Ensveltekit Tailwind Template - Initialising our SvelteKit app As per the SvelteKit docs initialise a new SvelteKit project by running mkdir APP NAME HERE cd APP NAME HERE Feel free to use yarn pnpm or whichever package manager you prefer npm init svelte next This will start the SvelteKit setup wizard which will kindly ask whether you d like to setup
Components svelte headlessui Unstyled fully accessible UI components for Svelte svelte transition Svelte Transition Component svelte french toast Buttery smooth toast notifications svelte themes Perfect SvelteKit dark mode in 2 lines of code Support System preference and any other theme with no flashing
Ensveltekit Tailwind Template

Ensveltekit Tailwind Template
Course Version History. Nov. 21, 2022 - Updated to SvelteKit v1..-next.549. Changed __layout.svelte to +layout.svelte. Let's install Tailwind CSS for styling. First, head over to the SvelteKit Framework Guide in the Tailwind docs. Things are constantly changing, so while these are the steps at the time of this recording, make sure you check the docs in case they change.
To associate your repository with the sveltekit tailwind template topic visit your repo s landing page and select manage topics GitHub is where people build software More than 100 million people use GitHub to discover fork and contribute to over 420 million projects
Svelte Kit TypeScript Tailwind CSS Starter Template
Hello and thank you for writing this tutorial I ve followed along with it but ran into an issue the resulting bundle css does not have prefixed classes It seems like PostCSS does not prefix them unlike if you use a normal style tag where Svelte will prefix the classes I ve added the prefix my prefix setting to tailwind config js It does work but you have to write out the prefixed

Appline Tailwind CSS App And Software Template UIdeck
Learn how to use SvelteKit TailwindCSS by building a responsive web portfolio Course created by Smoljames Resources Github repository g

Front End Projects With Source Codes ByteWebster

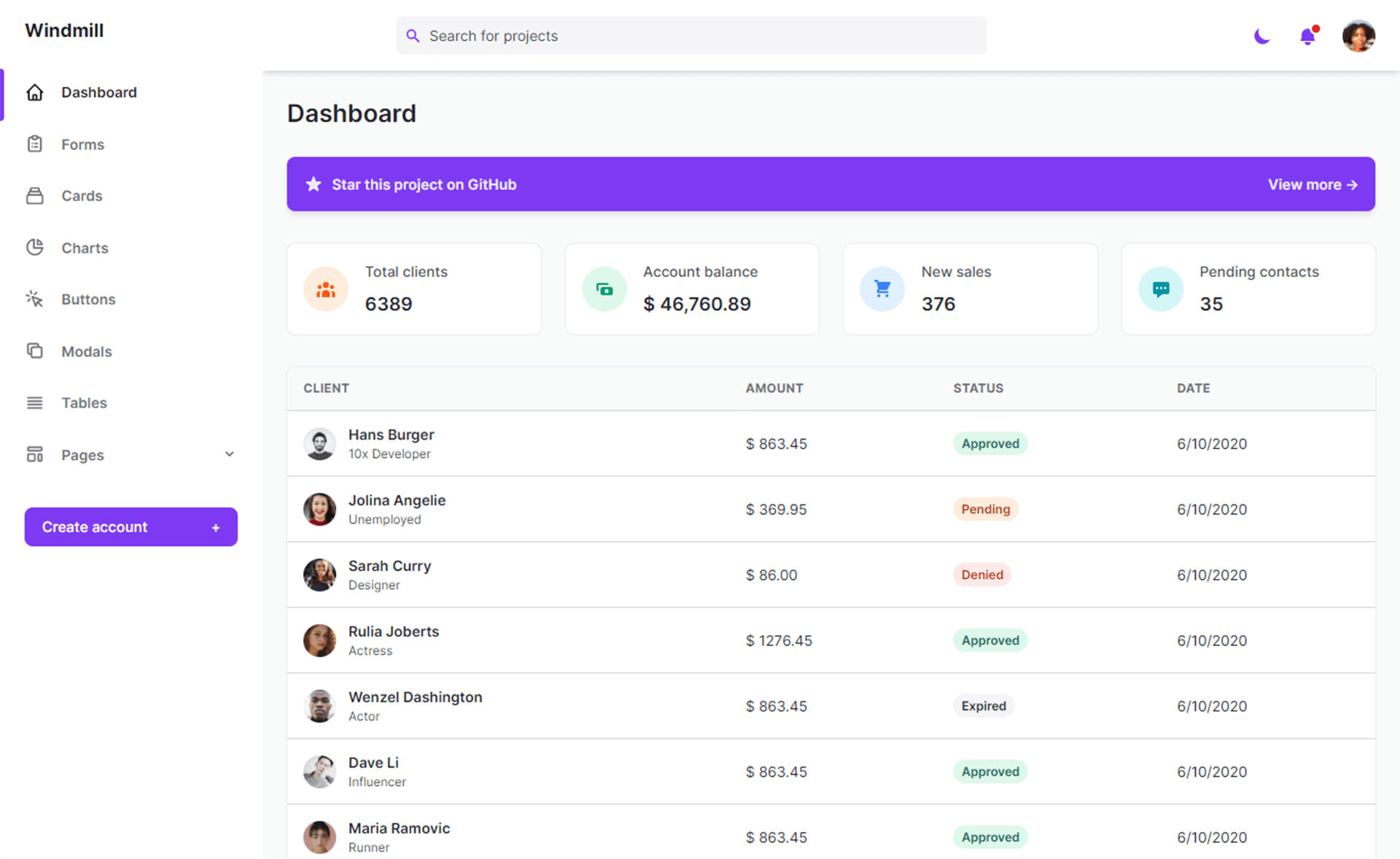
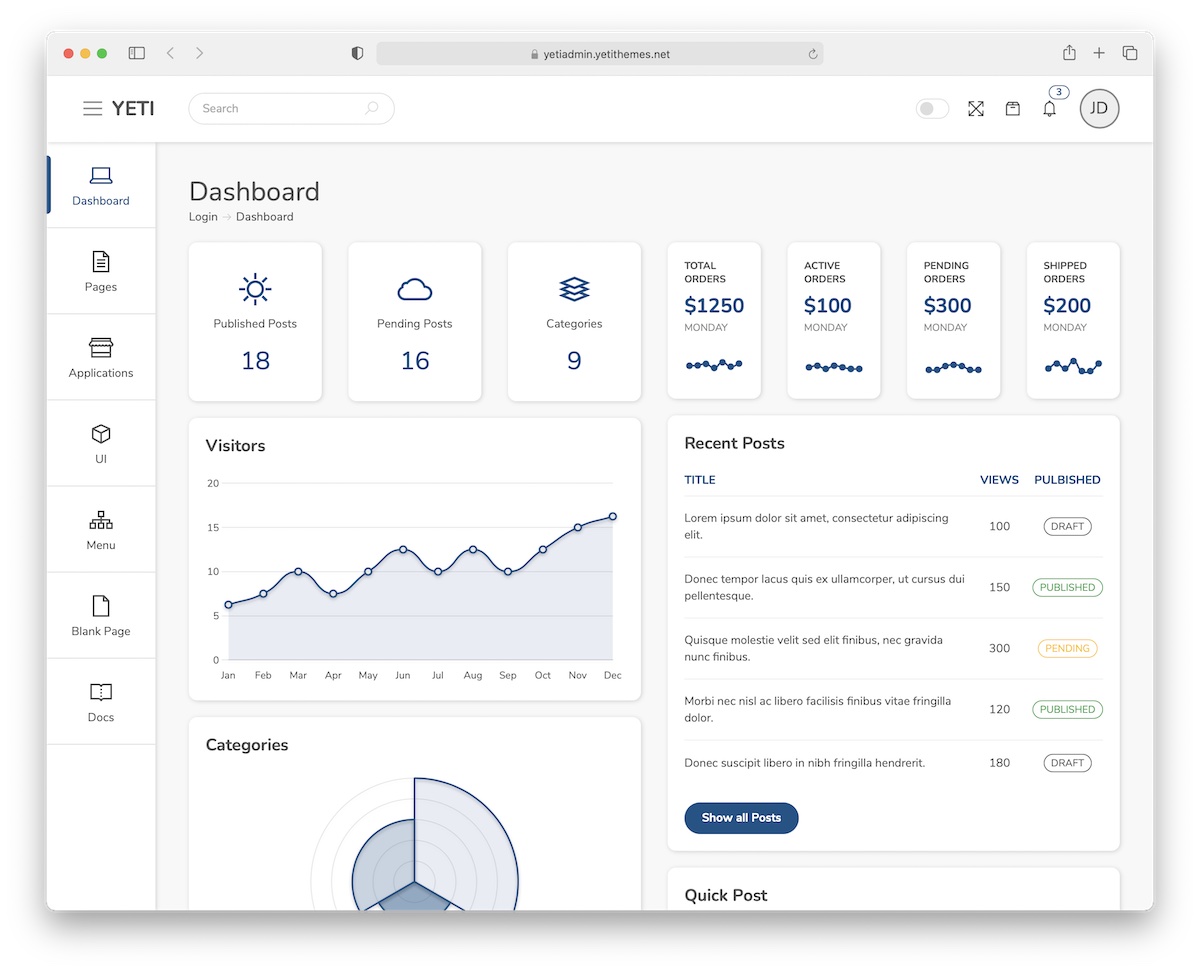
Best Tailwind Admin Templates Devreso
How To Use Tailwind Css With SvelteKit Jmagrippis
Skeleton CLI Manual Install We highly recommend the Skeleton CLI for creating new Skeleton projects This will automatically scaffold a new SvelteKit application install Tailwind configure Skeleton and more terminal npm create skeleton app latest my skeleton app Enable Typescript when prompted recommended cd my skeleton app

Front End Made So Easy With This Compounded Language Good Templates
Photo by Ferenc Almasi on Unsplash This is my favorite frontend setup at the moment I find it very enjoyable to work with as Svelte and Tailwind allow for fast simple and efficient development
Enhanced with Tailwind CSS. Skeleton has been designed from the ground up to take advantage of Tailwind's unique utility class approach to CSS styling, allowing you to create or extend your own personal design system.
Tailwind CSS Vercel Documentation
In this guide we ll explore the seamless integration of SvelteKit Tailwind CSS and DaisyUI a trio that promises not just efficiency but a touch of elegance to your development experience

Github Tailwindadminadmin Admin Panel Template Built On Tailwind Css

Tailwind Css Admin Template
Ensveltekit Tailwind Template
Photo by Ferenc Almasi on Unsplash This is my favorite frontend setup at the moment I find it very enjoyable to work with as Svelte and Tailwind allow for fast simple and efficient development
Components svelte headlessui Unstyled fully accessible UI components for Svelte svelte transition Svelte Transition Component svelte french toast Buttery smooth toast notifications svelte themes Perfect SvelteKit dark mode in 2 lines of code Support System preference and any other theme with no flashing

SaaS Tailwind CSS Template For SaaS And Software Site UIdeck

Tailwind Css Web Development Style Guides

Top Tailwind CSS Template Sites TailTemplate

Intro To Tailwind CSS Basics Pros And Cons Examples

Working With Colors And Typography In Tailwind CSS Adin Yahya