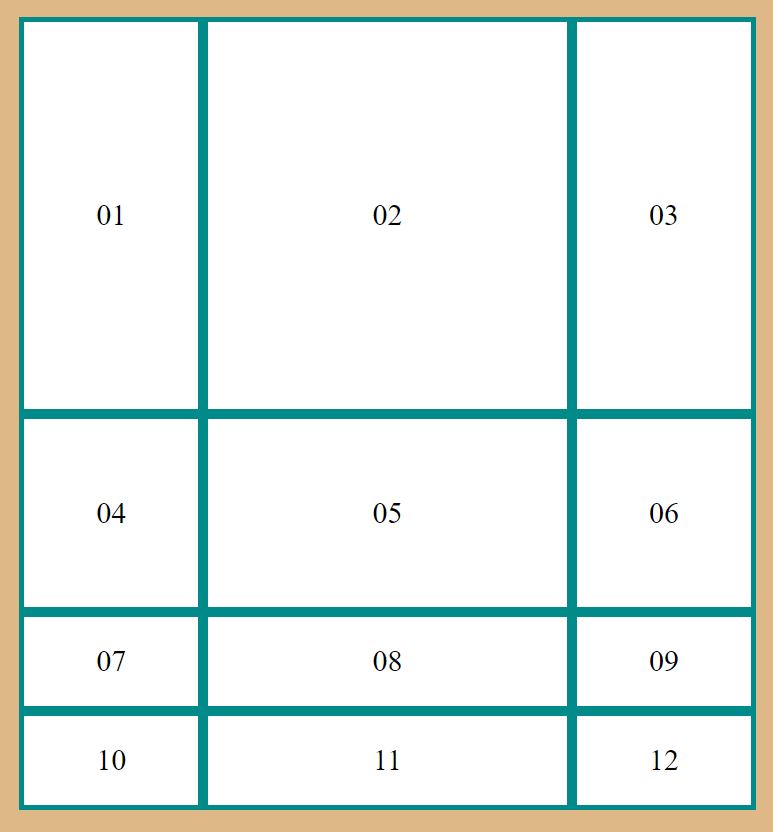
Grid Template Rows - Tailwind CSS Flexbox & Grid Grid Template Rows Utilities for specifying the rows in a grid layout. Basic usage Specifying the rows in a grid Use the grid-rows- n utilities to create grids with n equally sized rows. 01 02 03 04 05 06 07 08 09
A Complete Guide To CSS Grid CSS Tricks CSS Tricks
The grid template rows CSS property defines the line names and track sizing functions of the grid rows

CSS grid template rows Masonry hey

Grid template rows CSS Tricks CSS Tricks
Engrid Template Rows Css
Default value No specific sizing of the columns or rows grid template rows grid template columns Specifies the size s of the columns and rows Demo grid template areas Specifies the grid layout using named items Demo initial Sets this property to its default value Read about initial inherit Inherits this property from its parent
The grid template rows property specifies the number and the heights of the rows in a grid layout The values are a space separated list where each value specifies the height of the respective row Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property CSS Syntax

Grid template rows Archives CSS Tricks

CSS Grid Tudo O Que Voc N o Aprendeu Parte 1 TipsCode
Grid Template Rows Tailwind CSS

Grid template rows CSS Tricks CSS Tricks

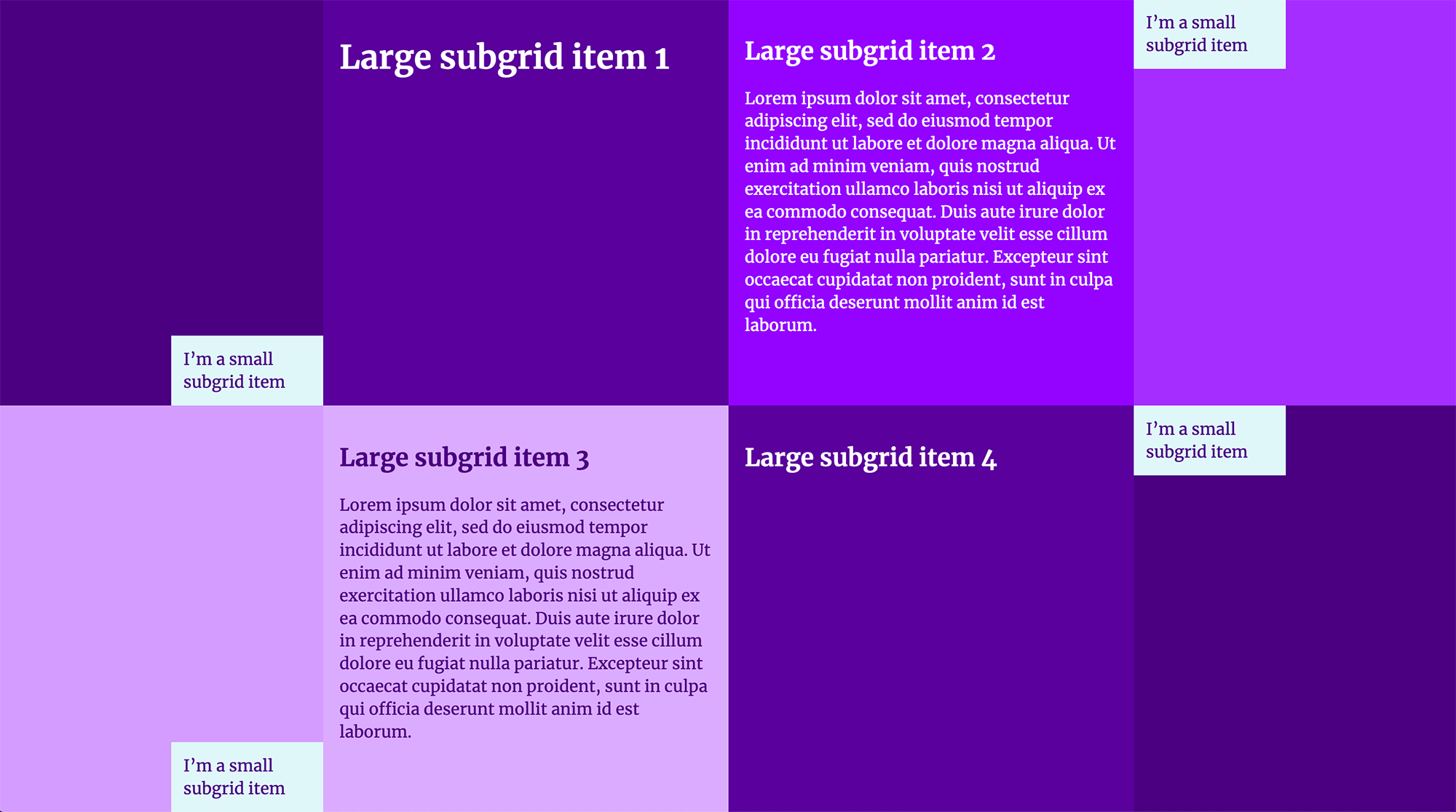
CSS In Real Life Subgrid Is Here