Enscroll Animation Website Template - First things first create a web page Just a simple layout with multiple sections 2 Styling the Page with CSS Add style attributes to your page and use CSS to define the scroll animation style Now you need the class reveal for the sections you are animating and a new class name active for when it s activated
Scroll Animation is a great way to spruce up your website making it look more captivating modern and memorable In addition to that carefully executed animations help focus users attention on the most important website parts Each type of this visual effect has its own exclusive characteristics In a way scroll animations are similar
Enscroll Animation Website Template

Enscroll Animation Website Template
AMP Stories 2024 Scroll Animation Design Inspiration In this section, you will find code samples that offer animation when the user scrolls on the webpage. You might also be interested in hover, swipe animation. Path: Home » scroll animation HTML, CSS Code Snippets for scroll animation Scroll Through Image to Change Text Parallax Effect
Responsive scroll animation Website Templates Browse our HTML5 responsive scroll animation templates below You can easily customize any of our scroll animation website templates with Webflow s code free design tools then connect your new scroll animation website to our powerful CMS and launch it today BROWSE BY Popular tags Category Language
Scroll Animations For Your Website Types Examples And Best Practices
Discover scroll animation websites built by the Webflow community Browse clone and customize the latest websites MadeinWebflow Looking for premium templates scroll animation All Animation Interactions CMS Ecommerce Portfolio Most liked Cloneable sites only Showcase your site Prospero Ecommerce UI Kit 1 5k 13 3k Webflow

Animated Template Storyboard Av Business templates
Website Scroll Animation 101 Tips Best Practices and Examples A website scroll animation is an effect that is triggered when the user scrolls through a web page These range from a simple fade in animation to a complex animation that involves multiple elements moving in sync Scroll animations are triggered by the of scrolling and are a

PHYISCS CLASSROOM ANIMATION WEBSITE HUNDRED S OF FREE ANIMATIONS

Figma Website Template Landing Page Free Community Figma Community
How To Create CSS Animations On Scroll With Examples Alvaro Trigo
Making long form content more engaging animation Scroll speed animations boost interactivity setting text and visuals into motion as people scroll down the page Setting a scroll speed on an element adjusts how it moves in response to scrolling meaning that some elements may scroll up or down at varying speeds creating layered 2022 Year

Kids Center PSD Template Center Kids Template Photoshop Web Design
A scrolling animation is an animation where one or multiple elements get animated while the visitor scrolls up or down the page The animations can be of any kind moving elements fading effects change in color shape or size or anything else that comes to your mind
1. DeModern The Demodern website epitomizes elegance, creativity, and dynamic animations. The homepage opens with a series of eye-catching video clips that captivate and amaze. They use parallax scrolling to make images on the page seem like they're flying by as you scroll.
67 Scroll Animation Design Inspiration HTML CSS Snippets
Author David Aerne A simple CSS Animation with very little source code that creates a gradient background as you scroll Although the background will stay a single solid color at first as you scroll throughout the page a different color will take its place temporarily CSS Fixed Conic Fill CodePen Embed Fallback

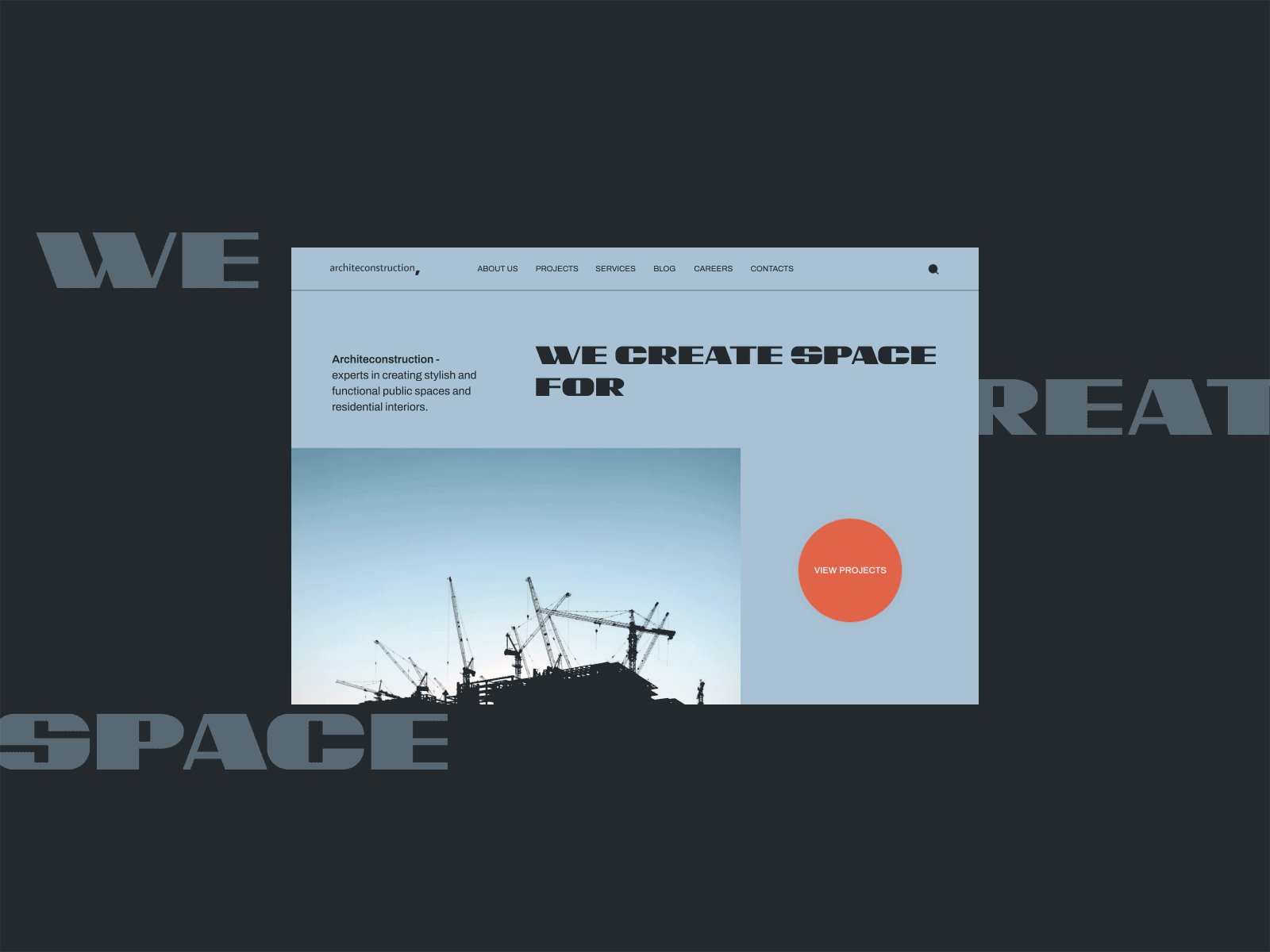
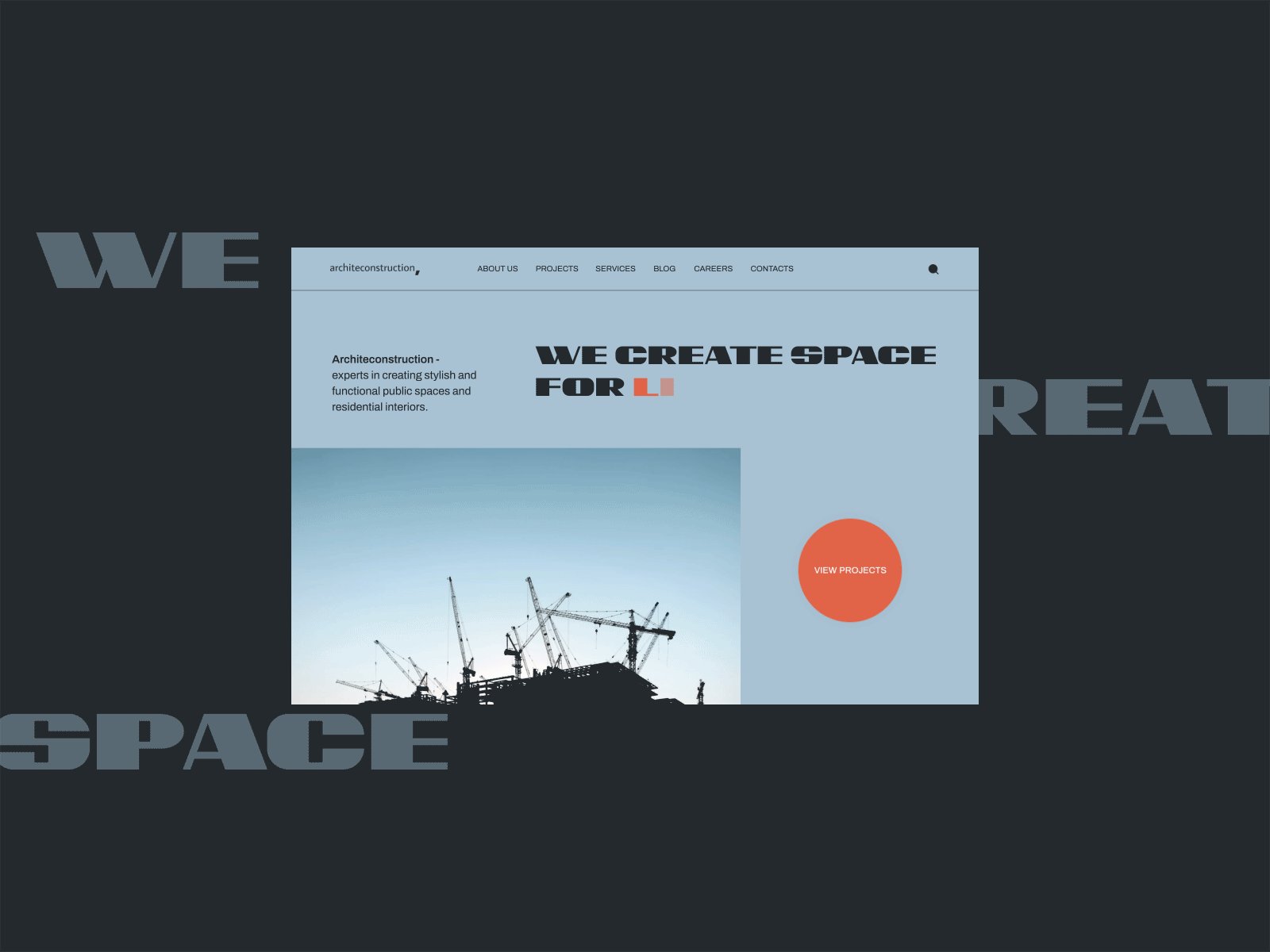
Architeconstruction Website Figma Template By Caddiesoft On Dribbble

School Recover Html Website Template For School Community Figma
Enscroll Animation Website Template
A scrolling animation is an animation where one or multiple elements get animated while the visitor scrolls up or down the page The animations can be of any kind moving elements fading effects change in color shape or size or anything else that comes to your mind
Scroll Animation is a great way to spruce up your website making it look more captivating modern and memorable In addition to that carefully executed animations help focus users attention on the most important website parts Each type of this visual effect has its own exclusive characteristics In a way scroll animations are similar

Flash Animation Website Design Service At Rs 18000 month

Flash Animation Website Design Service At Rs 18000 month

Basic Business Site Flash Animation Website Design ID 20950384812
Animation Website Recommendations Fandom

Flash Animation Website Designing Service At Rs 5000 project In Chennai