Gravity Forms Checkbox Style - The checkbox type field part of the Settings API renders one or more checkbox type inputs Example The following example shows a section with a checkbox type field The default value property is set to 1 for each choice which means the box will be checked by default
It enables you to activate the custom checkbox styles to any fields easily with 3 nice options of styling What does it do ADD CUSTOM CHECKBOX STYLES TO YOUR GRAVITY FORMS If you use Gravity Forms to build form and looking to add nice custom checkbox styles to your form then you will want this
Gravity Forms Checkbox Style

Gravity Forms Checkbox Style
· Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5.
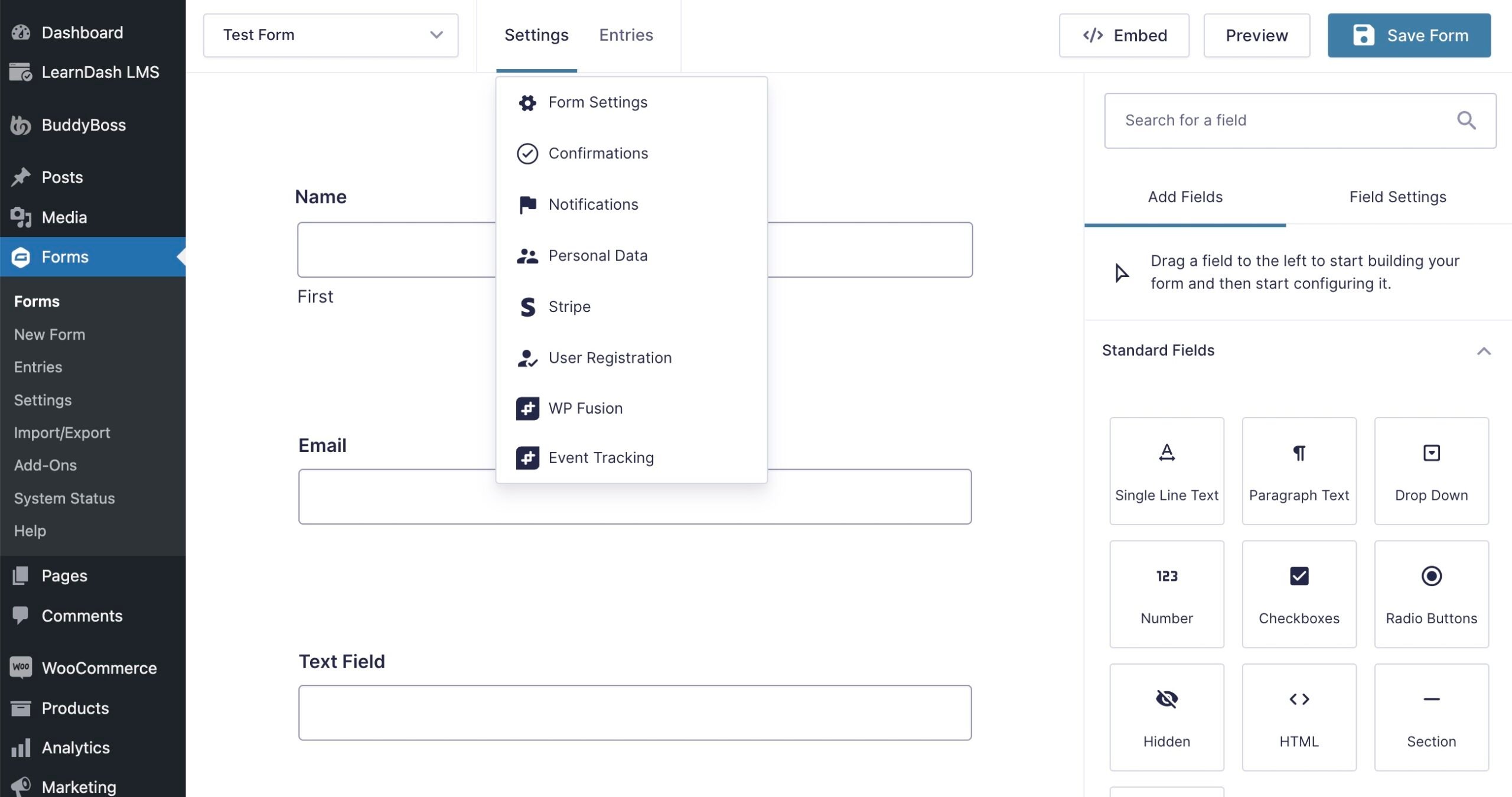
Summary The Checkboxes field allows you to present one or many checkboxes which allow multiple selections It is available under the Standard Fields section within the form editor Checkboxes field as displayed in the Field Library
Checkbox Custom Styles Addon Gravity Forms
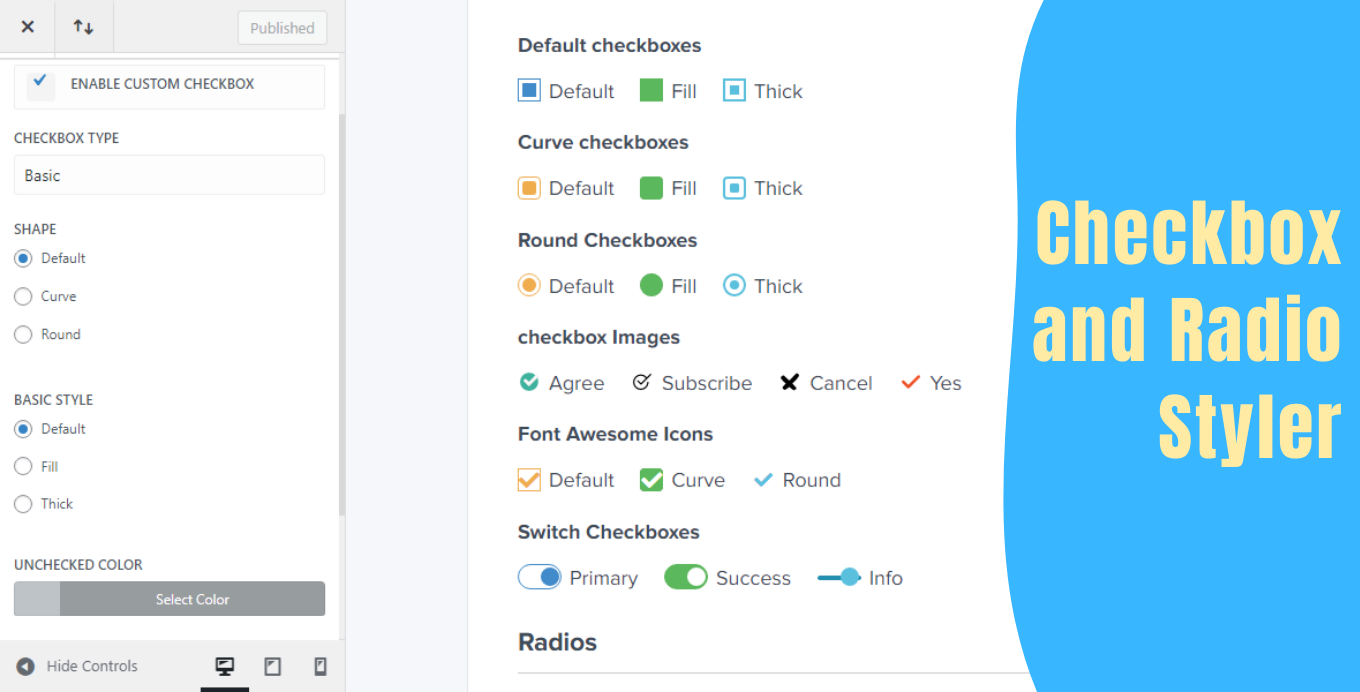
Open the page which has the Gravity form you want to design Now click on the customize button It will open the Once the customizer is open then look for Styles Layouts Gravity Forms menu Inside this menu you will get the option

Gravity Forms WP Fusion
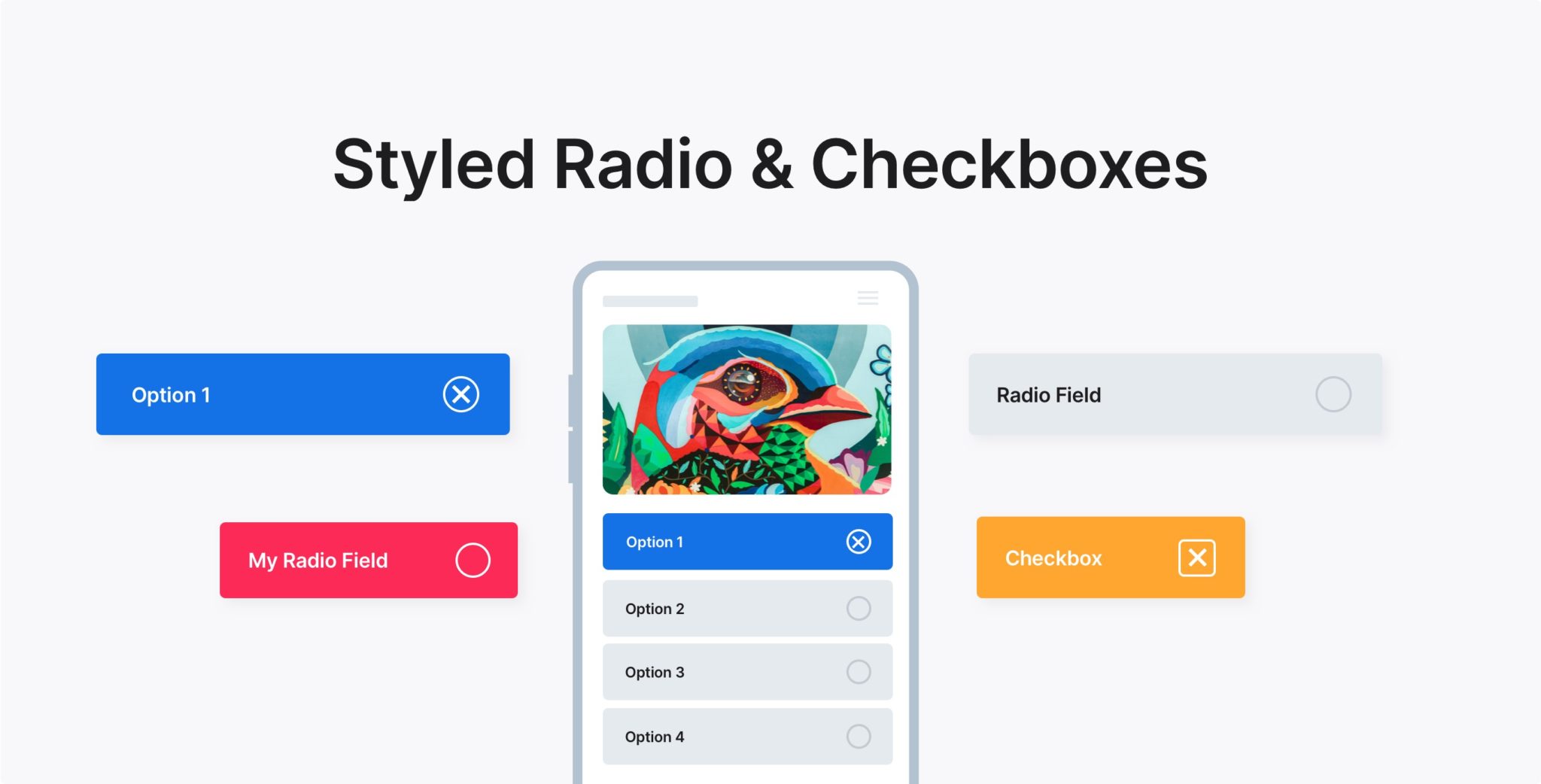
Style your Gravity Forms checkbox radio fields into buttons with CSS We ve had a few JetSloth customers ask us to help with styling their radio and checkbox fields to look more like buttons This goes hand in hand with our Gravity Forms Image Choices add on

Add Select All To Gravity Forms Checkboxes J Taylor Design

Gravity Forms Limit Checkboxes Perk 1 3 13 Download
Checkbox Field Type Gravity Forms Documentation
example standard checkbox input checkbox applies just to specific checkbox list inputs based on the unique parent element ID replace XX X with your actual element ID body gform wrapper gform body gform fields field XX X gfield gfield checkbox input type checkbox border 1px solid red

V1 3 Checkbox Radio Styler For Gravity Forms Download CMS Code Shop
Introduction The checkbox and select type field part of the Settings API renders a checkbox which when checked will display a drop down with additional options Example The above code would render a field similar to the following Uses settings checkbox and select settings checkbox settings select
· Styles & Layouts for Gravity Forms Checkbox & Radio Input Styler Require Plugins Steps to Change Styling of Checkbox and Radio Inputs Once you have installed and activated the required add-ons, then open the page in which you have added the form in frontend. Now open Customizer in this page.
Modifying Field Layout With CSS Ready Classes Gravity Forms
Details Version 1 2 4 Last Updated March 22 2022 Category Feature Enhancements Customize the appearance of checkboxes and radio buttons in Gravity Forms with the Checkbox Radio Styler Add On

Gravity Forms Checkbox Custom Styles Premium Addon Gravity Extra

Checkbox Grid Is This Possible Get Help Gravity Forms
Gravity Forms Checkbox Style
Introduction The checkbox and select type field part of the Settings API renders a checkbox which when checked will display a drop down with additional options Example The above code would render a field similar to the following Uses settings checkbox and select settings checkbox settings select
It enables you to activate the custom checkbox styles to any fields easily with 3 nice options of styling What does it do ADD CUSTOM CHECKBOX STYLES TO YOUR GRAVITY FORMS If you use Gravity Forms to build form and looking to add nice custom checkbox styles to your form then you will want this

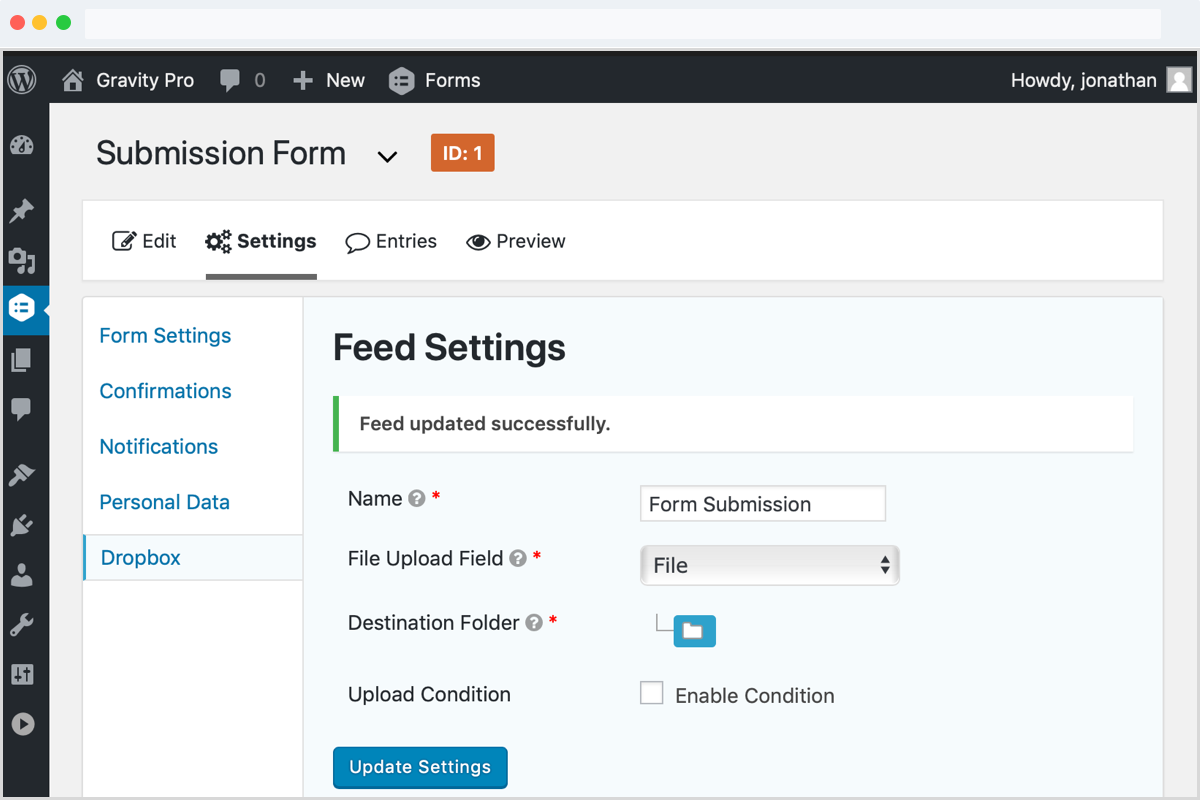
New Release Dropbox Add On 2 4 Update Gravity Forms

How To Create A Custom Checkbox In Gravity Forms

Checkbox Container Get Help Gravity Forms

Fix Gravity Forms Not Working WordPress Ultimate Guide 2024

Contoh Form Menggunakan Radio Buttonselect Dan Checkboxpada Java Images