Entwo Column Template - Here s an example If you have gutters set to 2rem then each column width will be 50 minus 1rem container two columns display flex column gap 2rem columns two columns width calc 50 1rem Use the same units in your calc as you do in your column gap declaration they can be px em vw vh or whatever works
Flex 50 Try it Yourself It is up to you if you want to use floats or flex to create a two column layout However if you need support for IE10 and down you should use float Tip To learn more about the Flexible Box Layout Module read our CSS Flexbox chapter In this example we will create two unequal columns
Entwo Column Template

Entwo Column Template
1) Part columns. 2) Click "more columns" in "columns" to choose spaces, width, etc. 3) Use a column break - it will send you to the second column. Use column break on top of second column to send text to next page's first column. If you have numbered content, a paragraph indent will appear on top of the second page's first column.
Click File New and click a blank publication Click Insert Draw Text Box and draw a text box that goes to the margins of the page Make sure the text box is selected and click Text Box Tools Format Columns Two Columns Type text and insert graphics to complete your two column publication
How To Create A Two Column Layout W3Schools
Columns and fragmentation The content of a multi column layout is fragmented It essentially behaves the same way as content behaves in paged media such as when you print a webpage When you turn your content into a multicol container it fragments into columns In order for the content to do this it must break

On Our Own Whiteboard Journal
Two columns template Responsive two column template page built with the latest Bootstrap 5 Divide your content into two parts that can be easily centered vertically Download Live demo Source code License MIT License Bootstrap version v 5 MDBootstrap version Standard

Blank 10 Column Worksheet Template New 9 Best T Chart 3 10 Three Column

Jiwa Yang Oleng Dan Perasaan Yang Tidak Masuk Akal Itu Tidak Apa apa
2 Column Layouts Responsive Flexbox CSS Grid Matthew James Taylor
A drop down menu will open 5 Select Two on the drop down menu This will split the selected text into two columns Alternatively you can select another option here and create even more columns You can select One default Two Three Left Right or More Columns 6 Change the size of your columns optional

Mengatasi Perkara Hantu Yang Bermukim Di Dalam Diri Whiteboard Journal
Create a Two Column Template in Word Kevin Purdy August 12 2008 Dennis Reilly at CNET s Workers Edge blog notes that when you ve got a whole bunch of text you want people to get through a
Open Google Docs document. 2. Click on Format option in the menu bar. 3. Select Columns from the drop-down menu. By default, Google Docs only offer two or three columns to choose from. Select the relevant option and you will see live changes in the document.
Use Two Columns In Microsoft Word Separately Super User
Any columns will be implicitly generated and their size will be determined by the grid auto columns property linename A custom ident specifying a name for the line in that location The ident may be any valid string other than the reserved words span and auto Lines may have multiple names separated by a space inside the square brackets

Perkenalkan Ia Penulis Whiteboard Journal

Problem About Using Subfigure With Subcaption In One Column Of A Double
Entwo Column Template
Create a Two Column Template in Word Kevin Purdy August 12 2008 Dennis Reilly at CNET s Workers Edge blog notes that when you ve got a whole bunch of text you want people to get through a
Flex 50 Try it Yourself It is up to you if you want to use floats or flex to create a two column layout However if you need support for IE10 and down you should use float Tip To learn more about the Flexible Box Layout Module read our CSS Flexbox chapter In this example we will create two unequal columns

Column Plan Elevation With Its Foundation And Stair Elevation

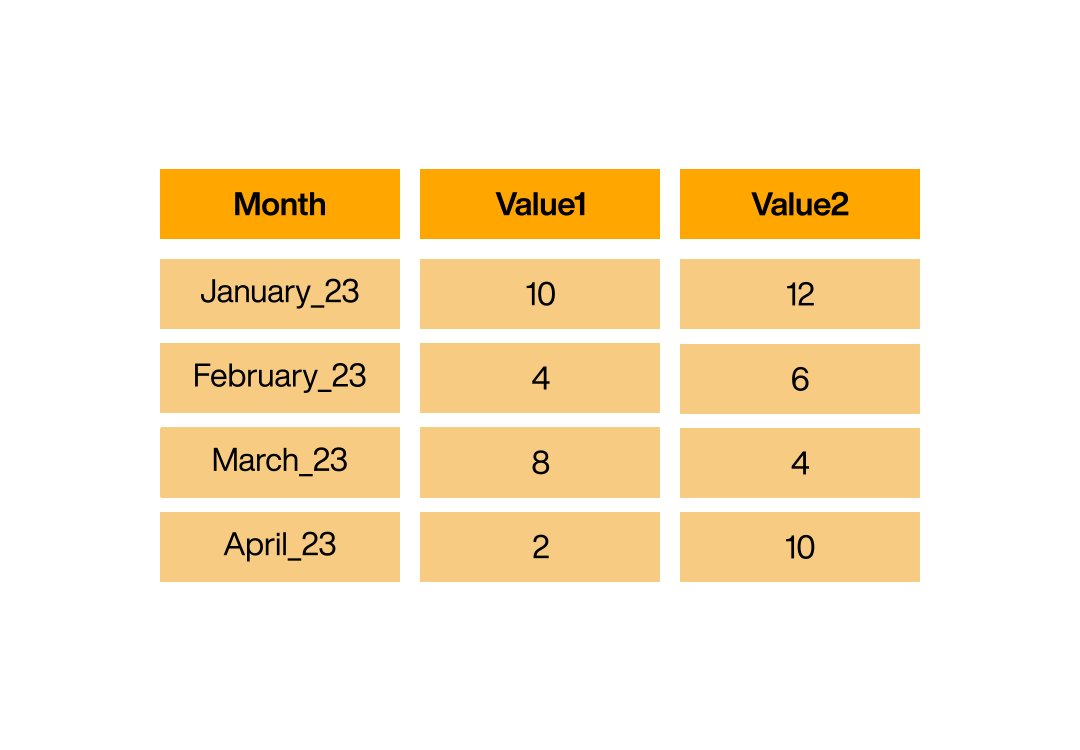
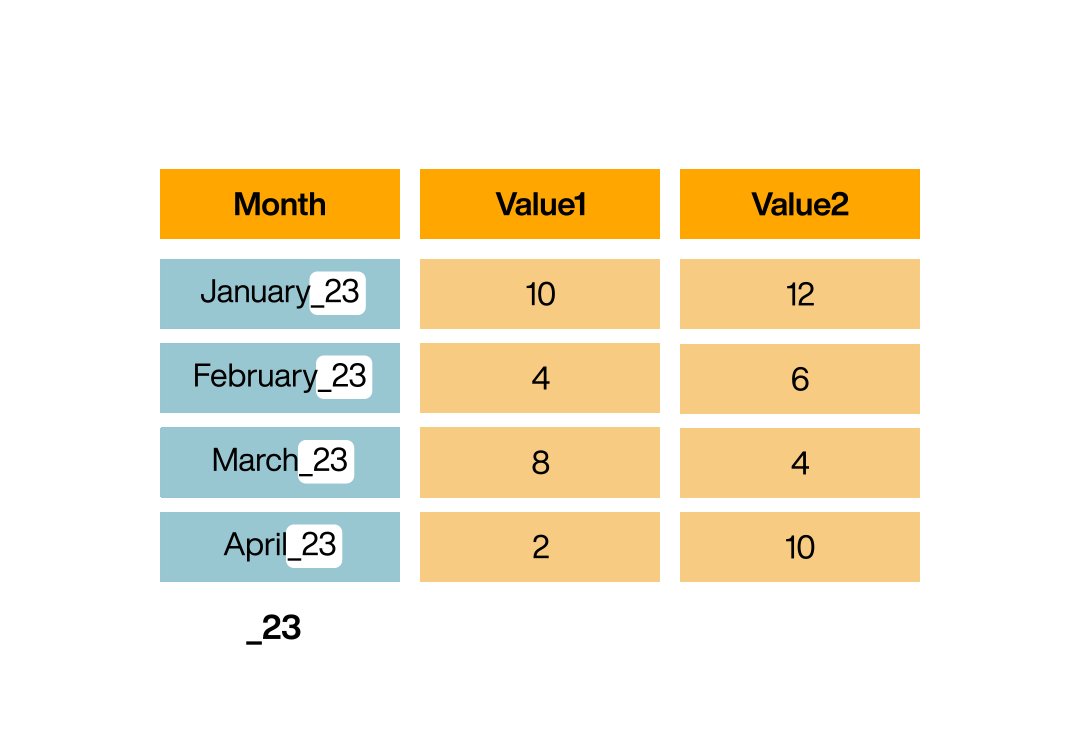
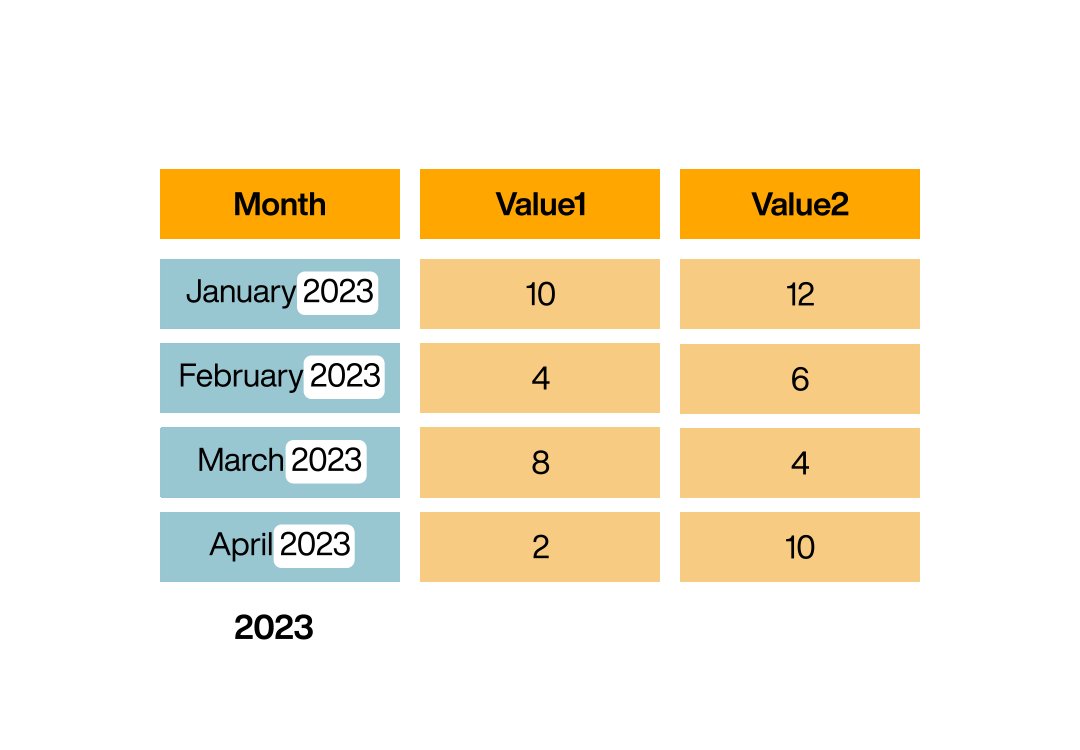
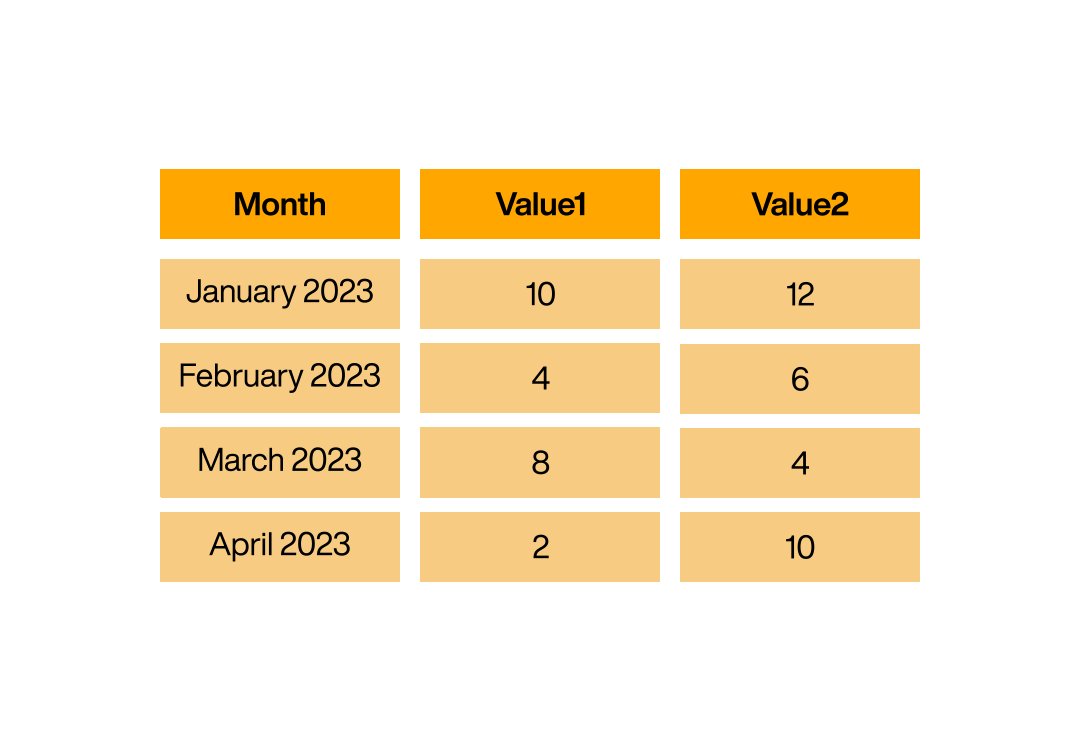
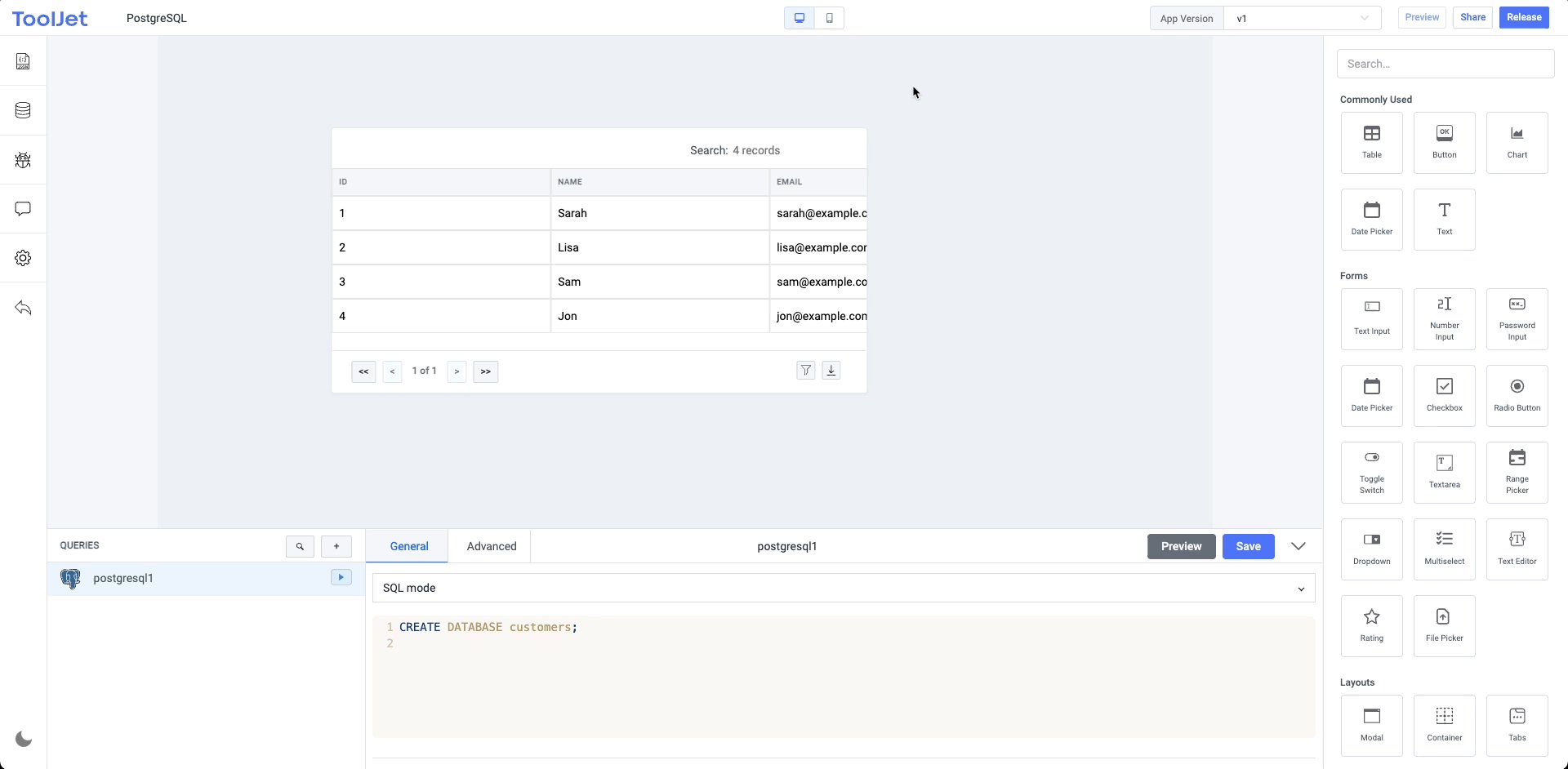
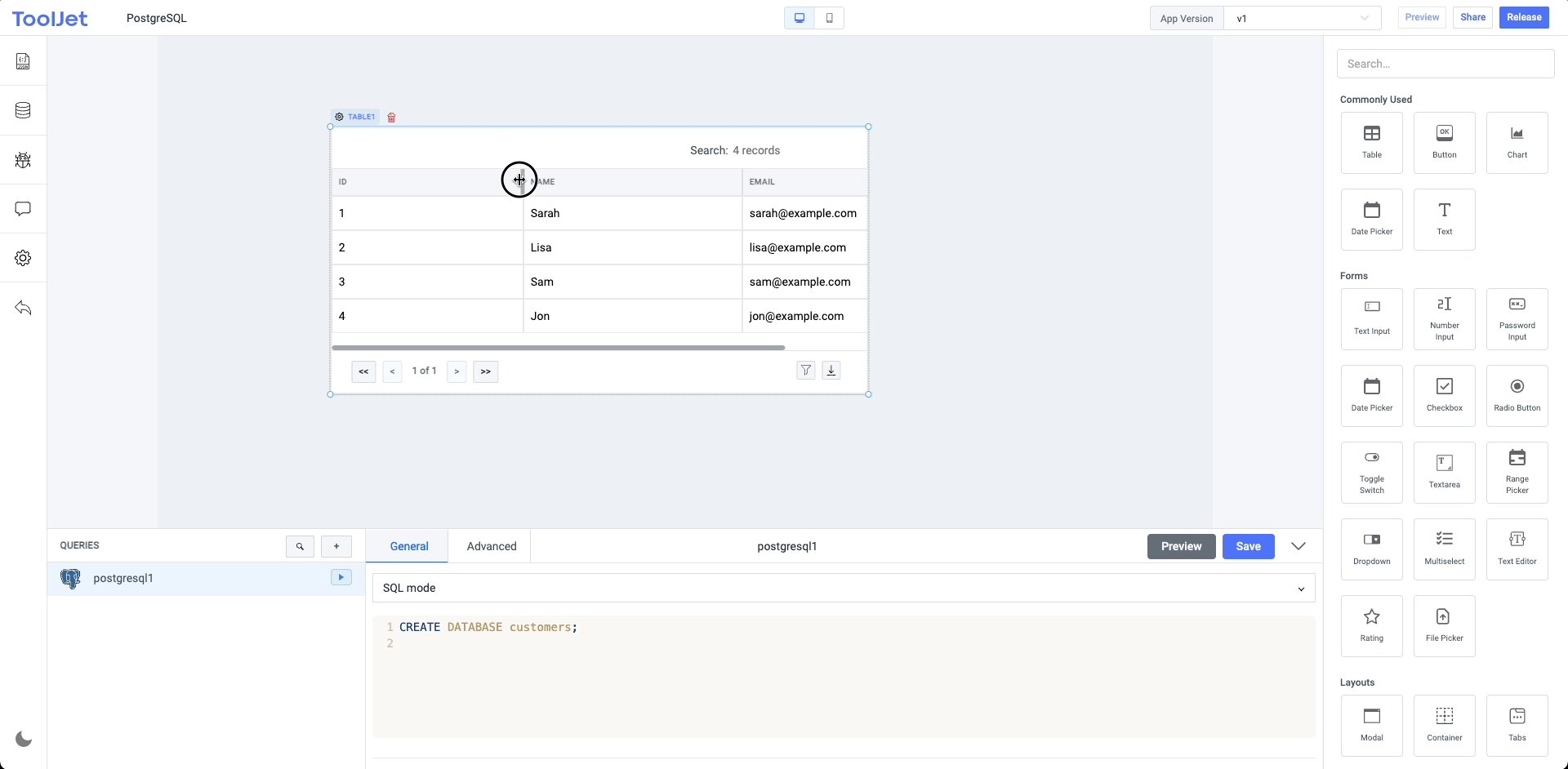
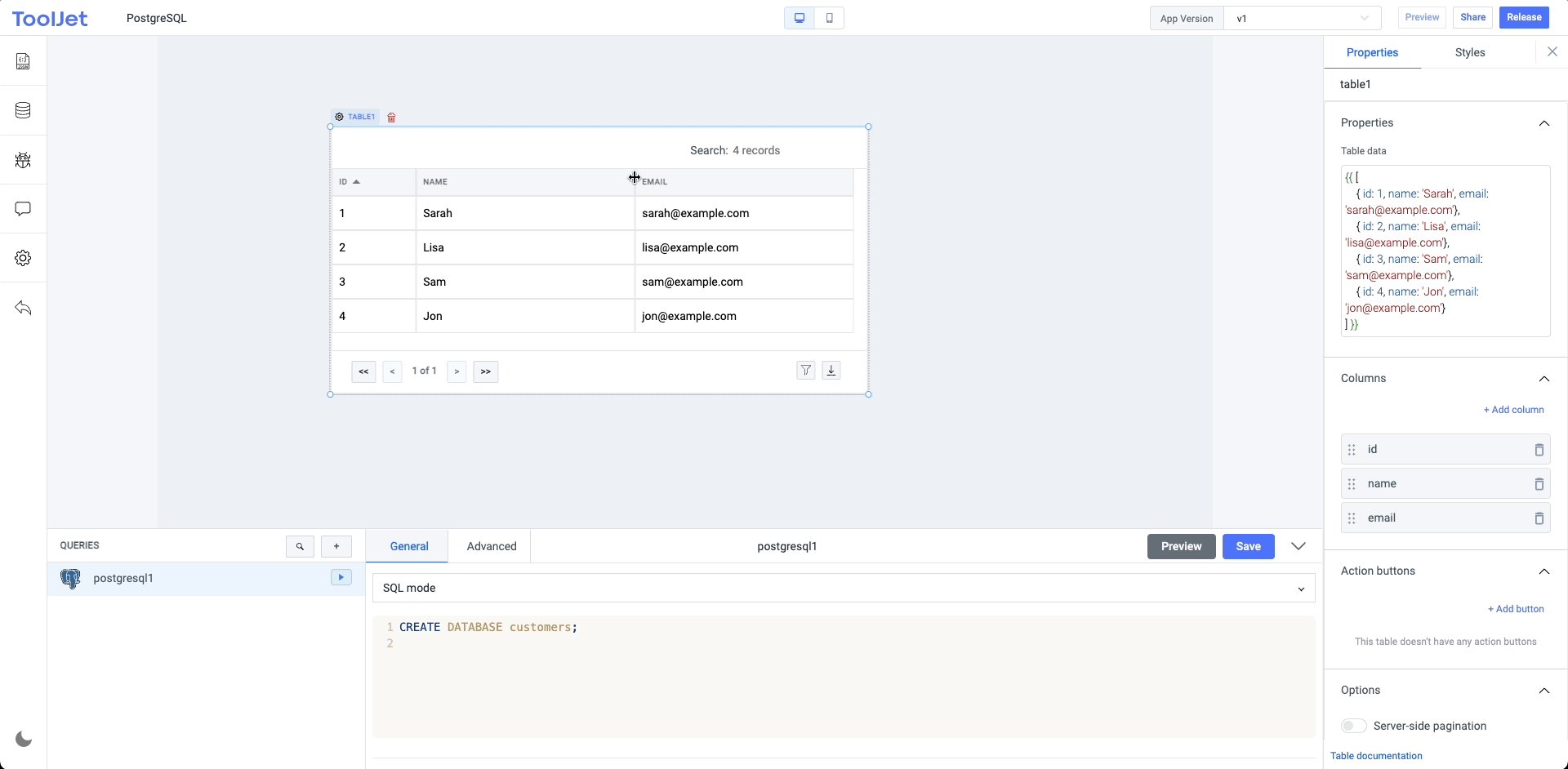
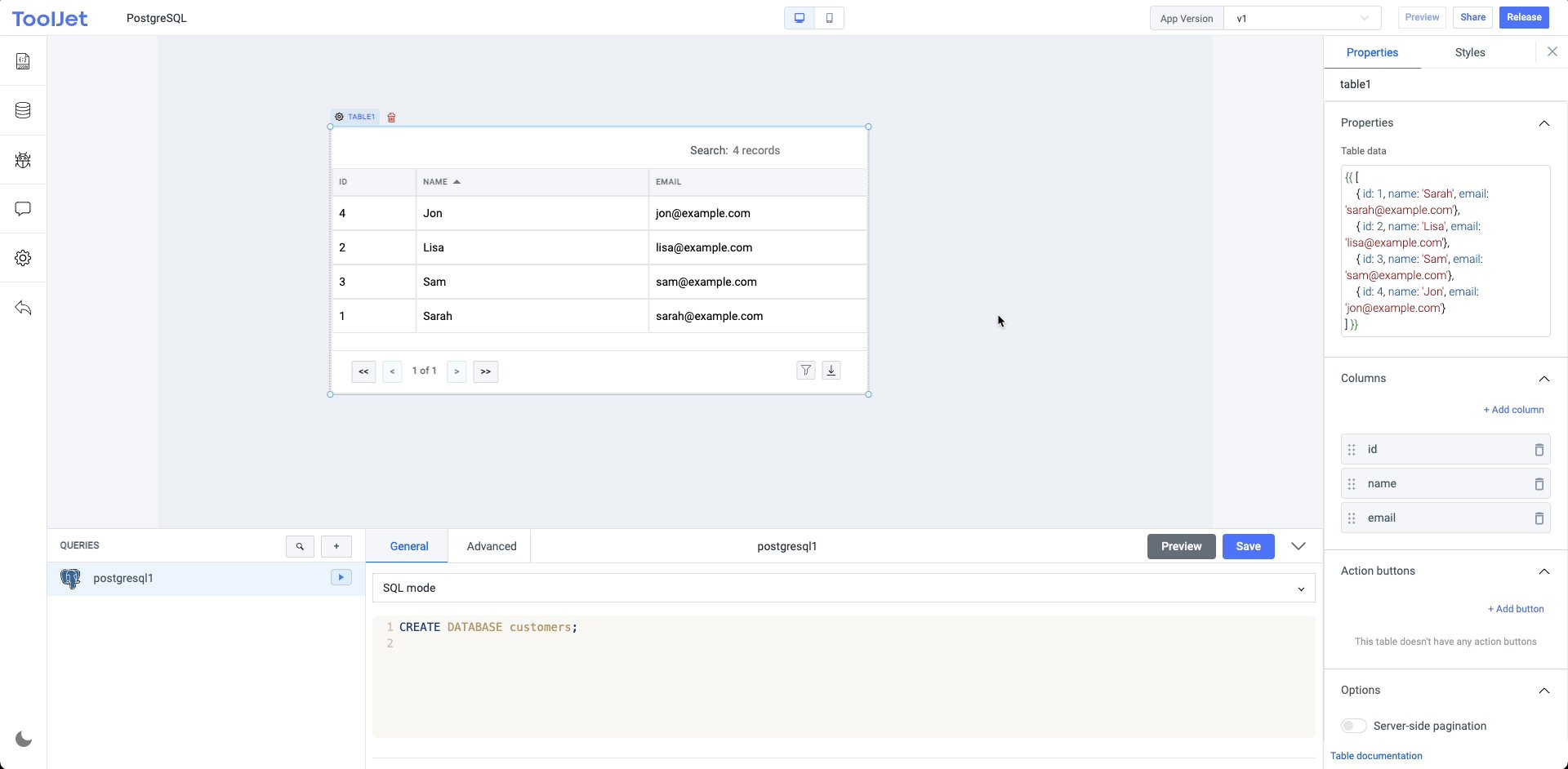
Manipulate Column Data

Kereta Dan Kebodohan Kita Whiteboard Journal
Help With 4 Column Template CSS Tricks CSS Tricks

Adding A Widget ToolJet
