Nuxt 3 Vuetify Template - Import createVuetify from vuetify import as components from vuetify components import as directives from vuetify directives export default defineNuxtPlugin nuxtApp const vuetify createVuetify ssr true components directives nuxtApp vueApp use vuetify and the nuxt config ts contains
Vuetify 3 is powerful Vue Component Framework based on Google s Material Design specification and comes with hundreds of customisation options that fit any style or design even if it s not Material Add Vuetify to your project and
Nuxt 3 Vuetify Template

Nuxt 3 Vuetify Template
Next Kit Vuejs is Free NuxtJs 3 + Vuetify 3 Website Template. It allows you to create stunning websites, landing pages, coming soon pages, homepages and more. It comes with ready to use UI Blocks & Elements to help level up the design and aesthetics of your project. Next Kit is built on Vuetify 3 framework, which is a responsive Vuejs 3.
Nuxt 3 Vuetify 3 Starter Nuxt 3 is now stable Vuetify 3 is now stable I will be updating this template as we go along Feel free to open an issue if you have any questions or suggestions This template here will get you up running with adding the two together
The Ultimate Nuxt3 Vuetify3 Setup DEV Community
Date 2023 09 26 Creating a Nuxt 3 Project Nuxt 3 is based on Vue3 if you are already familiar with vue3 great If you think you should catch up a little on it I could highly recommend the course Vue The Complete Guide incl Router Composition API by Maximilian Schwarzm ller

Sidebase Nuxt 3 Starter Template Made With Vue js
Add Vuetify 3 to your Nuxt application in seconds Release Notes Features Zero configuration to start Treeshaking built in vite disabled by default Icon fonts loaded via CDN enabled by default mdi Automatic Nuxt SSR detection Vuetify styles configurable precompiled css by default Features not yet supported

Materio Free Vuetify Vuejs Admin Template R programming

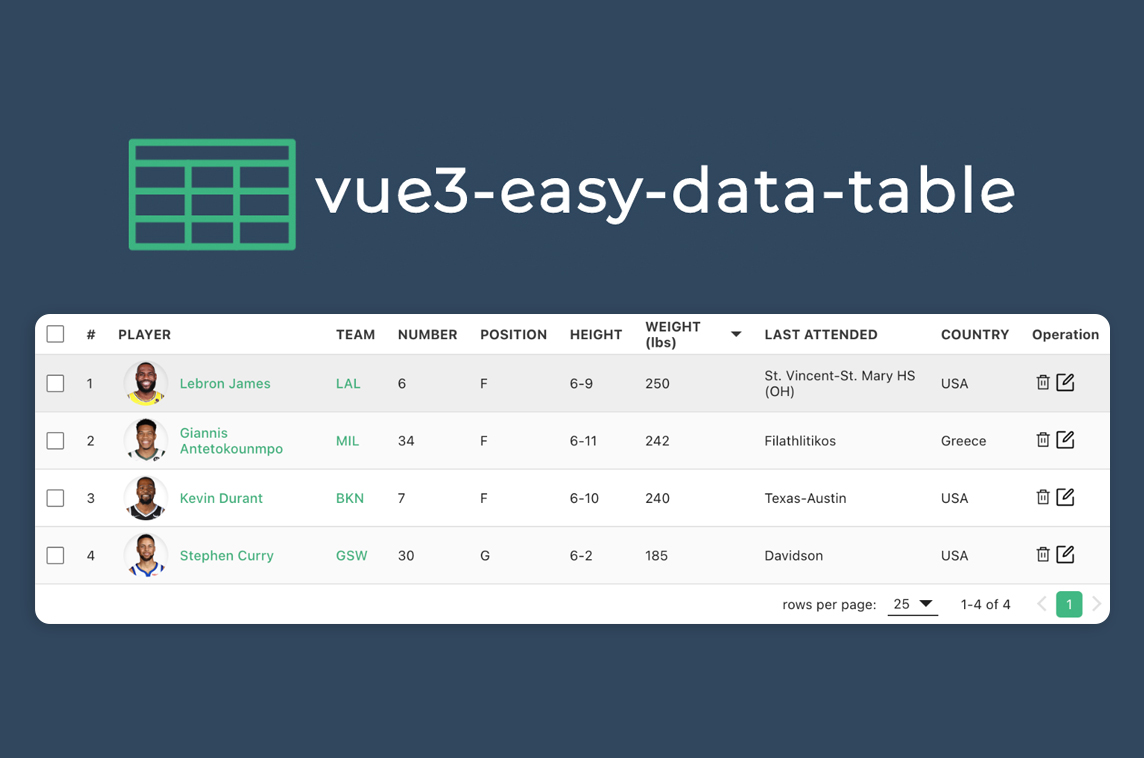
Vue 3 Easy Data Table Data Table Component Made With Vue js
Vue Js How To Setup Vuetify 3 For Nuxt 3 Stack Overflow
Materialize is the 1 Vue Material Design Admin template that is built on Vuetify 3 VueJS 3 and Vite The Vue template is also available in Nuxt version to let you create SSR friendly web apps Moreover it comprises Multiple Login pages Register pages forgot reset password pages and many more

Modernize Nuxtjs Free
Using Nuxt 3 Nuxt is an open source framework that has helpful features to quickly get you started with developing a full stack Vue app such as file based routing SSR and component auto imports Nuxt is powered by Vite so the steps to get Vuetify working in Nuxt 3 are quite similar to the manual steps described above
Modified 5 months ago. Viewed 4k times. 2. I wanted to look at Nuxt 3 with Vuetify 3 and unfortunately I get the following error message during setup: [Vue warn]: Failed to resolve component: v-btn If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
Free Nuxt 3 Template Amp Vuetify 3 Based Website UI Kit
This Vuetify based website template is designed in accordance with industry standards and best practices to provide you with a unique yet attractive Landing page template Supercharge Your Web Development with Landingpro Cutting Edge Features Made with Vuetify Nuxt3 Easy Folder Structure Organized Code Structure The Hassle free Setup

How To Use Vuetify With Nuxt 3 Vuetify 3 Nuxt 3 Integration

Nuxt 3 Template With Vuetify 3 WindiCSS
Nuxt 3 Vuetify Template
Using Nuxt 3 Nuxt is an open source framework that has helpful features to quickly get you started with developing a full stack Vue app such as file based routing SSR and component auto imports Nuxt is powered by Vite so the steps to get Vuetify working in Nuxt 3 are quite similar to the manual steps described above
Vuetify 3 is powerful Vue Component Framework based on Google s Material Design specification and comes with hundreds of customisation options that fit any style or design even if it s not Material Add Vuetify to your project and

Materio Vuetify Admin Vuetify Admin Dashboard Template Made With Vue js

Full Stack Nuxt 3 Template Starter With Supabase And Tailwindcss

How To Set Up A Project With Nuxt 3 And Vuetify 3 With Themes And Icon

How To Set Up A Project With Nuxt 3 And Vuetify 3 With Themes And Icon

Vitify Admin Vuetify Admin Starter Template Made With Vue Js Vrogue