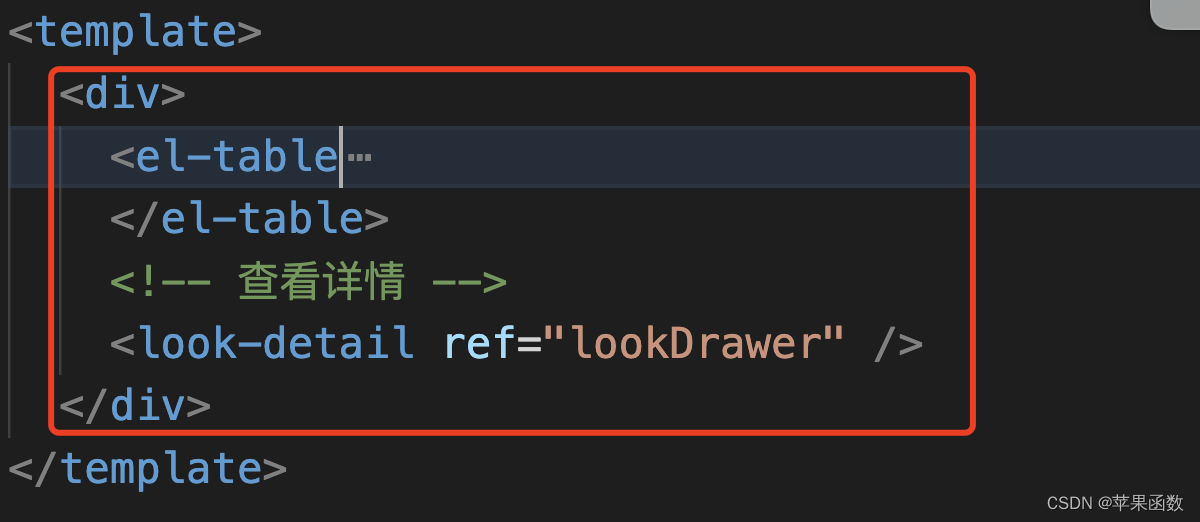
The Template Root Requires Exactly One Element - 1 you should wrap your all content under template into on root tag just for example i have used div to wrap all html content under template you can use any other tag based on your requirement you can use below solution
But basically Currently a VueJS template can contain only one root element because of rendering issue In cases you really need to have two root elements because HTML structure does not allow you to create a wrapping parent element you can use vue fragment To install it npm install vue fragment To use it
The Template Root Requires Exactly One Element

The Template Root Requires Exactly One Element
Vue3 can have more than one element. It is expecting to find this at the project root - ie where you open your editor. Try opening you editor so that package.json sits exactly on the first level.
Since in Vue 3 you don t have to have exactly one element in a template module exports root true env node true extends plugin vue vue3 essential eslint recommended vue typescript recommended vue prettier vue prettier typescript eslint parserOptions ecmaVersion 2020 rules no
Vue Js Error Component Template Should Contain Exactly One Root Element
Summary Error occurs because of 2 Elements present in template This Vue 3 The template root requires exactly one element eslint plugin vue isn t helping How do I fix this I m currently following this tutorial youtube watch v 72Fk9i9HcZM t 830s to create a Chat with Vue

Vue vue no multiple template root The Template Root Requires
To fix the Component template should contain exactly one root element error with Vue js we should make sure we only have one root element in our
The Template Root Requires Exactly One Element

vuevalid template root The Template Root Requires Exactly One Element
Nuxt The Template Root Requires Exactly One Element
Yes it is required for Vue 2 0 templates to have single root element Just create an parent div and place all your component div inside it A B Vue js creator mentions the same in this post github vuejs vue loader issues 384 Share

vue The Template Root Requires Exactly One Element eslint The
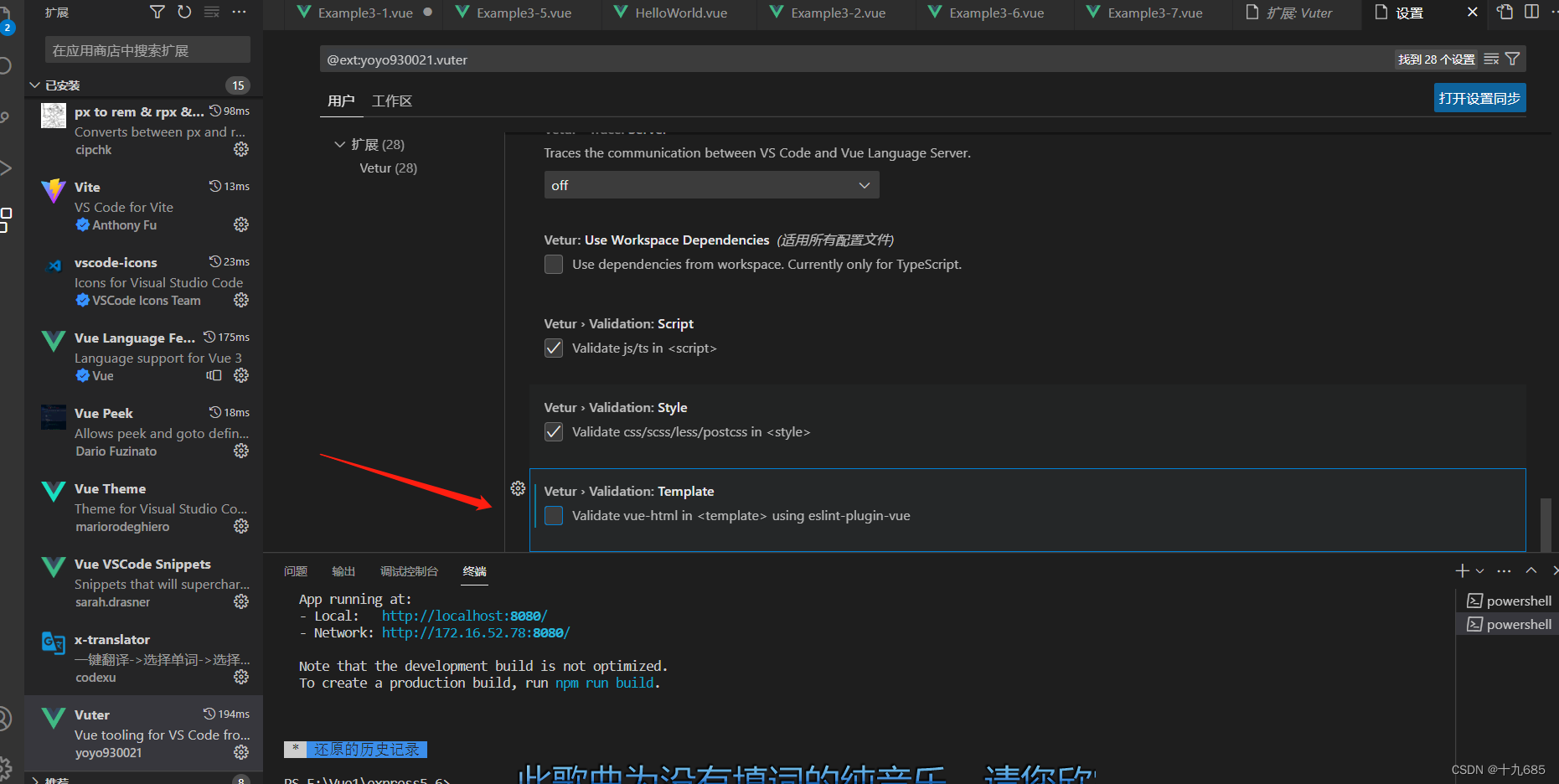
Still getting template root requires exactly one element with eslint plugin vue 7 0 0 beta 3 As uniquejava said you have to open Visual Studio Code with that directory only if you are workin with another folders in the same workspace the error occurs although you have configured your eslintrc very well
vue/valid-template-root enforce valid template root. ⚙️ This rule is included in all of "plugin:vue/vue3-essential", "plugin:vue/essential", "plugin:vue/vue3-strongly-recommended", "plugin:vue/strongly-recommended", "plugin:vue/vue3-recommended" and "plugin:vue/recommended". This rule checks whether every template root is valid.
Vue 3 The Template Root Requires Exactly One Element
Security Insights 2 tasks done alexcroox opened this issue on Feb 12 2021 0 comments Fixed by 1448 ESLint version 7 19 0 eslint plugin nuxt version 2 0 0 eslint plugin vue 7 5 0 Node version v12 16 1 Operating System Mac OS 10 15 7

Vue3 vue no multiple template root The Template Root Requires

The Template Root Requires Exactly One Element the Template Root
The Template Root Requires Exactly One Element
Still getting template root requires exactly one element with eslint plugin vue 7 0 0 beta 3 As uniquejava said you have to open Visual Studio Code with that directory only if you are workin with another folders in the same workspace the error occurs although you have configured your eslintrc very well
But basically Currently a VueJS template can contain only one root element because of rendering issue In cases you really need to have two root elements because HTML structure does not allow you to create a wrapping parent element you can use vue fragment To install it npm install vue fragment To use it

VS Code The Template Root Requires Exactly One Element eslint vue

Vue3 eslint The Template Root Requires Exactly One Element eslintvue

The Template Root Requires Exactly One Element

vue no multiple template root The Template Root Requires Exactly One
Vue3 vscode The Template Root Requires Exactly One Element