Enmailchimp Template Code - The attributes above border cellpadding cellspacing width align and valign are supported in all email clients making them ideal for setting up some baseline styling before you get into CSS Code Responsively Just because you re forced to write code better suited for the web of 1998 doesn t mean it s all bad
Just browse for your HTML file give the template a name and we ll drop you into the email editor where you ll be able to make any changes you need Import Zip You can also add an email to the template dashboard via zip file Include your HTML and images in the file and Mailchimp will do the rest Images will be uploaded to our servers
Enmailchimp Template Code

Enmailchimp Template Code
4 Direct Steps to Edit Mailchimp Template Code. Seems obvious, until it isn't — right? To edit the HTML code of a custom coded email template, follow these 4 steps: Navigate to "Campaigns", then select "Email templates". and select the template you want to edit. in the bottom bar Navigate to "Edit code".
When creating custom email templates with Mailchimp s email template language there are some basic guidelines you should follow These guidelines are intended to serve as a foundation for best practices when using Mailchimp s template language In this article you ll learn how to get started with Mailchimp s template language
Using Mailchimp Email Design Reference
Step 3 Adding the email footer We re getting close to completing our Mailchimp template If you want to make the email footer design editable be sure to add mc edit footer But many times the email footer contains legal information and links that you don t want to be changed or broken

Extra Credit Authentication
On clicking Design Email you will be able to select the template you d like to use Find your custom template in the Saved Templates tab Once you ve selected your template you ll be taken to the Mailchimp editing environment where you can put all of your editable sections to the test

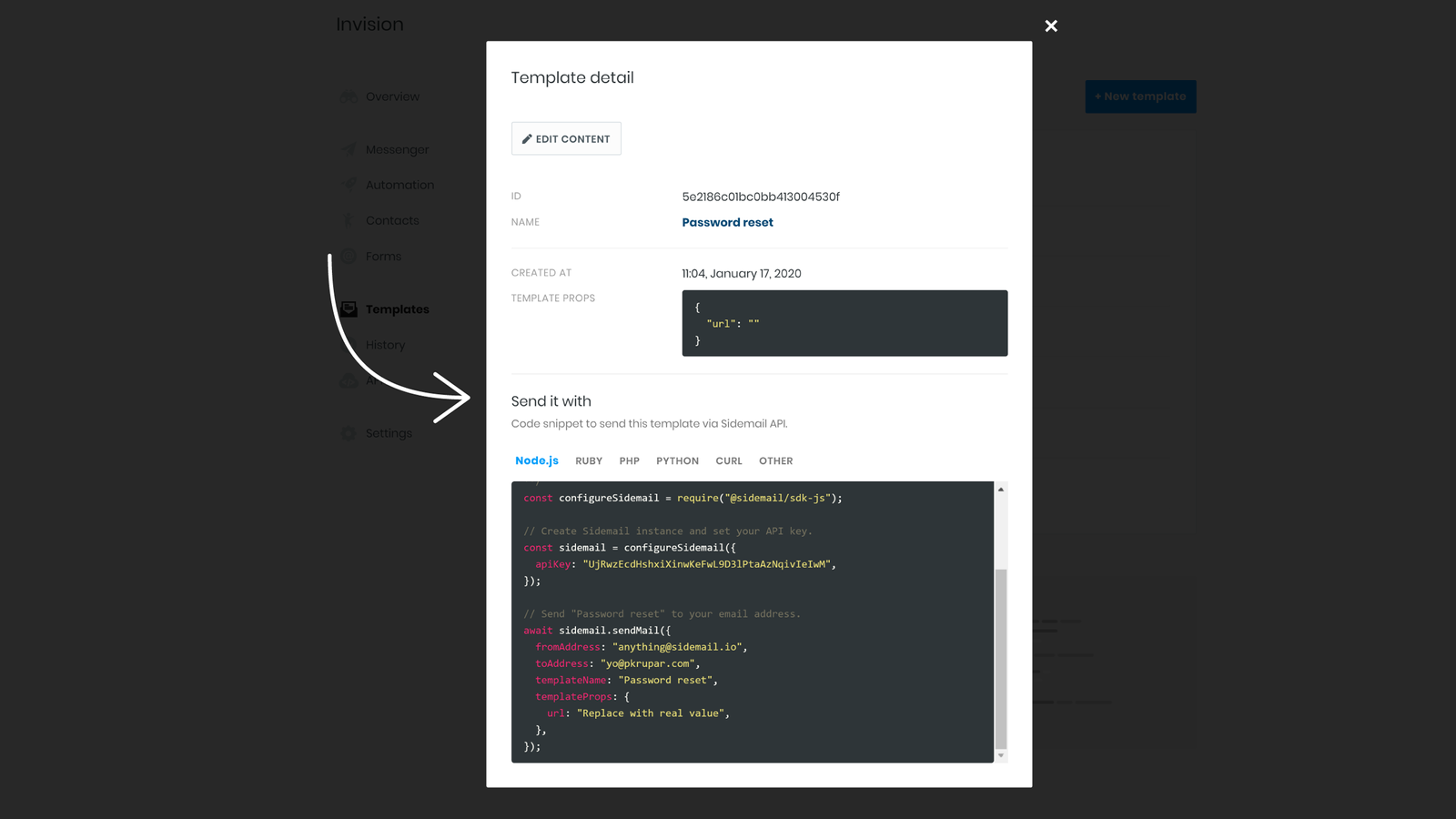
Quickstart To Email Sending Sidemail Docs

DEMO
HTML Email Design Reference Mailchimp
This email template is classy with pops of cheerful colors Grab it for free and edit it easily in Mailchimp s editor A bundle of free Mailchimp templates provided by 99designs The collection includes 3 email themes each including 3 types of templates each available in 5 different color schemes

Pin On Free PSD Templates Text Effects Mockups
Click Create Template Navigate to the Code your own options and choose Import HTML Click Browse and choose your HTML file Name your template and click Upload Review your template and click Edit Code or Edit Design to make changes as needed When you ve finished editing your template click Save and Exit Nice job
Connect your Mailchimp account to Zapier, if you haven't already, then click Continue.. Now it's time to customize the Mailchimp action. First, select your Mailchimp campaign account in the Audience field.. Next, map the Email data pulled from your webhook to the Subscriber Email account. You can do this by clicking in the Subscriber Email field and selecting Email from the Insert Data dropdown.
Mailchimp Edit HTML Code Of Email Template Quick Tip
In this tutorial series we will be coding a Mailchimp template using the libraries MJML and MJML Mailchimp This is part two where we create the header and

My Orders App Code Mart

Reseller Pricing Web Code
Enmailchimp Template Code
Click Create Template Navigate to the Code your own options and choose Import HTML Click Browse and choose your HTML file Name your template and click Upload Review your template and click Edit Code or Edit Design to make changes as needed When you ve finished editing your template click Save and Exit Nice job
Just browse for your HTML file give the template a name and we ll drop you into the email editor where you ll be able to make any changes you need Import Zip You can also add an email to the template dashboard via zip file Include your HTML and images in the file and Mailchimp will do the rest Images will be uploaded to our servers

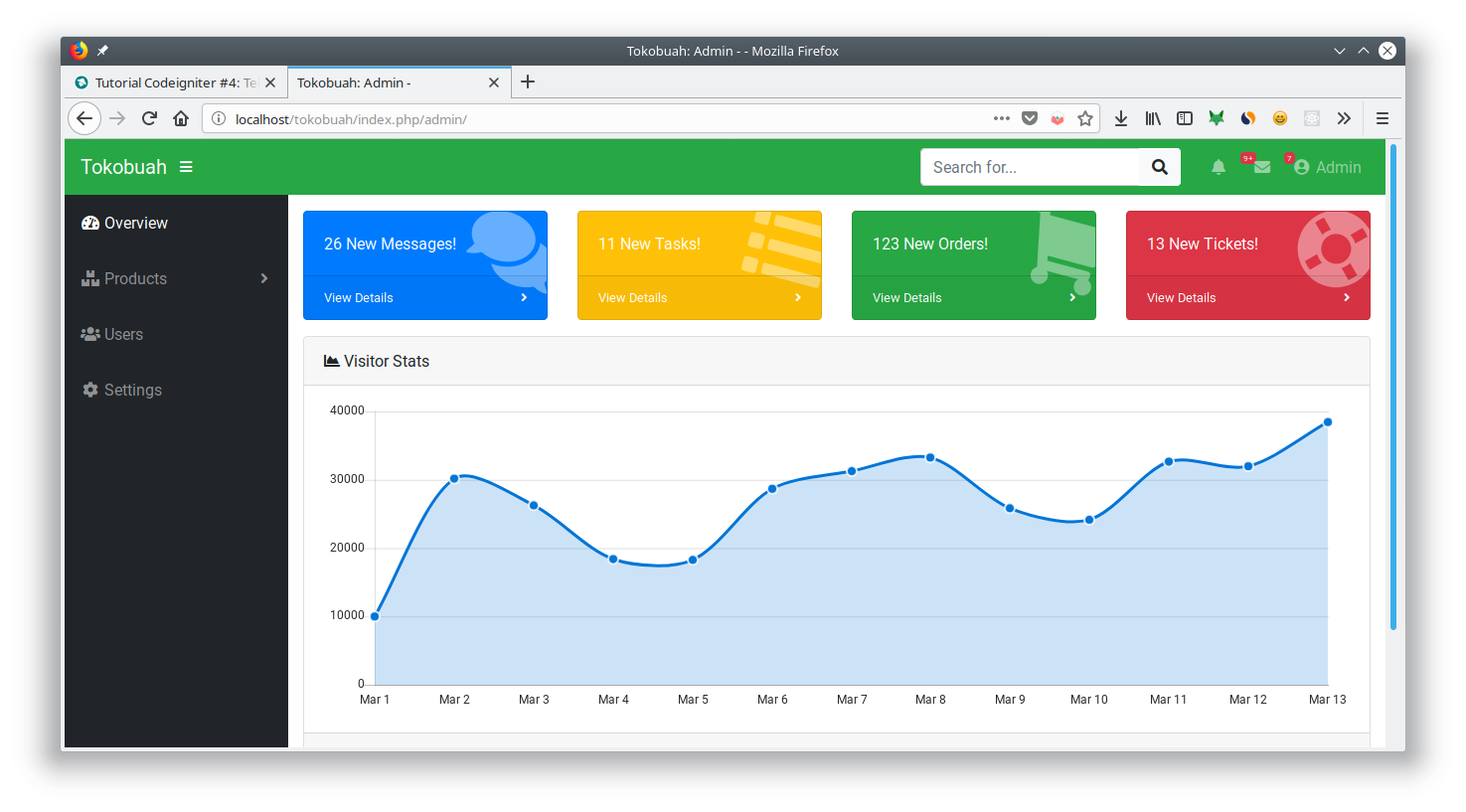
Codeigniter Tutorial 4 Techniques For Making Effective Admin

Template Code

Q Connect 21 Labels Template Q Connect Labels 21 Sheet White Pack Of

Responsive Transactional Email Templates Postmark

How To Make Custom Mailchimp Templates That Work Perfectly Litmus