Kendo Grid Template - The jQuery Grid comes with local and remote data binding capabilities which are implemented over the Kendo UI for jQuery DataSource component This demo shows a Grid component with enabled paging sorting filtering grouping Excel and PDF export search panel checkbox selection aggregates frozen columns and a column menu
The Grid is a powerful control for displaying data in a tabular format It provides options for executing data operations such as paging sorting filtering grouping and editing which determine the way the data is presented and manipulated The Grid supports data binding to local and remote sets of data by using the Kendo UI for jQuery
Kendo Grid Template
Kendo Grid Template
Get started with code examples for the jQuery Grid by Kendo UI and learn how to use methods and which events to set once the widget detail is initialized.
Column Templates The Kendo UI Grid for Angular provides templates for customizing its header footer and cells Header Template You can use the header template to customize the header cell of the Grid column or to format the data that the header cell displays
Data Grid Overview Kendo UI For JQuery Telerik
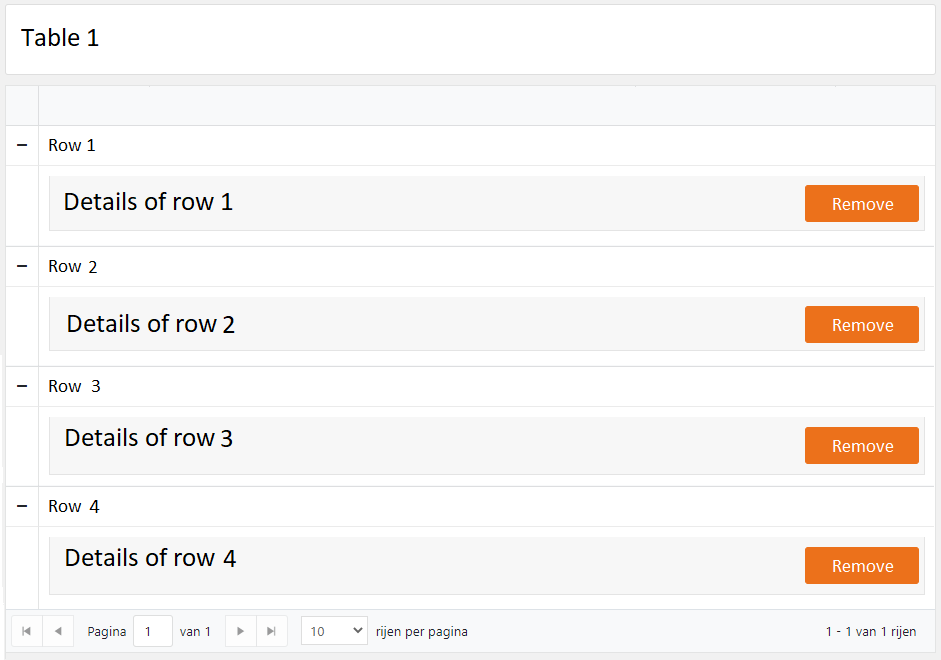
The grid uses the uid data attribute to determine the data to which a table row is bound to If rowTemplate is used alongside with detailTemplate the row element needs to have

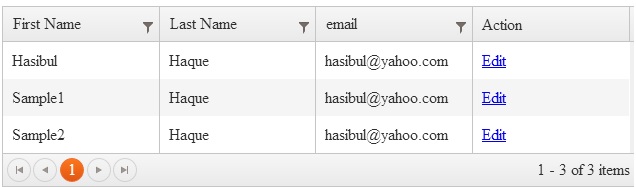
Kendo Grid In Action Hasibul Haque s Blog
The Kendo UI Grid for Angular enables you to configure whether a given row is displayed or not To indicate if a detail row will be displayed specify the DetailTemplateShowIfFn setting The following example demonstrates how to use DetailTemplateShowIfFn with the element

Kendo Grid Column Template Mvc Williamson ga us

Kendo Ui Angular Grid Template With Router Link Ui Template
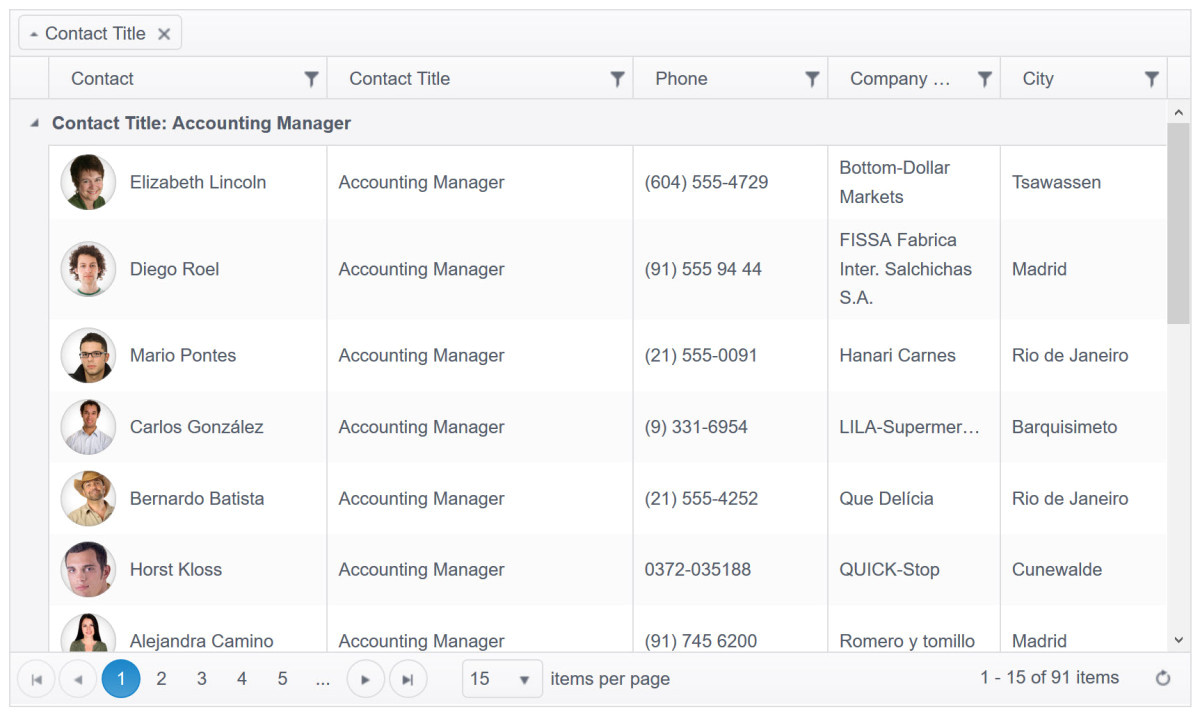
Demo Of Core Features In JQuery Grid Widget Kendo UI For JQuery
Modified 1 year 8 months ago Viewed 21k times 3 I have a kendo grid in which I need to show a column with concatenated values Obviously I need to choose a row template or a template field in a columns attribute title StreetID STREETNAME filterable true template strID strName

Kendo Ui Angular Grid Template With Router Link Ui Template
The Grid is built from the ground up and specifically for Angular so that you get a high performance control which delivers lightning fast performance integrates tightly with your application and with the rest of the Kendo UI for Angular components and is highly customizable The Grid Package is part of Kendo UI for Angular a professional
Firstly I have made a Kendo grid. Each row of the grid has a button on it, which on-click opens a Kendo template (pop-up). still here it's fine. Is it possible to add another grid in the popup and add editable child items(like grid hierarchy) to each grid row? This is my main grid:
JQuery Grid Documentation Configuration Methods Events Kendo
CellTemplateDirective Represents the column cell template of the Grid Helps to customize the content of the cells To define the cell template nest an tag with the kendoGridCellTemplate directive inside a tag see example

How To Access The Kendo Grid Footer Template Value ITecNote

Kendo Mvc Grid Column Template Williamson ga us
Kendo Grid Template
The Grid is built from the ground up and specifically for Angular so that you get a high performance control which delivers lightning fast performance integrates tightly with your application and with the rest of the Kendo UI for Angular components and is highly customizable The Grid Package is part of Kendo UI for Angular a professional
The Grid is a powerful control for displaying data in a tabular format It provides options for executing data operations such as paging sorting filtering grouping and editing which determine the way the data is presented and manipulated The Grid supports data binding to local and remote sets of data by using the Kendo UI for jQuery

33 Kendo Grid Template Javascript Function Modern Javascript Blog

Kendo Ui Website Template Ui Template

Kendo Mvc Grid Column Template Williamson ga us

Working With Row Template In Kendo Grid
![]()
Solved How To Call A Javascript Function Inside Kendo 9to5Answer