Form Design Best Practices 2024 - Limit the form to only 1 or 2 optional fields and clearly label them as optional the convention is to use an optional hint because it s preferable for long forms 9 Avoid Reset Button Reset button is a pure evil The risk of accidental deletion outweighs the unlikely need to start over on a web form
Form best practices the Do s and Don ts in form design All over the world in every application people use forms They use it for different reasons like business processes proposals surveys and many more Victoria Verner Follow Published in UX Collective 7 min read Jul 22 2019 6
Form Design Best Practices 2024

Form Design Best Practices 2024
Form design is critical to earn more conversions. Improve your forms today with these 13 best practices.
1 Increased conversion rates When a form is well designed it minimizes friction and makes it easier for users to complete the required fields This improved user experience leads to higher conversion rates as users are more likely to fill out and submit the form without any frustration or confusion 2
Form Best Practices The Do S And Don Ts In Form Design
20 Best Practices on Form Design 1 Simple Design Form Simplicity on a user facing interface is going to be among the most important qualities in any form of design Users tend to make snap judgments of a website or product based on how it looks If a form is too complex difficult to read or hard to look at the likelihood of the user

23 Form Design Best Practices To Increase Submissions Boldist
Example 1 Stripe Payment Form Stripe are arguably the masters of credit card form design Before Stripe credit card forms were uninspiring slow and often had limited card options Now most eCommerce stores including Shopify use Stripe to process credit card payments One of the keys to Stripe s success was its trendy intuitive web

Invoice Builder Desktop Form By Dima Martynchuk Invoice Design Website Inspiration Invoicing

Form Design Best Practices Learn How To Improve The Design Of By Andrew Coyle MockVisual
10 Rules For Efficient Form Design By Nick Babich UX Planet
1 Multi step forms out perform single step forms Splitting your forms into two or three steps will almost always increase form completion We ve tested this across all kinds of lead generation forms from webinar registration forms to B2B enquiry forms and consistently we ve found multi step forms out perform generic single step forms

User Friendly Form Design Best Practices Examples For 2022 2023
5 Align text to the left Align all of your text questions and labels to the left side of the form so it s natural to read and complete for your visitors University of Basel researchers found aligning your text on the left side above the form field box lowers the amount of time needed to complete the form
1. Embrace Minimalism as the Key to a Clutter-Free Website PAIN POINT: Overwhelmed and distracted users abandoning cluttered websites. In today's landscape of website design, minimalism remains a timeless trend. As we step into 2024, it's more crucial than ever to adopt a clutter-free approach. Why?
Form Design Principles 13 Empirically Backed Best Practices
Form design best practices for beautiful forms that convert 7 August 2023 13 min read Improve the user experience Boost form conversion rates Bolster your brand 1 Keep it short 2 Left align questions and field labels 3 Put field labels on top of the fields 4 Put questions in an intuitive order 5 Group similar questions 6

19 Form Design Best Practices To Get More Conversions Examples

19 Form Design Best Practices To Get More Conversions Examples
Form Design Best Practices 2024
5 Align text to the left Align all of your text questions and labels to the left side of the form so it s natural to read and complete for your visitors University of Basel researchers found aligning your text on the left side above the form field box lowers the amount of time needed to complete the form
Form best practices the Do s and Don ts in form design All over the world in every application people use forms They use it for different reasons like business processes proposals surveys and many more Victoria Verner Follow Published in UX Collective 7 min read Jul 22 2019 6

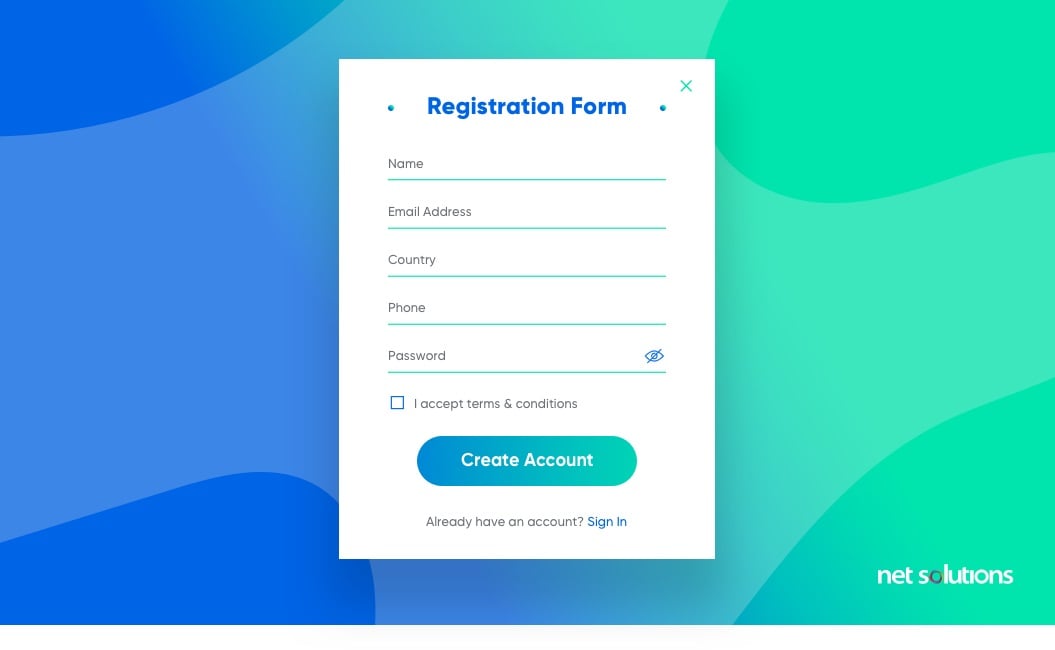
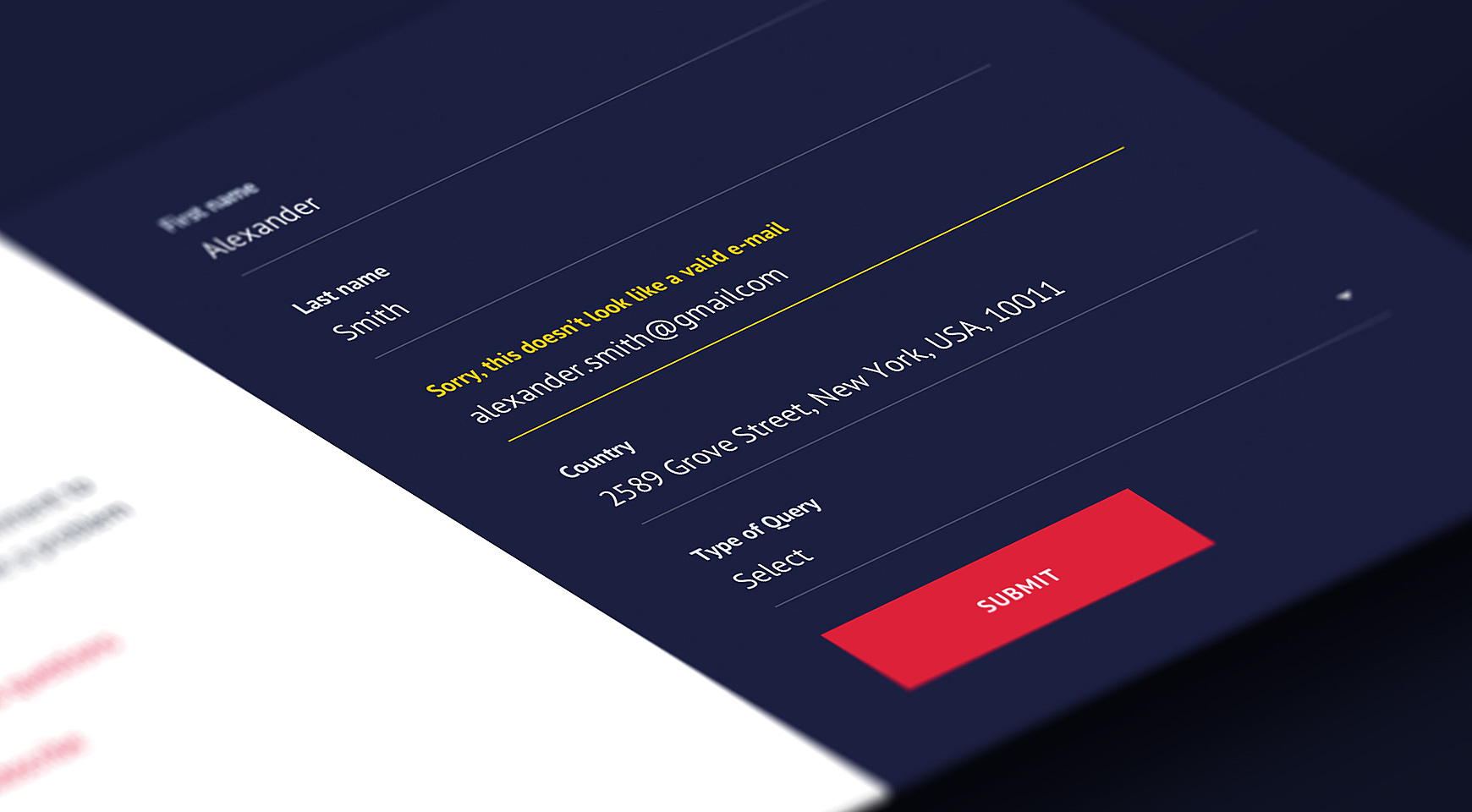
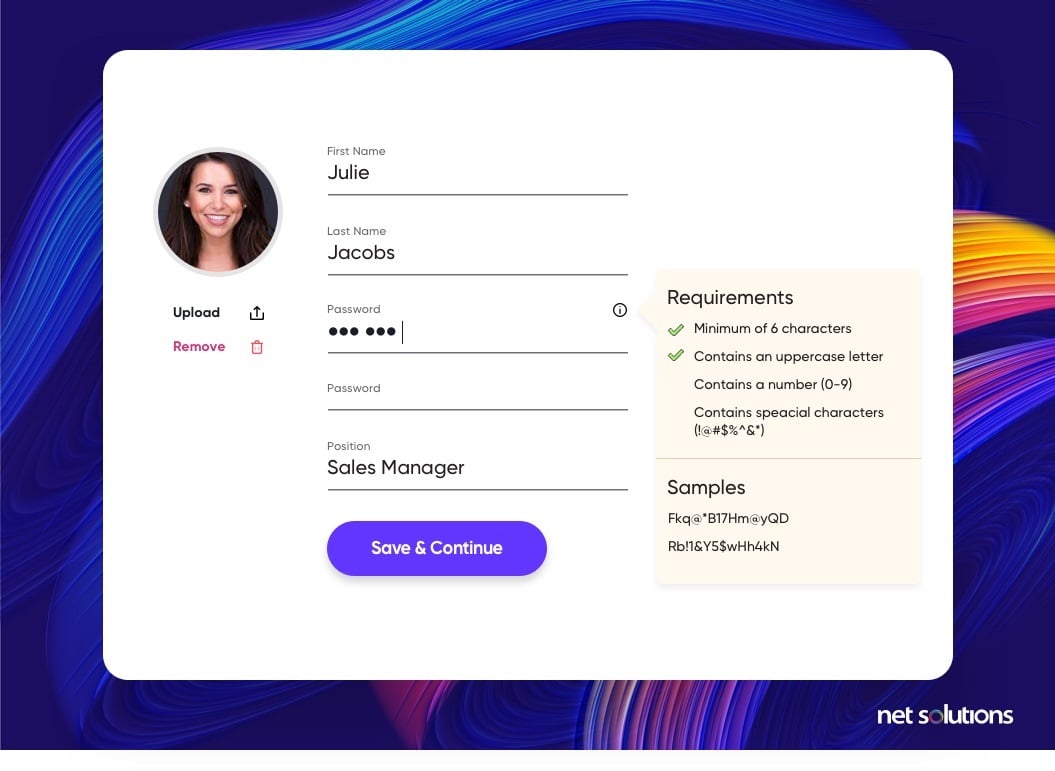
9 Form Design Best Practices Form UX Examples Net Solutions

Form Design Best Practices Learn How To Improve The Design Of By Andrew Coyle MockVisual

Form Design Best Practices Structure Inputs Labels Adobe XD Ideas

19 Form Design Best Practices To Get More Conversions Examples

9 Web Form Design Best Practices To Boost Conversions