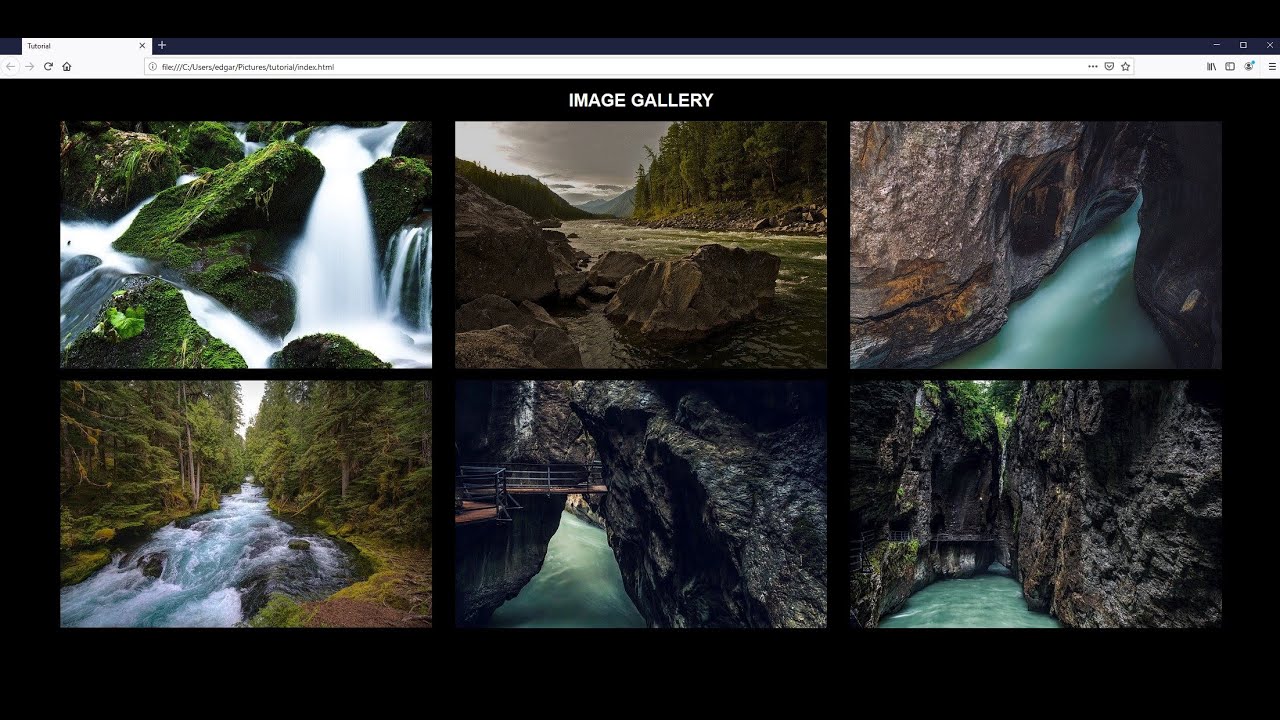
galeria de imagenes html w3school - HTML CSS gallery display grid grid template columns repeat 8 1fr grid template rows repeat 8 5vw grid gap 15px Note The height of the rows is tied to the
CSS galleries are a design element that allows you to display a collection of images or other content in an organized and aesthetically pleasing manner on your webpage They can be used to showcase your
galeria de imagenes html w3school

galeria de imagenes html w3school
CSS flexbox has the potential to wrap, align, and justify items in a container. This makes it handy for creating a responsive layout in a grid-like structure. In this.
Try it Yourself HTML Images Syntax The HTML tag is used to embed an image in a web page Images are not
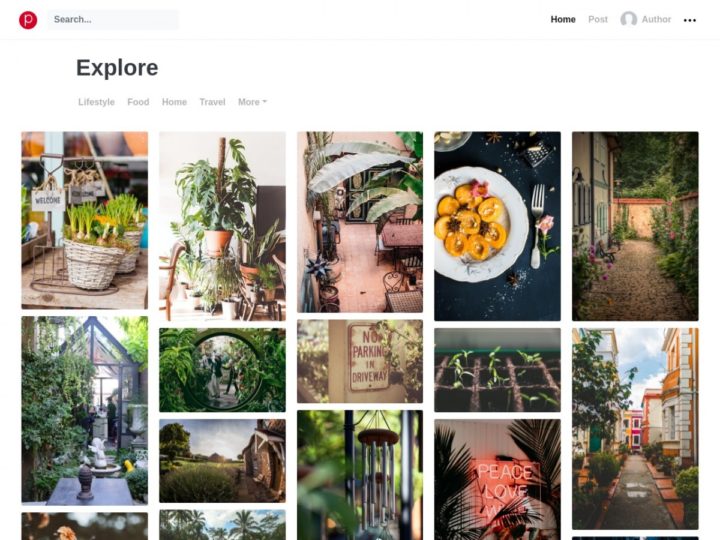
85 CSS Galleries Free Frontend
Step 1 Add HTML Example

Galer a De Im genes Responsive Con CSS Grid
In your HTML file add a div for the image gallery Inside the image gallery div add an image tag to display the enlarged selected image By default display the first

Galeria De Imagenes En Blogger Con Html Y Css YouTube

Galeria De Imagenes HTML CSS JS YouTube
How To Create An Image Gallery With CSS Grid
Step 1 Add HTML Example

Logo W3Schools Logos PNG
If you need a specific size of the image to fit it into your web page you can use the height and width attribute of the IMG tag Here s an example Copy Code
About a code Bootstrap 4 Gallery and Modals Lightbox. Bootstrap 4 modal lightboxes with responsive layout changes in gallery. Compatible browsers: Chrome,.
How To Create A Responsive Image Gallery With CSS Flexbox
Before We Start A gallery is one of the main components of a website It contains links to the other sections and a user interface element within a website The

COMO Hacer Una GALERIA De IMAGENES En HTML Con BLOC DE NOTAS Flexbox

Crea Una Galer a De Im genes En CSS Con Flexbox Dise o Responsive
galeria de imagenes html w3school
If you need a specific size of the image to fit it into your web page you can use the height and width attribute of the IMG tag Here s an example Copy Code
CSS galleries are a design element that allows you to display a collection of images or other content in an organized and aesthetically pleasing manner on your webpage They can be used to showcase your

W3Schools Online HTML Tutorial YouTube

Top 192 Como Hacer Una Galeria De Imagenes Html Theplanetcomics mx

Agencia SEO Posicionamiento Web En Toda Espa a

Aclarar Abogado Piano Pasador De Imagenes Html Unidad Subvenci n Moco

W3schools Offline Website Download Latest Version YouTube