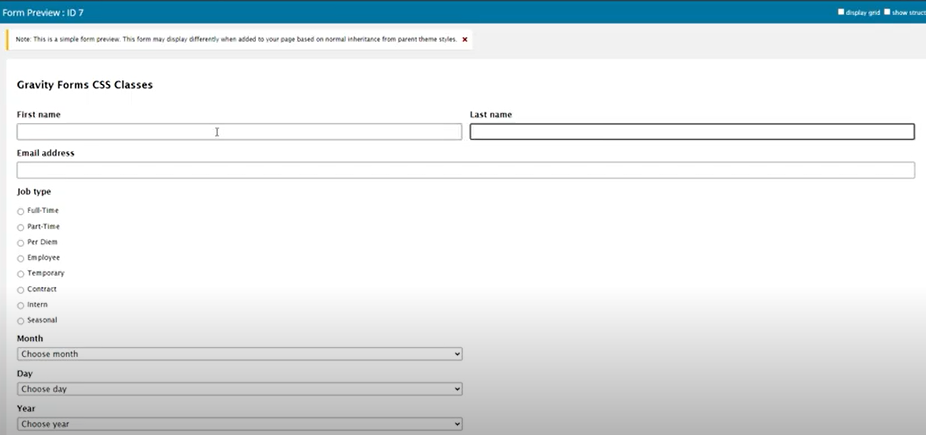
Gravity Forms Css Templates - Learn the basics of styling Gravity Forms with this simple guide Discover the benefits of using Gravity Forms how to customize forms with CSS advanced styling with the Forms Editor and HTML enhancements to take your form styling to the next level
We ve put together a visual guide to the Gravity Forms CSS hierarchy to illustrate the structure of a form and the CSS class relationship You can access it on a few formats here View Visual CSS Guide HTML Version Download Guide png Element Naming Gravity Forms are structured so that every element can be targeted and
Gravity Forms Css Templates

Gravity Forms Css Templates
Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms. Essentially, Ready Classes are class names that you can add to the parent element surrounding each field to take advantage of pre-defined styles included in the default form stylesheet.
Form Template Library Browse Inspire Import Customize Get started in minutes with our prebuilt fully customizable form templates Whatever your project we have a template for you
CSS Visual Guide And Design Overview Gravity Forms Documentation
Styles and Layouts for Gravity Forms plugin lets you create and design beautiful Gravity Forms without CSS coding Styles and Layouts for Gravity Forms lets you create beautiful designs for Gravity forms It uses WordPress Customizer for providing styling options with easy to use controls

Gravity Forms Multilevel Columns CSS Classes DouxWebTech
From your site admin dashboard click the Appearance option Under Appearance choose Customize That will be take you into the theme customizer where you can find the Additional CSS tool Remember these custom CSS changes are kept with your theme so will be lost if you change themes

Gravity Forms Multilevel Columns CSS Classes Use In Wordpress

Gravity Form Css Templates Printable Templates
A Simple Guide To Styling Gravity Forms Gravity Wiz
The new Gravity Forms Template Library gives you a speedy way to add a pre built form to your website Additionally form templates are available on our website or you may have inherited a form from a previous designer or website admin

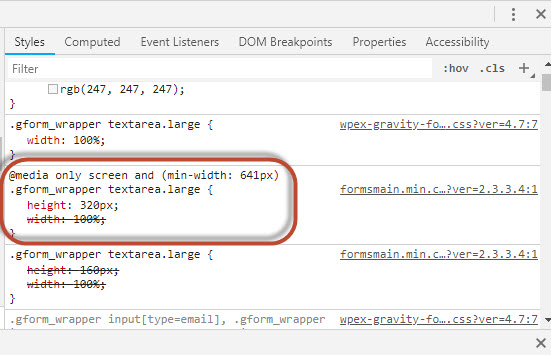
How To Change The Textarea Height In Gravity Forms The Best Way
Gravity Forms CSS Ready Classes help give you additional control over a form s style and layout beyond what the options in the Gravity Forms editor allow On a slightly more technical level Ready Classes are pre defined CSS styles that are included in the default form stylesheet
You are no longer required to use custom CSS codes to create the perfect Gravity Forms design template. The designs created with this plugin will work even if you change your theme. This is only Gravity Forms styler plugin you will ever need.
Modifying Field Layout With CSS Ready Classes Gravity Forms
CSS Targeting Examples Gravity Forms Documentation CSS Targeting Examples Introduction Version Specificity Form Wrapper Form Header Form Heading Form Title Form Description Form Body Form Body Form Container Form Items Input Field Container Input Field Description Container Standard Field Label Required Field

Gravity Form Css Templates

Gravity Form Css Templates
Gravity Forms Css Templates
Gravity Forms CSS Ready Classes help give you additional control over a form s style and layout beyond what the options in the Gravity Forms editor allow On a slightly more technical level Ready Classes are pre defined CSS styles that are included in the default form stylesheet
We ve put together a visual guide to the Gravity Forms CSS hierarchy to illustrate the structure of a form and the CSS class relationship You can access it on a few formats here View Visual CSS Guide HTML Version Download Guide png Element Naming Gravity Forms are structured so that every element can be targeted and

Gravity Forms Design Examples And Design Inspiration

Design And Layout Gravity Forms Documentation

Modifying Field Layout With CSS Ready Classes Gravity Forms
Gravity Forms Help Needed CSS Tricks CSS Tricks

Gravity Form Css Templates
