Enng Template Let Data - The ng template element in Angular allows you to reuse parts of a component template which in a sense makes it a lightweight subcomponent By default its context is not typed but it can be made strongly typed with a little trick The ngTemplateOutlet structural directive can be used to refer to an ng template element that exists in the same
Description link With ng template you can define template content that is only being rendered by Angular when you whether directly or indirectly specifically instruct it to do so allowing you to have full control over how and when the content is displayed Note that if you wrap content inside an ng template without instructing Angular
Enng Template Let Data

Enng Template Let Data
🚀 feature request Relevant Package. This feature request is for language service. Description. We have templates that use let-data and let-field but there is no typing information within the actual template. This could be a cause for errors if fields change or if any refactoring happens.
2 The Angular microsyntax lets you configure a directive in a compact friendly string The microsyntax parser translates that string into attributes on the ng template The let keyword declares a template input variable that you reference within the template Share Improve this answer
Angular Ng Template
This template will be used only if the input property headerTemplate remains undefined If the property is defined then the custom input template passed via headerTemplate will be used to display the buttons instead the headers template is instantiated inside a ng container placeholder using the ngTemplateOutlet property

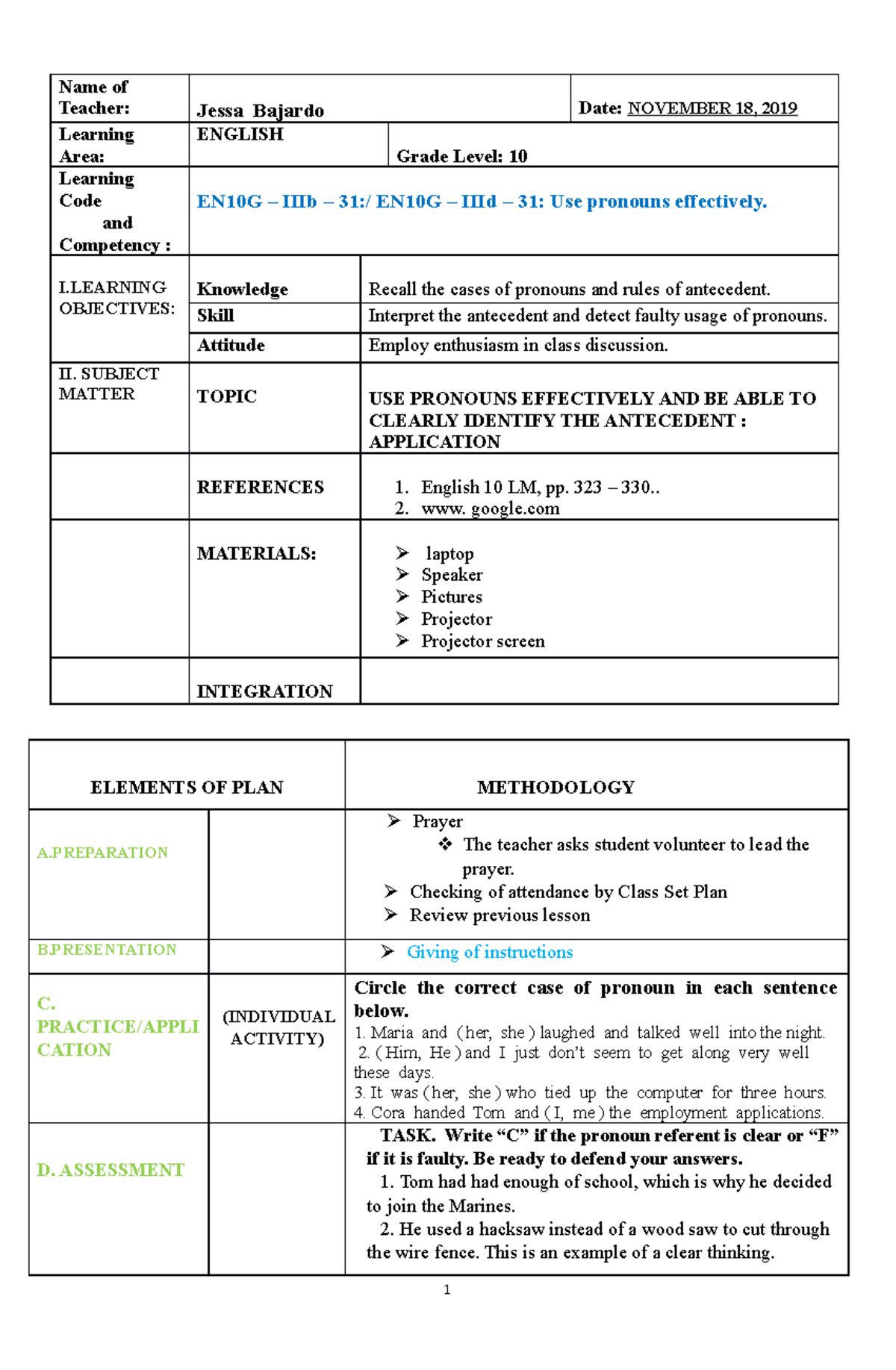
ENNG 1 0 LP Q3 1 1 1 8 1 9 Name Of Teacher Jessa Bajardo Date
![]()
Solved Let Declarations Require An Initializer 9to5Answer

This Is A Partial Preview Of Training Plan Template
Strongly Typed Ng Template In Angular Damir S Corner
[desc-9]
Don t Let Data Loss Bring Your Business To A Halt Prevention Strategies
The let attribute is a feature of the ng template to inject a variable into the template by sourcing the variable s value from the context In the above example the template variable title exists because there is let title and it s value will be equal to the property fooBar from the context object The above inserts the template reference
[desc_10]
Strong Typing In Ng Template With Let Field 40716 GitHub
[desc-8]

ENNG 1 0 LP Q3 6 7 1 9 Class Name Of Teacher Jessa Bajardo Date

Extra Credit Authentication
Enng Template Let Data
The let attribute is a feature of the ng template to inject a variable into the template by sourcing the variable s value from the context In the above example the template variable title exists because there is let title and it s value will be equal to the property fooBar from the context object The above inserts the template reference
Description link With ng template you can define template content that is only being rendered by Angular when you whether directly or indirectly specifically instruct it to do so allowing you to have full control over how and when the content is displayed Note that if you wrap content inside an ng template without instructing Angular

Polygon Sort Template Storyboard Per Storyboard templates
Let s Learn Excel

Task Templates Asana Help Center

PurchaseAD3729486745

Let By Sign Free Stock Photo Public Domain Pictures

