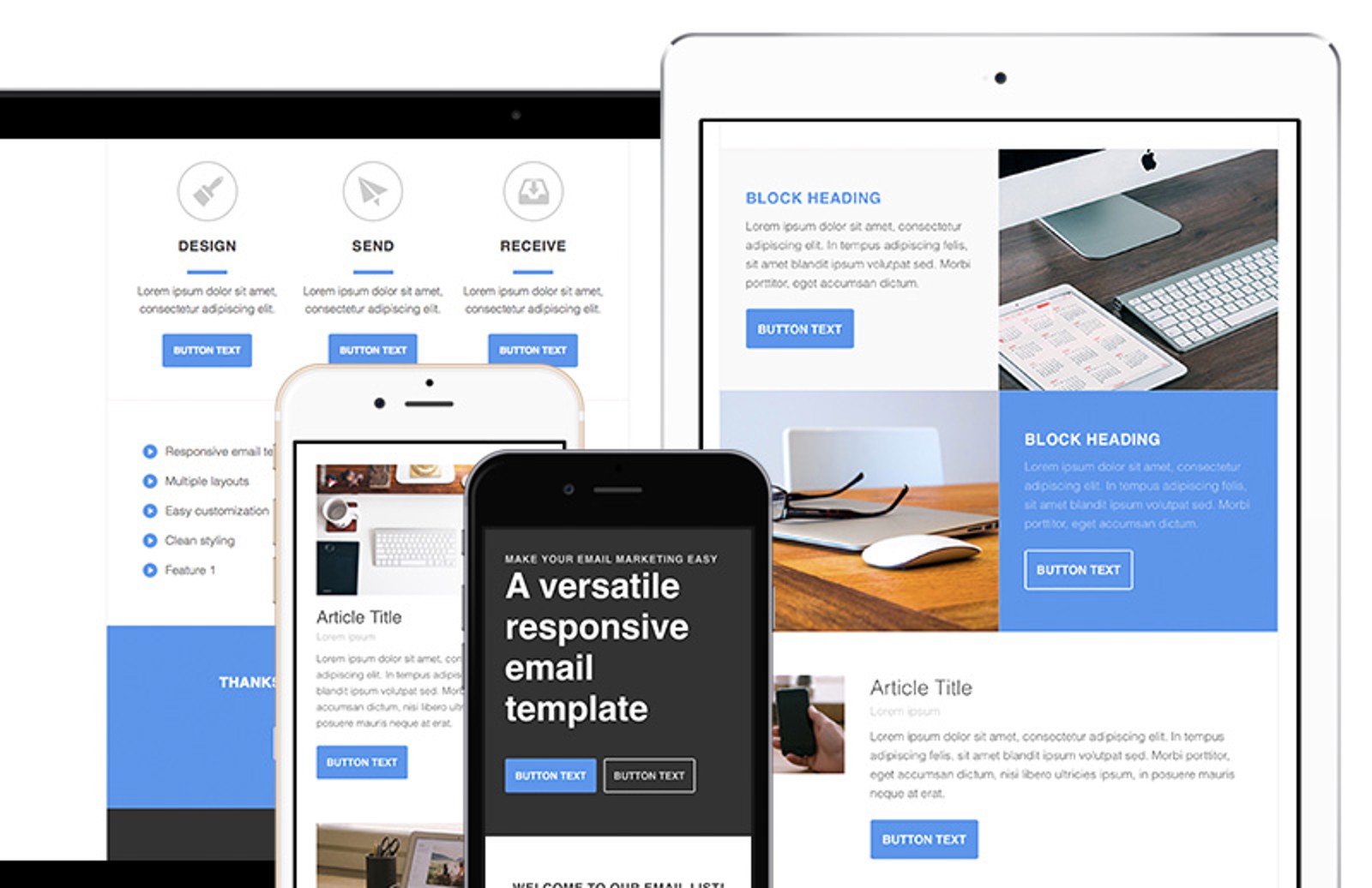
Enhow To Make Responsive Email Template - With the help of responsive design you can simplify your message and make it easier to read and interact with on the small screens of mobile devices Responsive email design offers benefits such as increased usability higher read rates along with better performance and click through rates iPhone Yahoo
Here are a few responsive email design best practices you must follow Maintain a one column layout Minor shifting and movement allow your readers to read your material more quickly Use a font size of 13 or 14 points for body content and no less than 20 points for titles
Enhow To Make Responsive Email Template

Enhow To Make Responsive Email Template
Responsive email design is not a new online phenomenon, but if you aren't a designer or don't work in digital marketing, you might not be quite sure what it is.. A responsive - also called adaptive - design is a design that adapts and displays properly on screens of various sizes. For example, avoiding an image being wider than the screen or the user having to increase or reduce the ...
Here s an example of the basic HTML structure for a responsive email template Add your email content here The meta tag with viewport ensures that the email scales correctly on
10 Ways To Create A Responsive Email Template Pepper Content
What we are creating here is our basic page with its header doctype and body There are a few meta tags that help ensure our responsive email displays properly on mobile and some CSS and PNG sizing resets for Microsoft Outlook on Windows hidden inside conditional comments the if mso bits There s also a basic style with our font family settings primarily to override Gmail webmail
GitHub Cyproximity responsive email template Base HTML Responsive
Make email marketing easier Responsive email designs are typically made using pre existing templates This is a big plus for marketers as templates are easier to construct designs from allowing them to make more You can choose from dozens of high quality email newsletter templates from Venngage s newsletter library

I Will Design Responsive Email Template Setup Mailchimp Automation

Download Free Responsive HTML Email Template QeInbox Marketing
The How To Guide To Responsive Email Design Litmus
Your remote employees access their emails through a variety of ways Responsive email templates make your content display perfectly across all devices so your employees can read your email distraction free Responsive HTML email templates take the tediousness out of HTML email design You can create great looking internal newsletter content
HTML Responsive Email Template
Responsive email design best practices Stick to a single column layout Less shifting and moving makes it easier for your audience to read your content At minimum use 13 or 14 pt font for the body text and no smaller than 20 pt for the titles This will make your email much more readable on a small screen
Topol. Dyspatch. 1. Brevo (all responsive email templates are free) When you create a free account with Brevo, you get full access to our template gallery and email editing tools (drag-and-drop, rich text, and HTML newsletter editors). Choose from 40+ beautifully designed and fully responsive email templates.
Email Design How To Create Responsive Emails Mailjet
1 Starburst Responsive Email Themebuilder Access If you re looking for good Mailchimp examples the Starburst responsive email newsletter theme is a good place to start It s easy to customize via its proprietary drag and drop builder that lets you add and remove newsletter modules as required

I Will Design Creative Responsive Email Template For 10 SEOClerks

Make An Html Email Template By Felix 1012 Fiverr
Enhow To Make Responsive Email Template
Responsive email design best practices Stick to a single column layout Less shifting and moving makes it easier for your audience to read your content At minimum use 13 or 14 pt font for the body text and no smaller than 20 pt for the titles This will make your email much more readable on a small screen
Here are a few responsive email design best practices you must follow Maintain a one column layout Minor shifting and movement allow your readers to read your material more quickly Use a font size of 13 or 14 points for body content and no less than 20 points for titles
Responsive Newsletter Email Template Medialoot

Everything You Need To Know About Responsive Email Templates Space

I Will Design Responsive Email Template Setup Mailchimp Automation

Pin On Responsive WordPress Theme

Entry 28 By Shoebabedin12 For Create A Responsive HTML Email Template