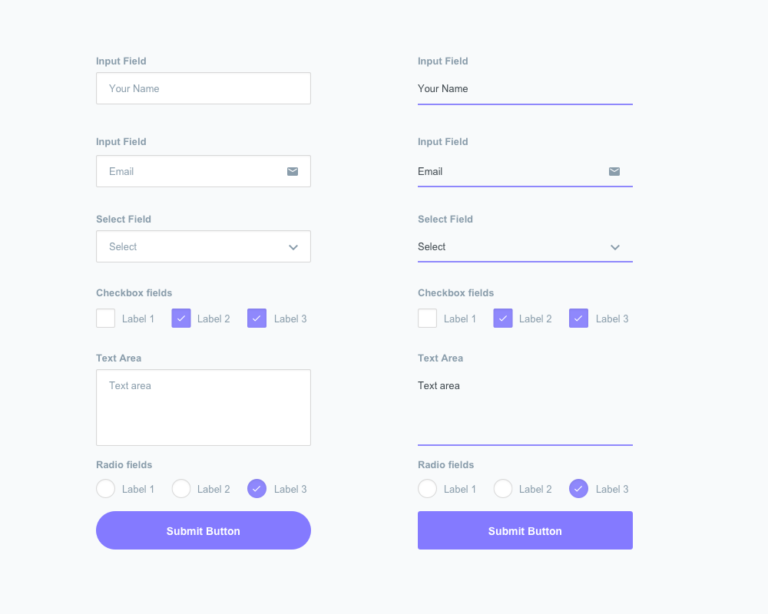
Gravity Forms Placeholder Css - The Orbital form theme was added in Gravity Forms 2 7 which was released in February 2023 The goal of the Orbital form theme is to help you create beautiful forms without requiring any custom CSS or technical knowledge The Orbital form theme adds a simple but stylish base design for your forms
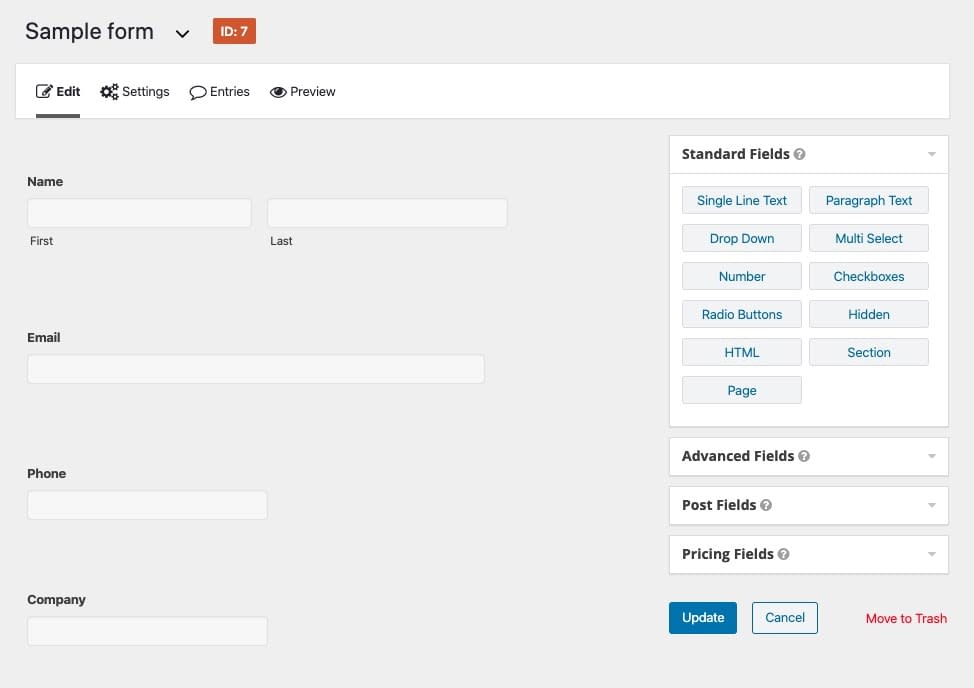
Enabling placeholders on a field in Gravity Forms is a simple as adding the text you d like to use as the placeholder within the Field Editor Simply edit the Form containing the Field you d like to add placeholders to edit the specific Field select the Advanced Tab and then customize the text you d like to appear as the placeholder value
Gravity Forms Placeholder Css

Gravity Forms Placeholder Css
css, placeholder, gf_placeholder user619d35c14d1e0694 (alec denorchia) June 16, 2022, 6:44pm #1 Please help. What am I doing wrong? I tried everything in my css and it will not style. I used to do this kind of thing all the time. Here is what I want. I. Change the display of the placeholder. 2. Remove the placeholder when it is clicked.
Gravity forms Select Placeholder styling Ask Question Asked 8 years ago Modified 11 months ago Viewed 7k times 4 I have a gravity forms select field dropdown where i want to style the placeholder only I hope someone can help me The form produces the following code
Gravity Forms V1 9 Placeholders Gravity Forms
In Gravity Forms 1 5 we added Ready Classes Using these new classes you can easily create more advanced alternative layouts for the fields in your forms Essentially Ready Classes are class names that you can add to the parent element surrounding each field to take advantage of pre defined styles included in the default form stylesheet

Gravity Forms Design Examples And Design Inspiration
These examples have been updated to reflect the changes to markup made in Gravity Forms 2 5 Where an example would be different in different version it is marked in the text legacy markup targeting for Gravity Forms versions prior to 2 5 or forms with the enable legacy markup setting turned on

Connect Gravity Forms To Twilio Tablesome Automation

Gravity Forms Placeholder Perk 1 3 7 Download
How To Style Forms In Gravity Forms Ultimate Guide
CSS Selector Easily select CSS Ready Classes for your fields within Gravity Forms Gravity Forms has CSS Ready Classes to style your form fields Using these classes you can easily create more advanced layouts for the fields in your forms Excellent idea however the problem is you always need to remember what the exact class name is

Modifying Field Layout With CSS Ready Classes Gravity Forms
Method 1 Using the Gravity Forms Editor Add multi column form layouts Adjust the appearance of individual form fields Method 2 Using Form Themes Method 3 Using CSS Ready Classes Method 4 Using custom CSS Tips for further Gravity Forms customization Gravity Forms Page Transitions Gravity Forms Nested Forms Gravity Forms File Upload Pro
abeedle (abeedle) November 19, 2020, 3:46pm 1 I can't seem to increase the font size for the placeholder as well as the options for a dropdown. We have "enhanced user interface" enabled and I don't know if that changes what I need to target with CSS. You can see the form here - snagalot.com/land-buyers-quiz/
Styling Gf Placeholder In Version 2 6 3 Gravity Forms
Gravity Forms Placeholder Add HTML5 placeholders to your Gravity Form fields Stop This perk is deprecated This feature is now built into Gravity Forms The perk is no longer required unless you need to add placeholder support for List fields View the Docs What does it do

Gravity Forms Campaignmonitor Download For 5

How To Connect Gravity Forms With Salesforce Web to lead Using Gravity Forms Webhooks Addon
Gravity Forms Placeholder Css
Method 1 Using the Gravity Forms Editor Add multi column form layouts Adjust the appearance of individual form fields Method 2 Using Form Themes Method 3 Using CSS Ready Classes Method 4 Using custom CSS Tips for further Gravity Forms customization Gravity Forms Page Transitions Gravity Forms Nested Forms Gravity Forms File Upload Pro
Enabling placeholders on a field in Gravity Forms is a simple as adding the text you d like to use as the placeholder within the Field Editor Simply edit the Form containing the Field you d like to add placeholders to edit the specific Field select the Advanced Tab and then customize the text you d like to appear as the placeholder value

Gravity Forms V2 4 24 Release Gravity Forms
Gravity Forms Product Add on CSS Tricks CSS Tricks

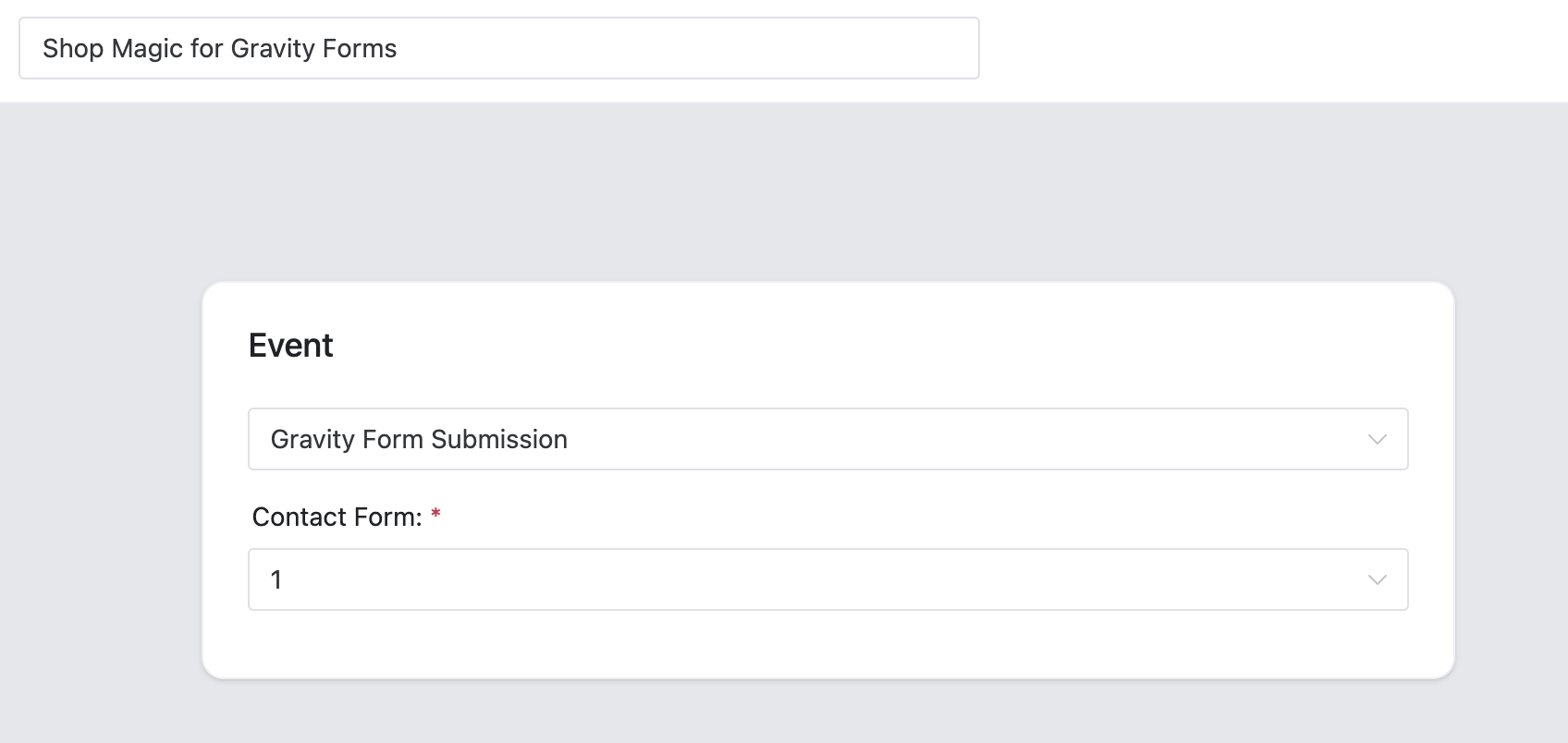
Gravity Forms WooCommerce Integration For ShopMagic

Gravity Forms Signature And WordPress WP E Signature ApproveMe

Gravity Forms Tutorial 2020 Create A Simple Advanced Or Crazy WordPress Form WPress Doctor
