Enprogressive Web App Template - StartPolymer progressive web app template Public Notifications Fork 84 Star 284 Starting point for building Progressive Web Apps PWA based on Polymer with motto UseThePlatform pwa demo appspot 284 stars 84 forks Branches Tags Activity Star Notifications Code Issues 17 Pull requests 0 Actions Projects 0 Wiki
A Progressive Web App template with a responsive layout and mobile app look feel This template is built with just HTML JavaScript and CSS so that it can be eventually integrated with your favourite development environment and build tools Features Progressive Web App Responsive touch first layout with collapsing header footer
Enprogressive Web App Template

Enprogressive Web App Template
The easiest way to get started creating a new PWA is to use one of the custom templates shipped with Create React App. To create a PWA with TypeScript support using Create React App, run the npx command below in the terminal: npx create-react-app pwa-react-typescript --template cra-template-pwa-typescript. This builds you a React web app built ...
A starting point to get you started with creating or converting your existing website webapp into a Progressive Web App Includes a service worker template GitHub Teamwork progressive web app template A starting point to get you started with creating or converting your existing website webapp into a Progressive Web App Includes a service worker template
Ready To Use Progressive Web App Template DEV Community
Progressive web apps A progressive web app PWA is an app that s built using web platform technologies but that provides a user experience like that of a platform specific app Like a website a PWA can run on multiple platforms and devices from a single codebase Like a platform specific app it can be installed on the device can operate

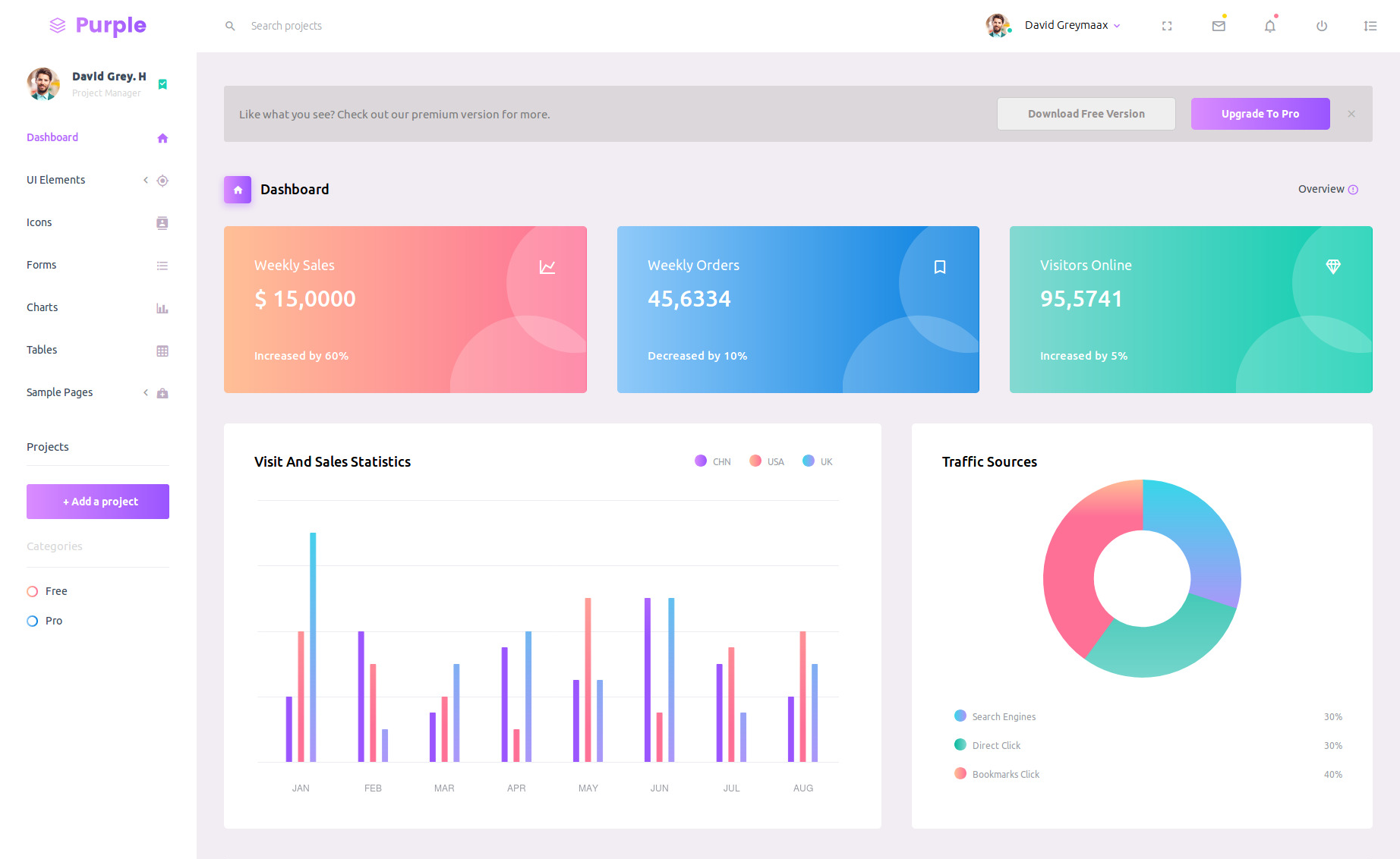
15 Responsive Free Admin Templates
Progressive Web Apps PWA with React blend the best web and mobile apps offering features like offline access and platform specific installation This blog guides you through converting a simple HTML CSS application into a PWA using React Key components include the manifest json file which configures basic app attributes and the service worker for cache management and network requests In

Website Design Inspiration Checkup Ui Ux Design Web App Ecommerce

Web App Features Presentation Mockups Figma Community
StartPolymer Progressive Web App Template GitHub
What is a Progressive Web App From developers google A Progressive Web App is Progressive Works for every user regardless of browser choice because it s built with progressive enhancement as a core tenet Responsive Fits any form factor desktop mobile tablet or whatever is next Connectivity independent Enhanced with service workers to work offline or on low quality networks

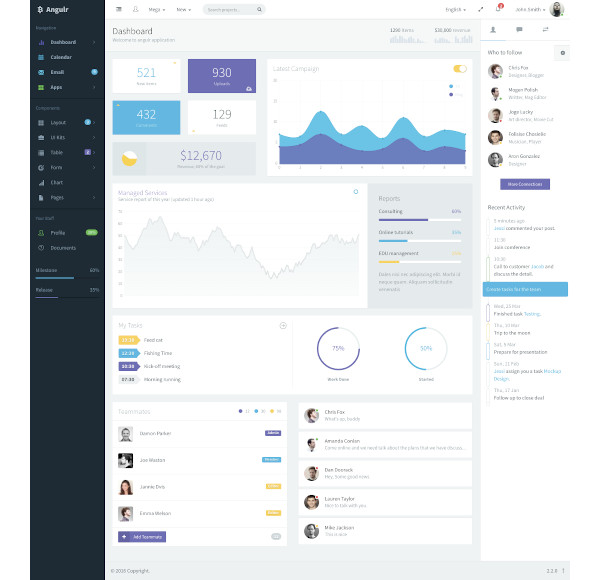
Slant angular admin web app template Online Project Dashboard Template
Setting Description Title The name of the portal PWA that will appear on the mobile device and in the app store Description The description of the portal PWA that will appear on the mobile device and in the app store
05. Add a web app manifest. In order to make your application installable, you need to include a manifest.json in the application's root directory. You can think of this as a description of your application, similar to what you might submit to the App Store. It includes icons, a splash screen, a name and a description.
Build A Progressive Web App PWA With React LogRocket Blog
There s been much welcome discussion about Progressive Web Apps lately They re still a relatively new model but their principles can equally enhance apps built with vanilla JS React Polymer Angular or any other framework In this post I ll summarize some options and reference apps for getting started with your own progressive web app today

To Do List Website Template Uizard

Bootstrap 5 Admin Dashboard UI Kit Web App Template Master
Enprogressive Web App Template
Setting Description Title The name of the portal PWA that will appear on the mobile device and in the app store Description The description of the portal PWA that will appear on the mobile device and in the app store
A Progressive Web App template with a responsive layout and mobile app look feel This template is built with just HTML JavaScript and CSS so that it can be eventually integrated with your favourite development environment and build tools Features Progressive Web App Responsive touch first layout with collapsing header footer

Free Figma UX Templates To Kickstart Your Design Project ArcTouch

To Do List Website Template Uizard

20 Best IOS App Templates IPhone Mobile Design Templates 2023

Web Application Penetration Testing Pensive Security Blog

Affiliate Referral Program Design For Crypto Trading Web App By Extej