Enwoocommerce Product Page Template - Customize your product page using the Site Editor With block themes you can customize your product page s appearance by editing the Single Product page template in the Site Editor In the WordPress admin go to Appearance Editor Choose Browse all templates from the dropdown menu at the top center of the page
2 1 Open the Visual Editor The first step to editing a product page template is to open one of your product pages and click on the Enable Visual Builder option on the admin bar You will be redirected to the Divi Visual Editor where you can customize the product page template
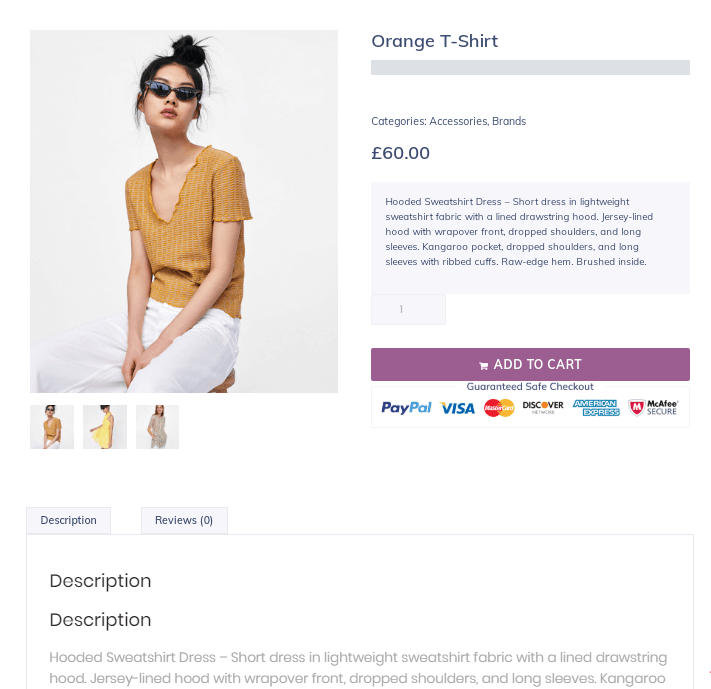
Enwoocommerce Product Page Template

Enwoocommerce Product Page Template
The newly created custom WooCommerce product page template is ready and replaced with the default designs. However, if you visit the product page it will be empty. So we have to fill it up with the required fields. Step-4. Use the WooCommerce Single Product Page Customizer to Create a Custom Product Page.
Step 1 Create the Single Product Template Step 2 Choose a Pre Designed Product Page Template or build one from scratch Step 3 Add the Product Widgets that will make up your page Step 4 Preview the Product Page With Another Product Step 5 Set the Conditions Bonus Customize Your Product Shop Page
How To Customize WooCommerce Product Page Template
Step 3 Customize the WooCommerce Product Page Template After installing your template you are ready to start customizing the product page To get started hover over the Product Page template and then click on the Edit Design link when it appears

60 Product Page Design Inspiration Muzli Design Inspiration
Scroll down and click additional CSS in the menu In the site preview pane navigate to one of your product pages You can type your custom CSS in the editing field highlighted in red The following html elements are used on the WooCommerce product page Product titles woocommerce div product product title

Single Product Landing Page PSD Template 02 Search By Muzli
Responsive Product Page Template Medialoot
How To Edit Customize Your WooCommerce Product Pages Jetpack
Katie Keith Co Founder of Barn2 Katie loves helping people to use WordPress and WooCommerce in new and exciting ways She s Co Host of two podcasts for WordPress product company owners WP Product Talk and Woo Biz Chat at Do the Woo Building a fully custom WooCommerce store doesn t have to be complicated Learn how to create your own

Bootstrap 5 Ecommerce Product Page Template With Search Transition
Create a new WooCommerce product page with Elementor To begin go to Templates and click on Add New From the list select Single Product Elementor will show some ready made WooCommerce product pages templates that you can start with Picking one that looks the closest to what you want is the best path to take for most users
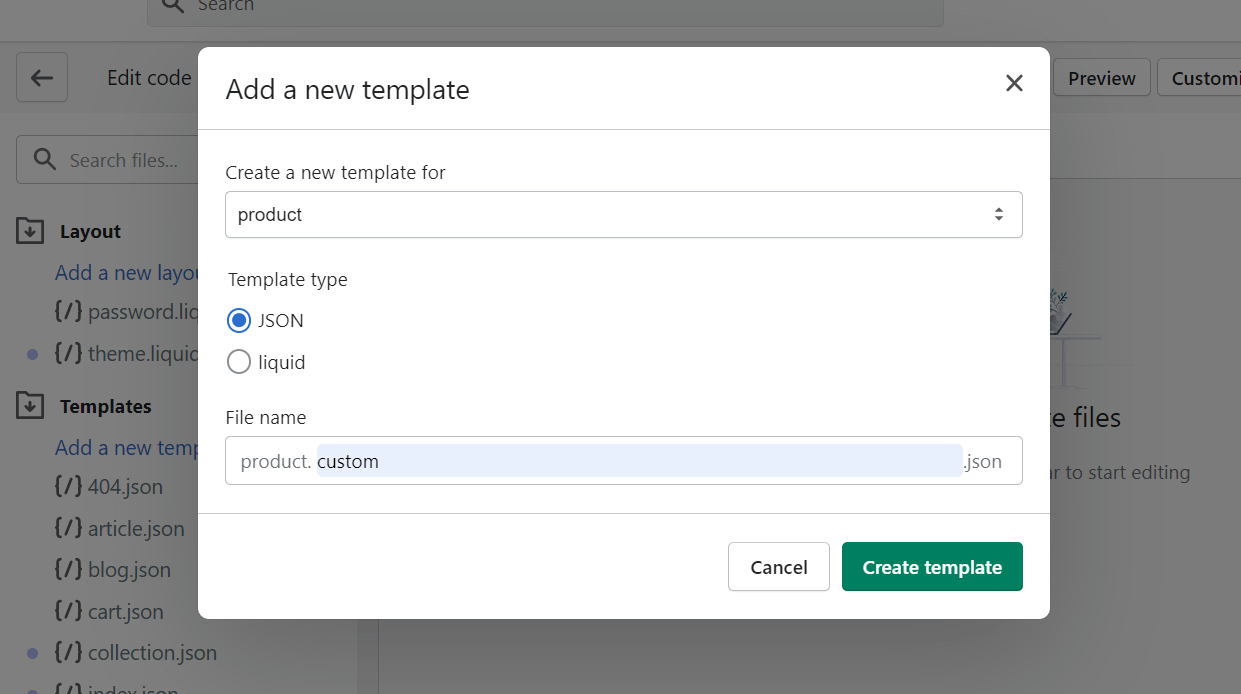
Step 1: Add a new single product template. To begin with, choose Single Product from the selection under Templates > Theme Builder > Single Product > Add New, give it a name, and choose Create Template. We strongly advise you to select one of the pre-designed product page templates and customize it to match your brand.
WooCommerce Single Product Page Template 3 Ways To Create WPXPO
Here is how you can include related products In your WordPress dashboard go to Products Choose the product you want or add a new one and click Edit In the Product Data area click on Linked Products In the Upsells field you can search for a product you think is related to the one you re currently editing

Shopify Product Page A Guide To Customize Product Page Template 2022

15 Best Product Page Design Examples To Inspire You In 2023
Enwoocommerce Product Page Template
Create a new WooCommerce product page with Elementor To begin go to Templates and click on Add New From the list select Single Product Elementor will show some ready made WooCommerce product pages templates that you can start with Picking one that looks the closest to what you want is the best path to take for most users
2 1 Open the Visual Editor The first step to editing a product page template is to open one of your product pages and click on the Enable Visual Builder option on the admin bar You will be redirected to the Divi Visual Editor where you can customize the product page template

Ecommerce Html Template Lasopasmash

Kimlik Sarho zg rl k Product Detail Page Generationcountry

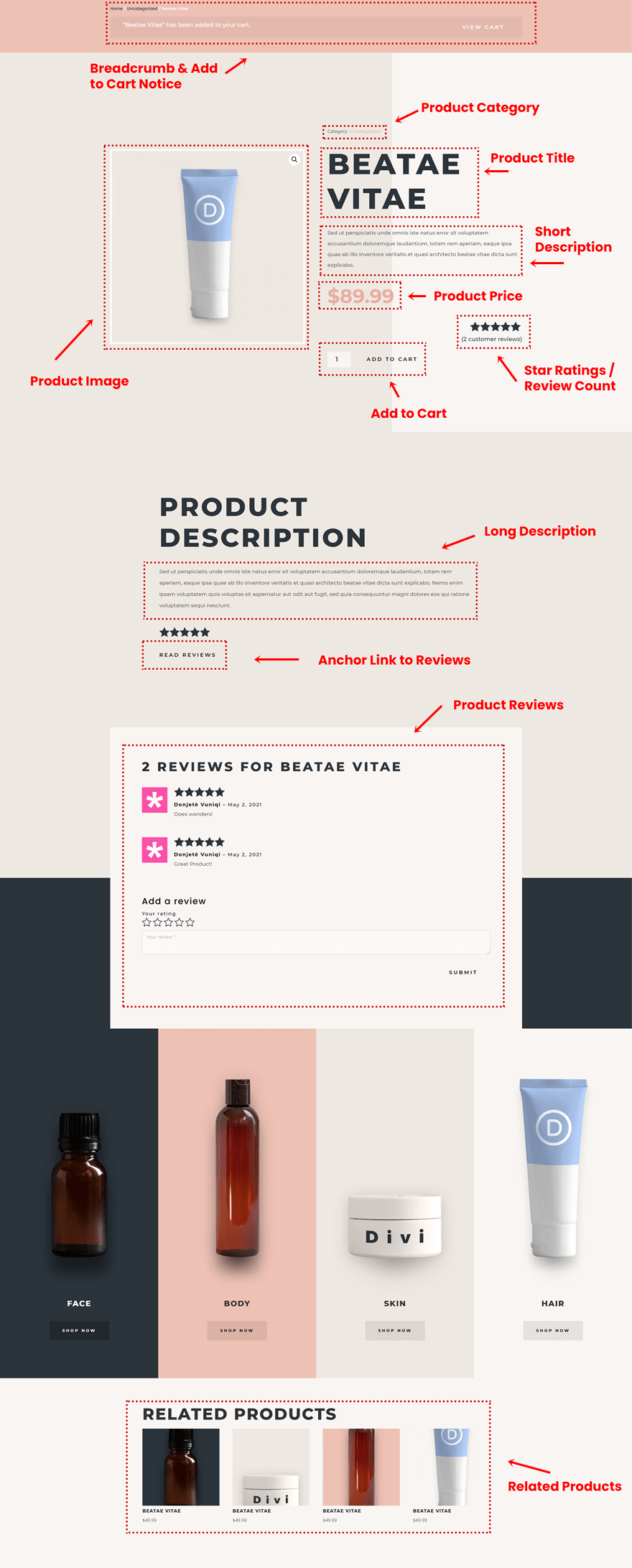
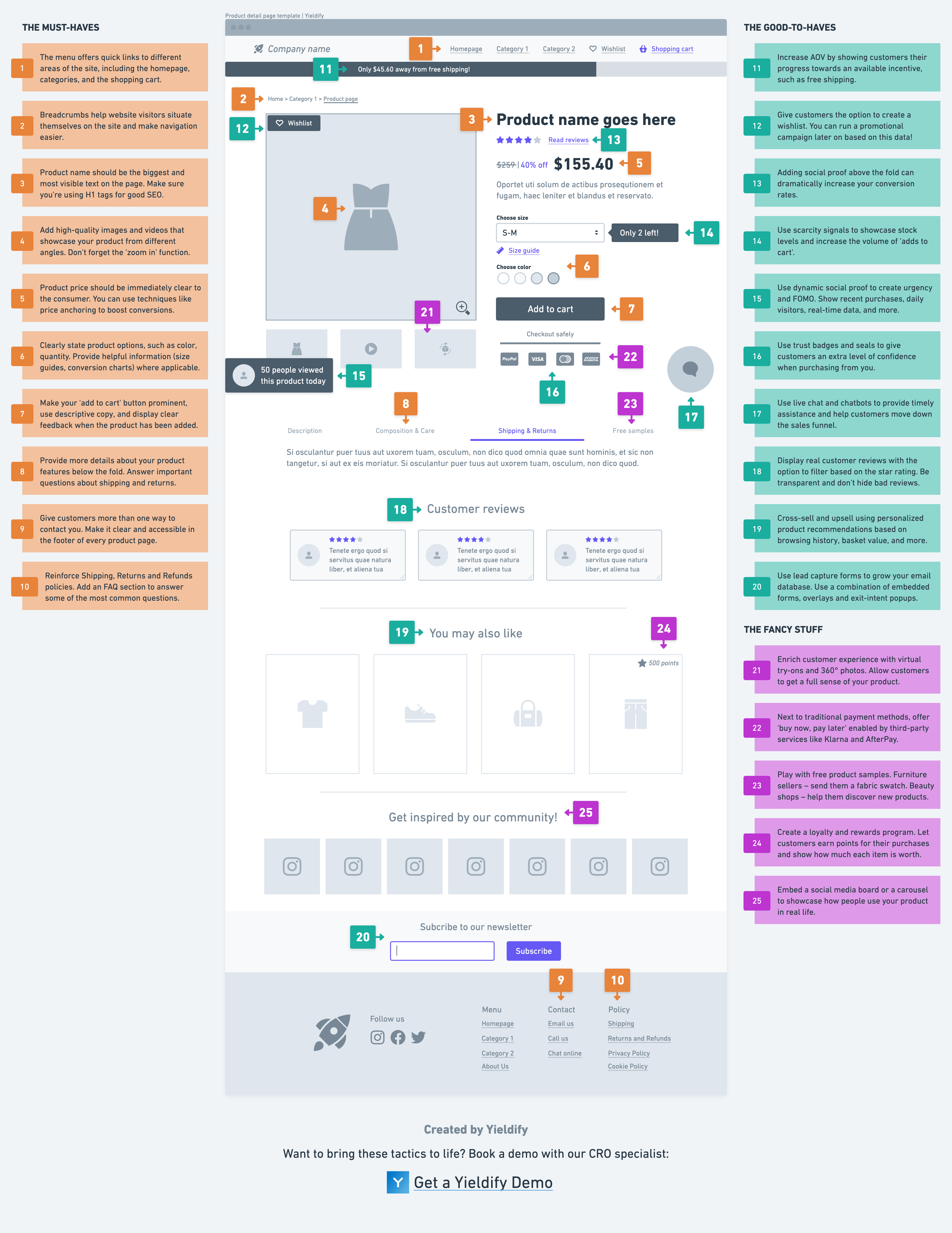
Product Detail Page Template Free

Simple Steps To Set A Single Product Template On The WooCommerce Theme

A Trendy Page Template For A Product Page Ultimate Addons For Beaver