Ensquarespace Blog Templates With Sidebar - How to add a sidebar to your Squarespace blog The Squarespace Sidebar Plugin by SQSP Themes is by far the easiest and fastest way to add a sidebar to your Squarespace blog It s also the easiest option for maintaining your sidebar and changing it s content over time
Hover over the page title and click In page settings click Advanced and scroll to Page Layout Click the drop down to select One Sidebar Split Sidebars Full Width no sidebar or Two Sidebars Open the Site styles panel Scroll down to Blog and click the Sidebar Position drop down Select Right Left or Hidden
Ensquarespace Blog Templates With Sidebar

Ensquarespace Blog Templates With Sidebar
3. Install the plugin. After purchase, you'll receive detailed instructions on how to install the code that tells Squarespace to use your new page as your blog sidebar. You'll upload two files to your site and then add a bit of code to your blog page. You can customize the spacing and width of your sidebar, and you can even create unique ...
If you want to add sidebar functionality here are three straightforward options 1 Use a template with built in sidebar If you re using one of the following templates they all have sidebars enabled for blog posts Make display edits in the style editor 2 Build a DIY Faux Sidebar
Sidebars In Version 7 0 Squarespace Help Center
Step 3 create a new blog collection on Squarespace Create a new blog collection on Squarespace in the unlinked section Call it Blog sidebar Add a blog collection to your not linked pages Add any type of blog Call your new blog blog sidebar

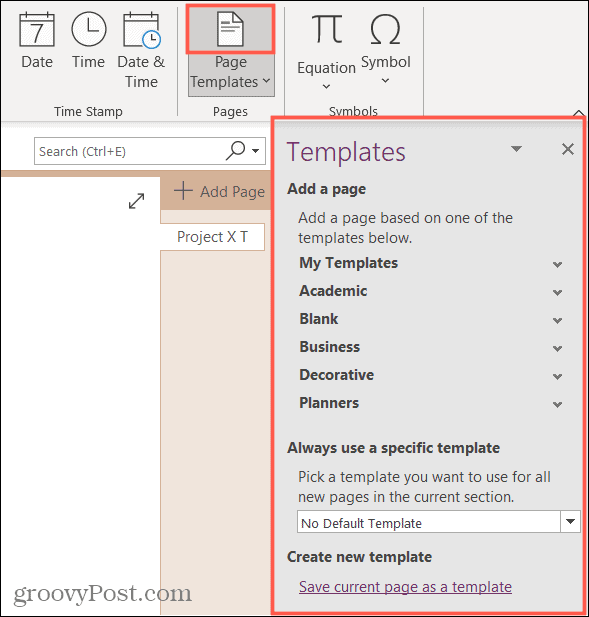
How To Use The Built In OneNote Templates
If you re planning to produce a lot of Blog content a sidebar is a great way of keeping people on your website and reading your posts so understandably this is a make or break function for some people The Squarespace Sidebar Plugin by Sqspthemes I recommend this sidebar plugin 100 I ve used a variety of different Squarespace

Sidebar

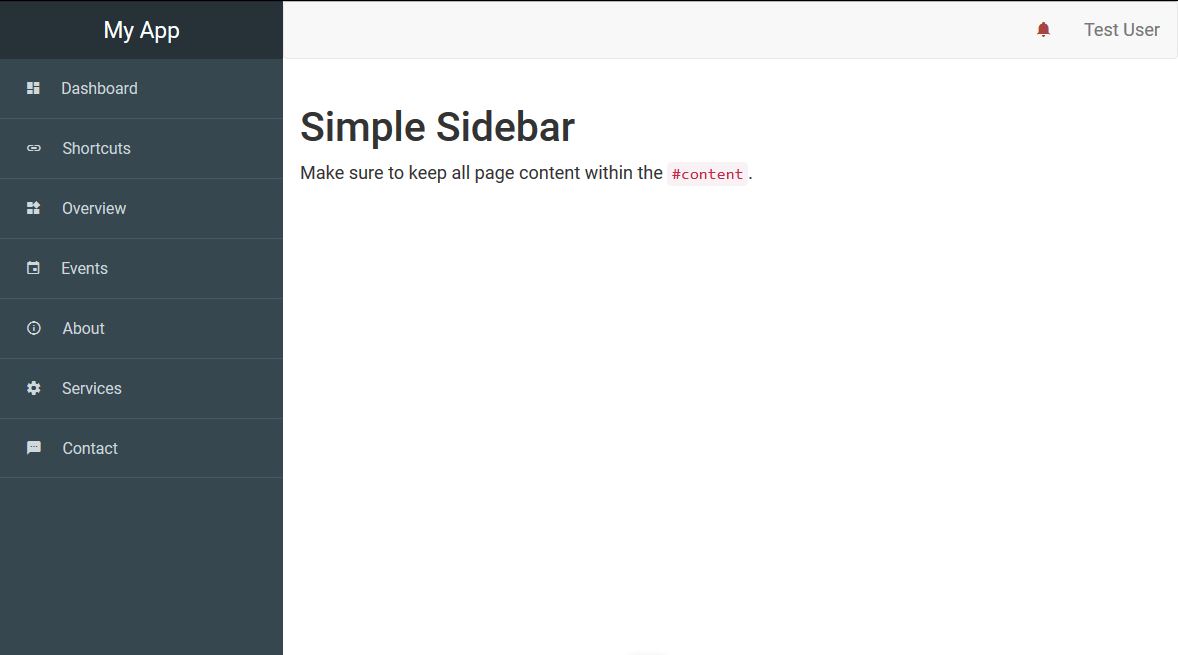
Top 5 Sidebar Menu Templates In HTML CSS JavaScript
How To Easily Add A Beautiful Sidebar To Your Websites By Elise
Squarespace offers a variety of templates that come with a sidebar Templates such as Montauk Julia and Forte all have a sidebar that can be used to showcase additional content such as blog posts product collections or other pages

Bootstrap Sidebar Menu Responsive Template Free Download Printable
Step two Create a new blog page In the backend of your website click Pages From there you will need to click the plus sign beside the not linked section because you don t want your sidebar appearing as a page on your website After that create a blog To avoid being confused label the blog sidebar
Tudor is similar to Skye, but with a less symmetrical, more modern look. Tudor works very well for home decor and lifestyle blogs, especially sites with a staff of contributors, since it displays the author's name and bio at the end of each post. Don't feel limited by the default images and pages the template includes, either.
How To Add A Sidebar To Your Squarespace Blog
01 10 2024 By Mashable BrandX and J P Morgan 9 of the best Squarespace templates for artists painters photographers and other creatives Spruce up your portfolio or online shop with one of

Grafisk Facilitering Google s gning Visible Learning Blooms Taxonomy

The Ultimate Guide To Proper Use Of Animation In UX Web Design Logo
Ensquarespace Blog Templates With Sidebar
Step two Create a new blog page In the backend of your website click Pages From there you will need to click the plus sign beside the not linked section because you don t want your sidebar appearing as a page on your website After that create a blog To avoid being confused label the blog sidebar
Hover over the page title and click In page settings click Advanced and scroll to Page Layout Click the drop down to select One Sidebar Split Sidebars Full Width no sidebar or Two Sidebars Open the Site styles panel Scroll down to Blog and click the Sidebar Position drop down Select Right Left or Hidden

Requirements To Study In New Zealand Leverage Edu

3 Ways To Step Into Your Limitlessness Suzy Ashworth

School Website Templates Bootstrap Free Download Best Design Idea

Standard Office Procedures Ep 3 Making Yourself Indispensable At

Swift Full Height Layout With NSSplitViewController With A Toolbar