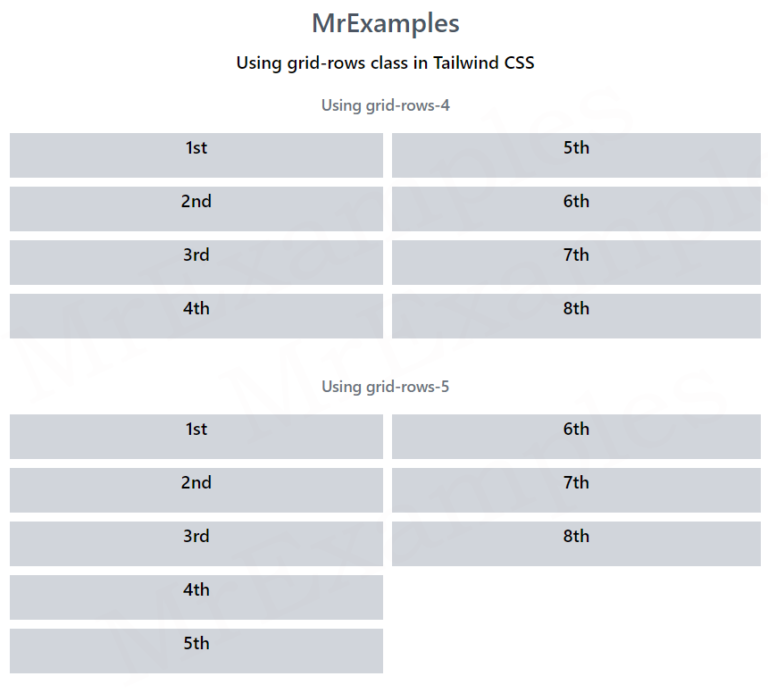
Entailwind Grid Template Rows - By default Tailwind includes grid template row utilities for creating basic grids with up to 6 equal width rows You change add or remove these by customizing the gridTemplateRows section of your Tailwind theme config You have direct access to the grid template rows CSS property here so you can make your custom rows values as generic or as
Customizing your theme By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You can customize these values by editing theme gridTemplateColumns or theme extend gridTemplateColumns in your tailwind config js file You have direct access to the grid template columns CSS property here so you can make your custom column values
Entailwind Grid Template Rows

Entailwind Grid Template Rows
Starting and ending lines. Use the row-start- n and row-end- n utilities to make an element start or end at the nth grid line. These can also be combined with the row-span- n utilities to span a specific number of rows. Note that CSS grid lines start at 1, not 0, so a full-height element in a 3-row grid would start at line 1 and end at ...
Responsive To control the rows of a grid at a specific breakpoint add a screen prefix to any existing grid template rows utility For example use md grid rows 6 to apply the grid rows 6 utility at only medium screen sizes and above For more information about Tailwind s responsive design features check out the Responsive Design documentation
Grid Template Columns Tailwind CSS
Specifying grid column row size in tailwindcss I would like to create a grid with tailwind css where the first column is very narrow and the second one is very wide Normally I find the tailwind docs very intuitive but I m not understanding this one Using grid cols n I can create equally sized columns but I don t understand how to make

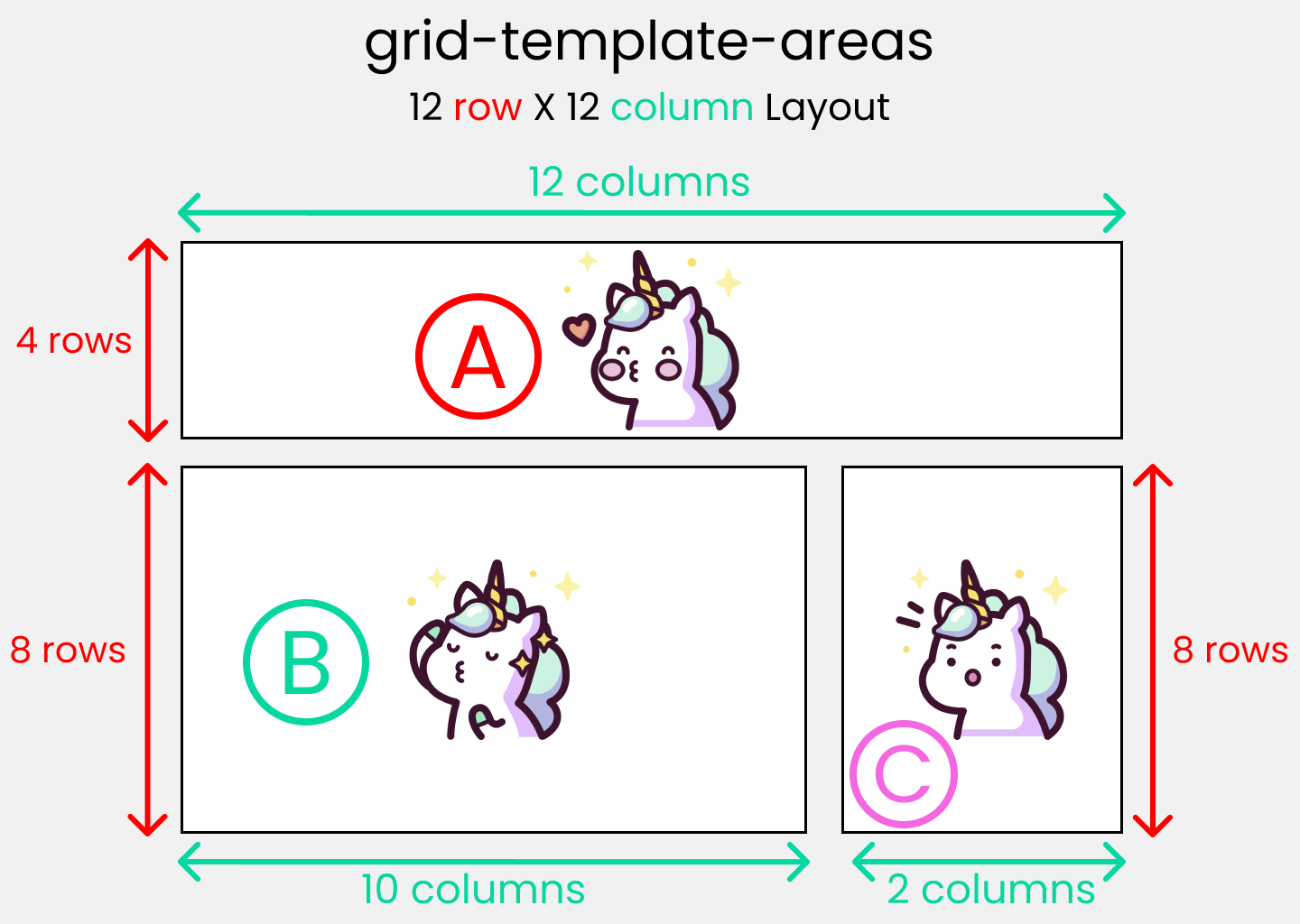
Grid Template Rows Comprehensive Guide With Examples
5 from 3 ratings Example component divided with grid template rows and fontawesome icons

CSS

Grid Template Rows Css
Grid Template Rows Tailwind CSS
By default Tailwind includes four general purpose grid auto rows utilities You can customize these values by editing theme gridAutoRows or theme extend gridAutoRows in your tailwind config js file module exports theme extend gridAutoRows 2fr minmax 0 2fr Learn more about customizing the default theme in the

Grid template rows Archives CSS Tricks
In tailwind css how to set width and height in a grid In CSS it can be achieved by the below code but how to set that 10vw in tailwind display grid grid template rows repeat 3 10vw grid template columns repeat 3 10vw
By default, Tailwind includes grid-template-row utilities for creating basic grids with up to 6 equal width rows. You can customize these values by editing theme.gridTemplateRows or theme.extend.gridTemplateRows in your tailwind.config.js file. You have direct access to the grid-template-rows CSS property here so you can make your custom rows ...
Grid Row Start End Tailwind CSS
To create grid auto rows use one of these utilities auto rows auto auto rows min auto rows max auto rows fr To add spaces between both rows and columns use the gap size utilities To add spaces horizontally or vertically use the gap x size or gap y size utility respectively Words might be rambling and not easy to understand

Css How To Define A Grid Of Whole Height For Navbar And Two Rows

Grid template rows CSS Tricks CSS Tricks
Entailwind Grid Template Rows
In tailwind css how to set width and height in a grid In CSS it can be achieved by the below code but how to set that 10vw in tailwind display grid grid template rows repeat 3 10vw grid template columns repeat 3 10vw
Customizing your theme By default Tailwind includes grid template column utilities for creating basic grids with up to 12 equal width columns You can customize these values by editing theme gridTemplateColumns or theme extend gridTemplateColumns in your tailwind config js file You have direct access to the grid template columns CSS property here so you can make your custom column values

The Ultimate Guide To CSS Grid

Level 26 Making 5 Rows

Grid template rows CSS Tricks CSS Tricks

CSS Grid Using Only grid template rows Property With Grid Doesn t

Everything You Need To Learn About CSS GRIDS In 2021