Enhorizontal Scroll Website Template - This horizontal scroll section not only echoes the premium feel of these high end cars but provides a nice bit of variety in navigating through this landing page Vev designed website Scrolling through its horizontal expanse text shifts and then rests in a static position A cartoon cloud strolls on the bottom right hand side of the screen
Visit Website 7 Studio BA Horizontal Layout Scroll Navigation With fewer images this horizontal scrolling website builds its visual experience through micro animations It has big fonts and short paragraphs easy to scan and read It also mixes horizontal with vertical layouts throughout the entire website
Enhorizontal Scroll Website Template

Enhorizontal Scroll Website Template
Exploring Square's fascinating website is an unforgettable experience. This is an online platform where people can exhibit their works and it's executed in such a creative manner. From the get-go, you're invited to explore the site with a Let's Rock! button that, when clicked, opens the gates of a web empire where contrasting colors, popular animated GIFs, '90s-inspired images, and ...
Here is a fabulous horizontal scroll website template for portfolio websites You can use it to exhibit your paintings sketches logo designs web designs dress designs and other creative works It delivers smooth scrolling and stylish animation effects This template can help you create a polished and sophisticated web design for your
14 Horizontal Scrolling Website Examples From Around The Web
By honryou in Portfolio Minimal and elegant design Beautiful and solid layout Last updated 14 Dec 23 Get 64 horizontal scroll website templates on ThemeForest such as Arther BS3 Horizontal Scrolling Vcard Template Gaiz Clean Horizontal Scrolling Responsive Vcard Anotte Horizontal Photography WordPress Theme

Free Horizontal Scrolling Website Template Collage Template
Check it out here 5 Jesperlandberg Next on the list of our horizontal scrolling is the website of the Site of The Day Award winning creative developer Jesper Jesper also employs the side scroll technique to showcase his projects The first effect you notice on the website is the hover feature on the homepage

Scroll PNG Clip Art Image Gallery Yopriceville High Quality Clip

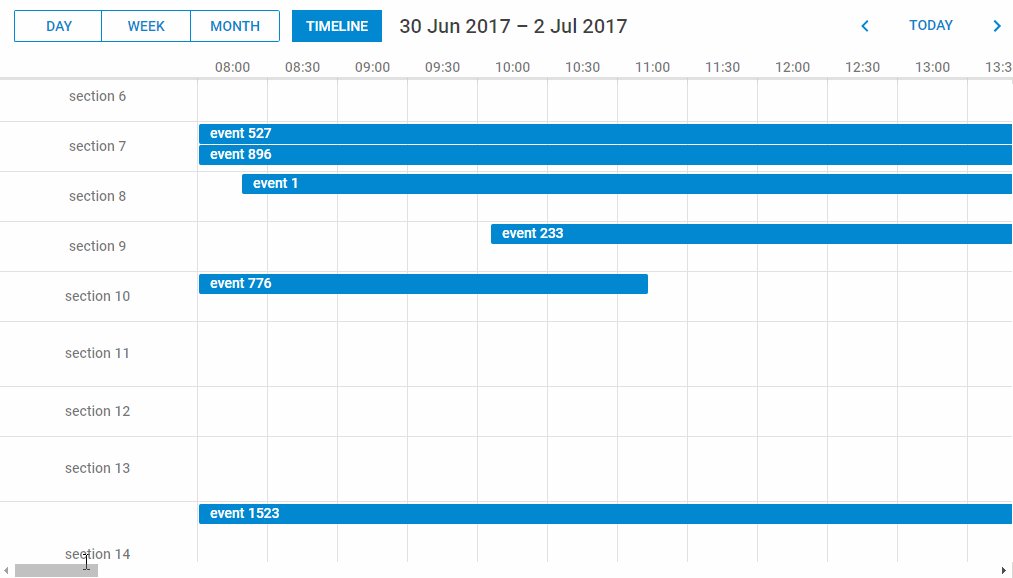
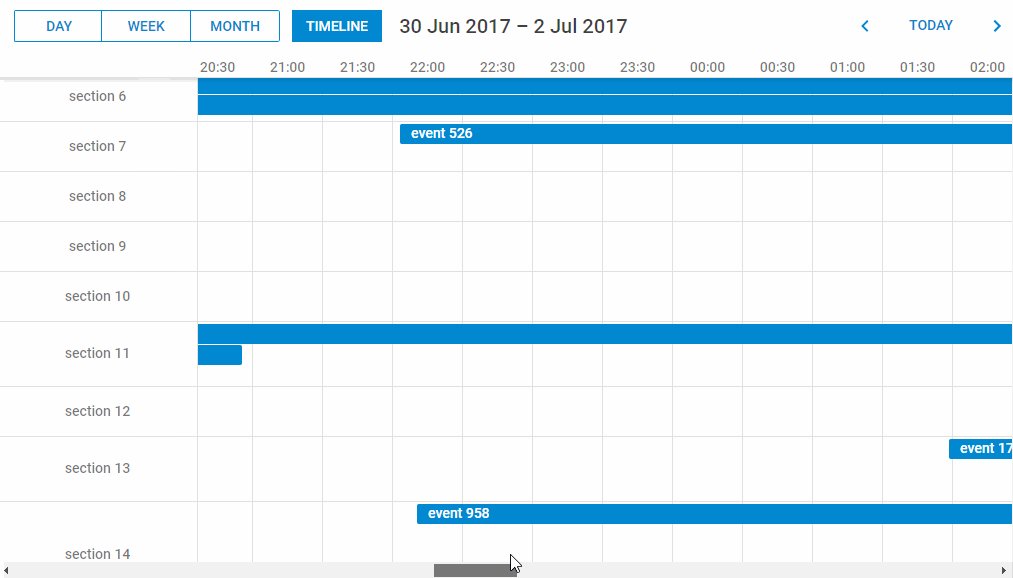
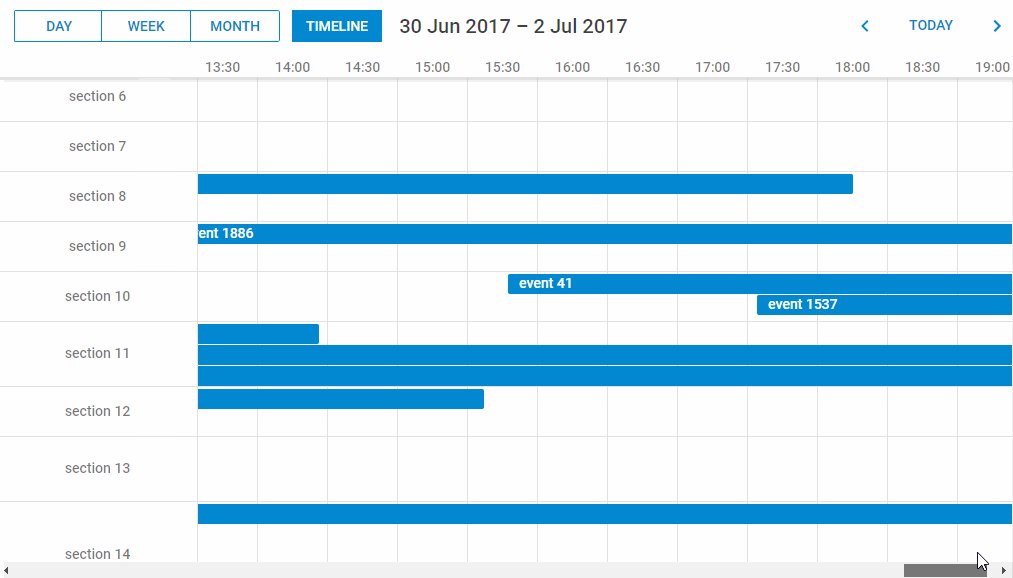
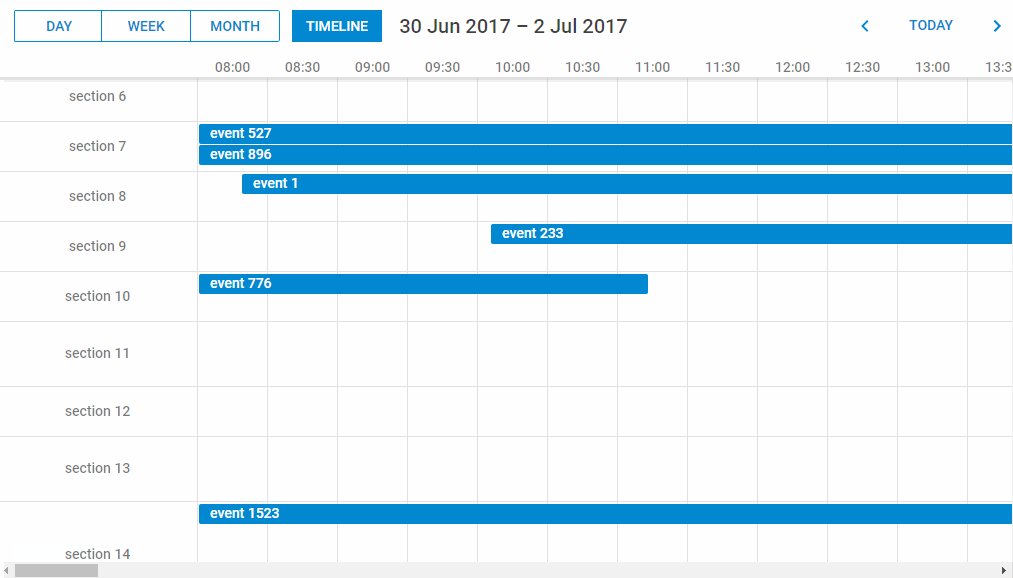
DhtmlxScheduler 5 1 Horizontal Scroll In The Timeline View
12 Horizontal Scrolling Website Ideas For Your Next Project Vev Blog
Get 1 788 scroll website templates on ThemeForest such as Scrollfolio Parallax Scrolling Effect portfolio MOET Multi Scrolling Coming Soon Template Creative Flow Scrolling Portfolio Template

Scroll Scroll By Lilla Bardenova On Dribbble
In this tutorial we learn how to create a horizontal scrolling website by adding custom CSS and Javascript within Elementor We ll start with a vertically designed website and will walk you through step by step how to transform it into a horizontal layout whilst keeping the vertical display for the mobile tablet devices
Horizontal Scroll Website Examples. A curated collection of 282 horizontal scroll websites for inspiration and references. Each review includes a full screenshot of the website design along with noteworthy features. Websites that horizontally scroll from left-to-right, instead of traditionally long-scrolling in a downward direction.
17 Stunning Examples Of Sites With Horizontal Scrolling Qode Interactive
Unlike the traditional layout of a website that scrolls up and down horizontal websites flip things around and scroll from left to right Sometimes they re enhanced with Javascript to offer an even richer user experience such as auto scrolling effects Check out this collection of 30 inspiring examples and follow on to a hand full of

Scroll Indicator By Heiddi On Dribbble

Polygon Sort Template Storyboard Per Storyboard templates
Enhorizontal Scroll Website Template
In this tutorial we learn how to create a horizontal scrolling website by adding custom CSS and Javascript within Elementor We ll start with a vertically designed website and will walk you through step by step how to transform it into a horizontal layout whilst keeping the vertical display for the mobile tablet devices
Visit Website 7 Studio BA Horizontal Layout Scroll Navigation With fewer images this horizontal scrolling website builds its visual experience through micro animations It has big fonts and short paragraphs easy to scan and read It also mixes horizontal with vertical layouts throughout the entire website

Scroll Black And White Stock Photos Images Alamy

Blank Scroll Clipart PNG Images Blank Hanging Scroll Banners Psd

Best Horizontal Scrolling Websites Of 2023 16 Inspiring Examples

Pattern With Old Scroll Stock Vector Illustration Of Drawing 107271914

Kreative Scroll