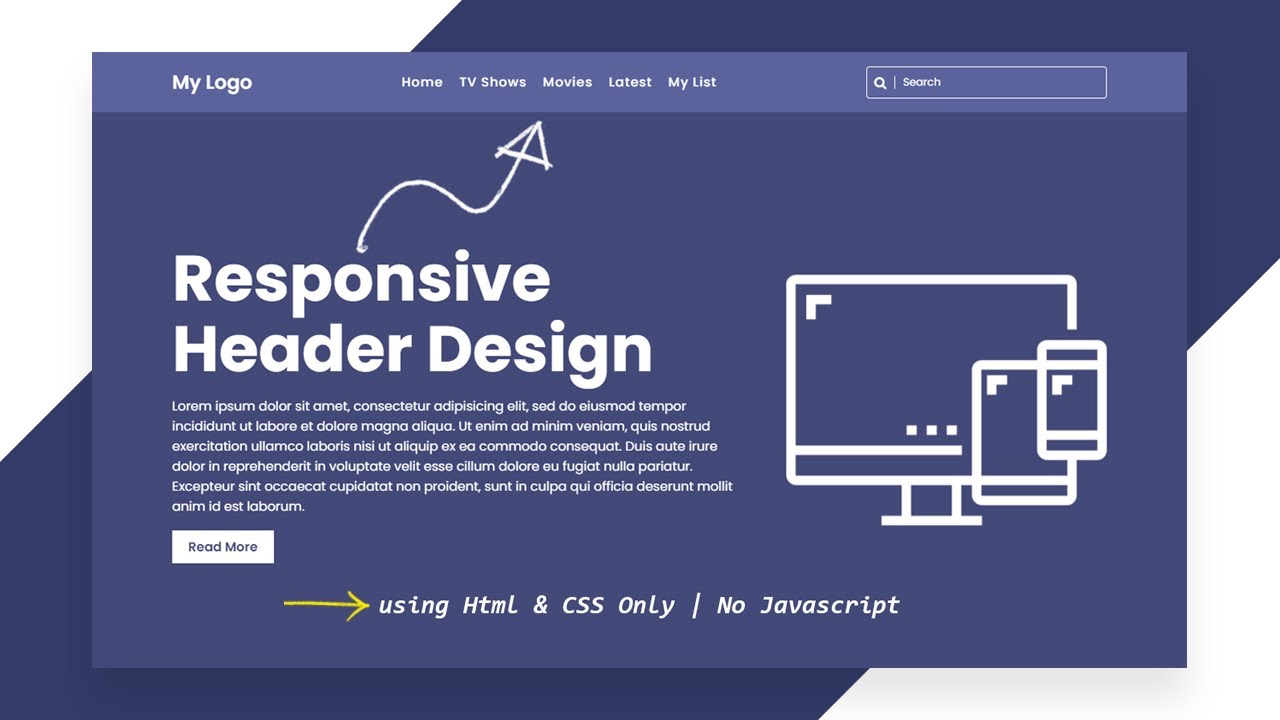
Enresponsive Header Html Css Template - The CSS will be explained step by step Step1 We ll set the margin and padding on our webpage to zero using the body tag We will style our image using the class selector container We add a top margin of 100px to our image Our image s width is set to 100 and its display is set to block
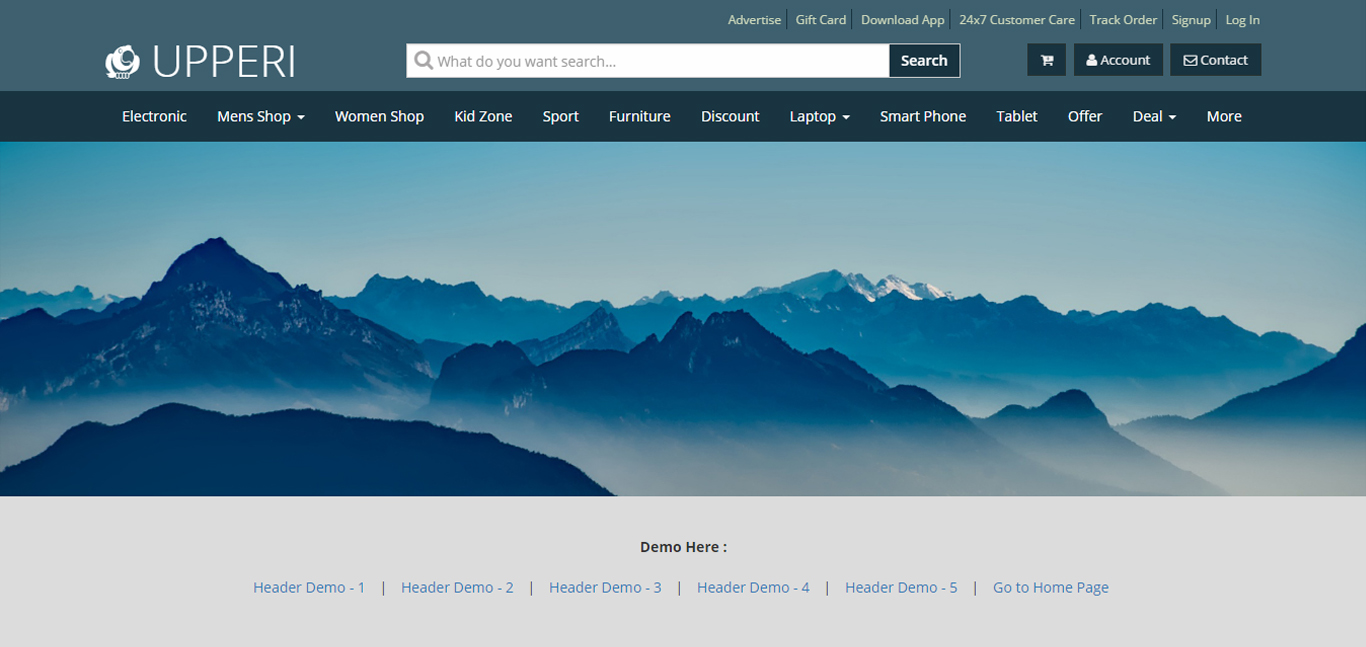
1 Answer Try adjusting the HTML a bit and taking advantage of justify content space between flex property to space the left and right header elements apart no matter the size of the container In the header right elements you can also evenly space those with the gap property
Enresponsive Header Html Css Template

Enresponsive Header Html Css Template
W3.CSS Web Site Templates. We have created some responsive templates with the W3.CSS framework. You are free to modify, save, share, and use them in all your projects. Tip: All templates below can be hosted for free with W3Schools Spaces.
50 CSS Headers Welcome to our updated collection of CSS headers for August 2023 This collection includes 5 new items hand picked from various resources such as CodePen GitHub and other online platforms These examples are free to use and can be easily integrated into your web pages to give them a unique and stylish look
Html How To Make Header Elements Responsive Stack Overflow
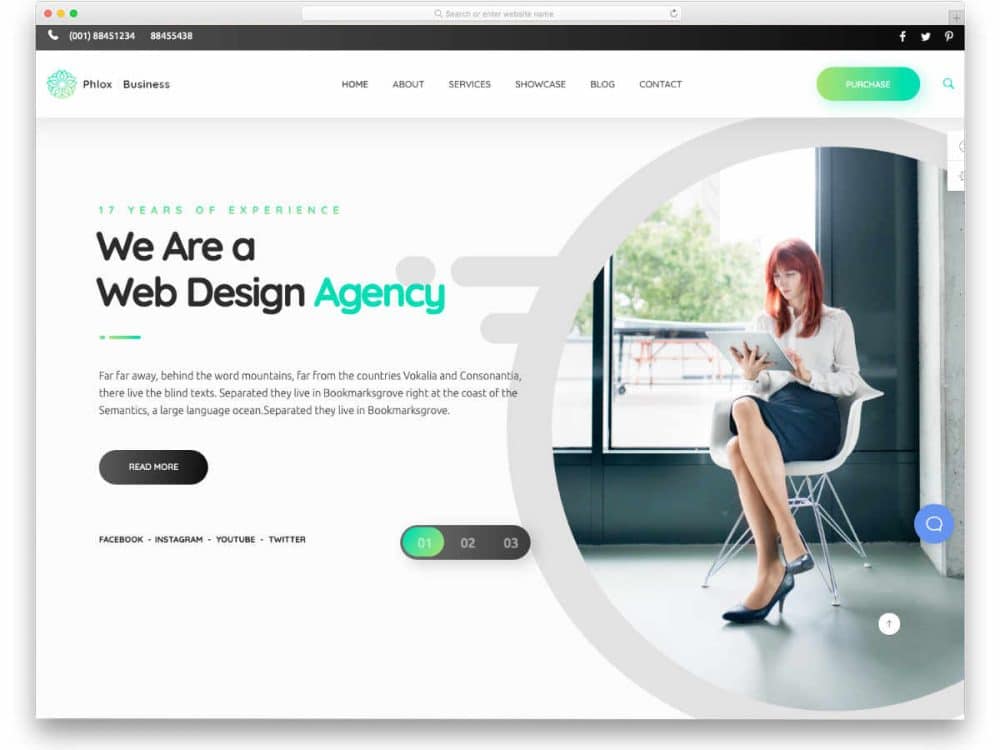
SEO Dream is a free and smooth HTML CSS template based on Bootstrap 5 for for digital marketing from Templaemo This is a one page HTML5 layout with animated page elements and beautiful vector graphic images Turquoise blue and blue color gradients are refreshing active and cool in this theme design Demo

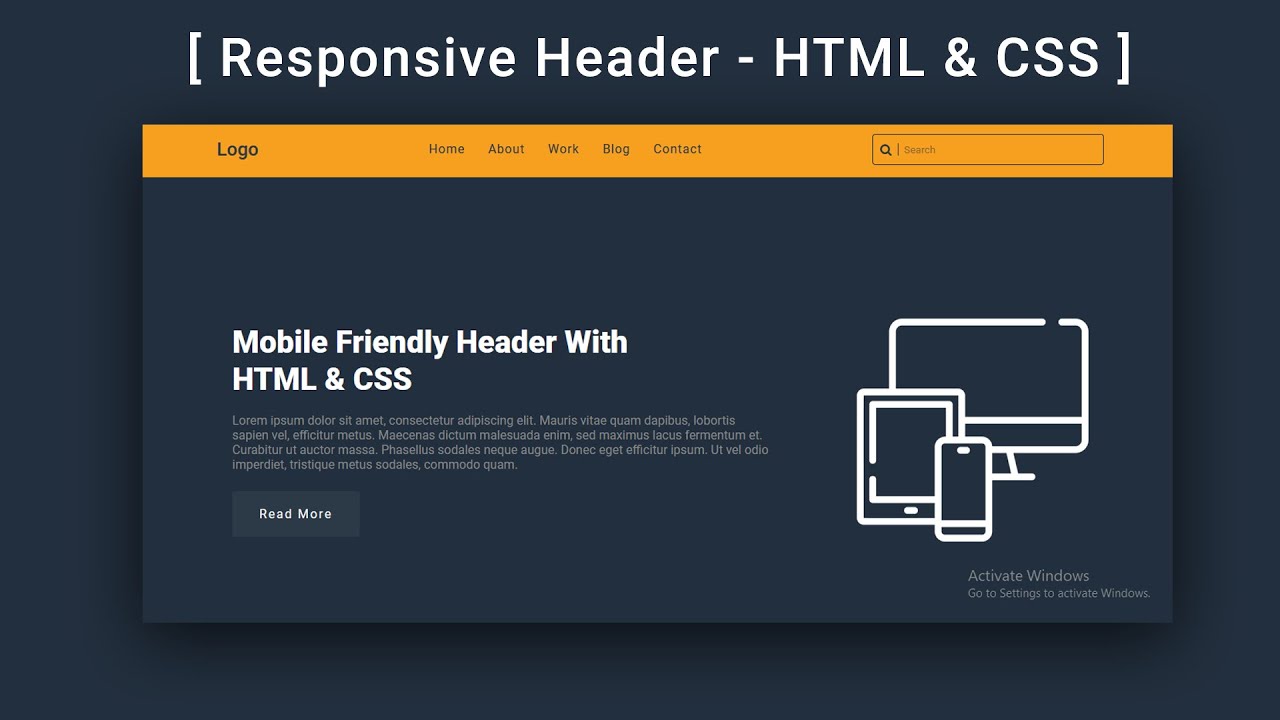
How To Create A Responsive Header Using HTML CSS
Adding in the Responsiveness The key to making your pages responsive is to include media queries in your CSS Introduced in CSS3 media queries use the media rule to include a block of CSS properties based on a condition They can evaluate a couple of useful attributes that pertain to responsiveness including the min and max width of the

Cool 50 Basic HTML Templates For Your Website From 2019

Html5 Css Templates Free Agentslikos
How To Create A Responsive Header Using HTML CSS
Header Using HTML CSS Step3 Using the class selector we will now style our child element logo We specified that it should float to the left of the window The definitions of the height and width are 100 and 40 respectively The articles were center aligned and the font colour was white

Top 53 New JQuery Themes Collection
Description A set of 17 accessible fully responsive and mobile friendly header navbar templates for modern web app design Built using CSS flexbox and easy to customize via SCSS
Header With Text Effect. Bootstrap Header. Header Background Image CSS. Header Website With Bootstrap Carousel. Header With Scroll Icon. Header With Flexbox CSS. Video Header Javascript. Summary. Today we will learn about beautiful header examples built with HTML, CSS, JavaScript for web design and development!
Responsive Web Design Templates W3Schools
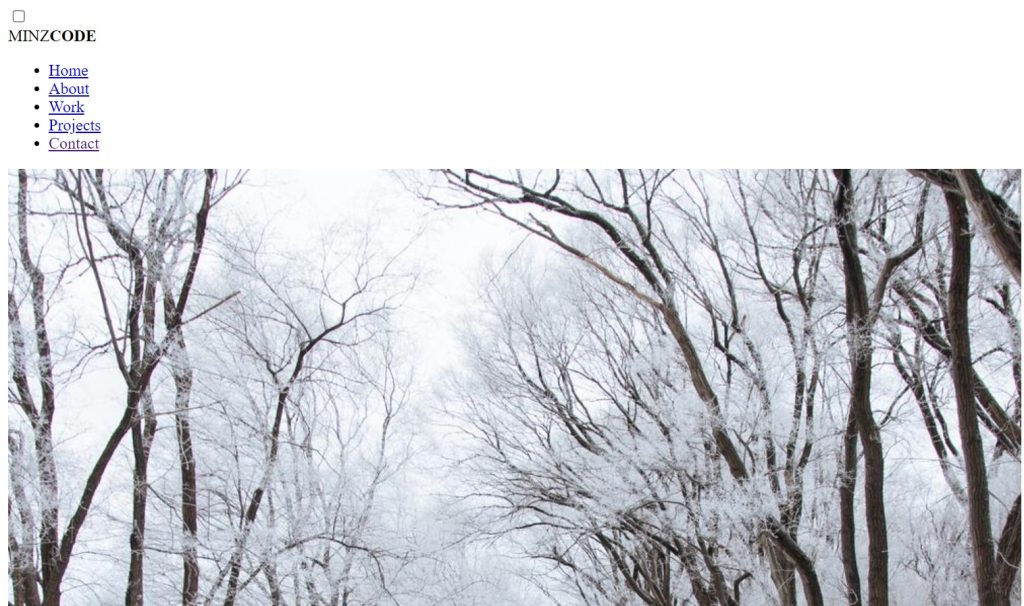
Output As you can see in the image below the header is not responsive yet When you decrease the screen size the header design CSS breaks and all the content of the header does not align as it was before Output So to make it responsive you need to add a little bit of more CSS which is used to add responsive behavior to the header

Bootstrap Navigation Bar Templates Free Download FREE PRINTABLE TEMPLATES

Responsive Header Using HTML CSS How To Create Responsive Header
Enresponsive Header Html Css Template
Description A set of 17 accessible fully responsive and mobile friendly header navbar templates for modern web app design Built using CSS flexbox and easy to customize via SCSS
1 Answer Try adjusting the HTML a bit and taking advantage of justify content space between flex property to space the left and right header elements apart no matter the size of the container In the header right elements you can also evenly space those with the gap property

Top 53 Free HTML5 Templates Compilation Free For Usage

20 Eloquent Website Header Design Templates 2020 UiCookies

How To Make A Header With Html At All 3

How To Create Responsive Full Page Header Using HTML CSS JavaScript

How To Create A Responsive Header Using HTML CSS