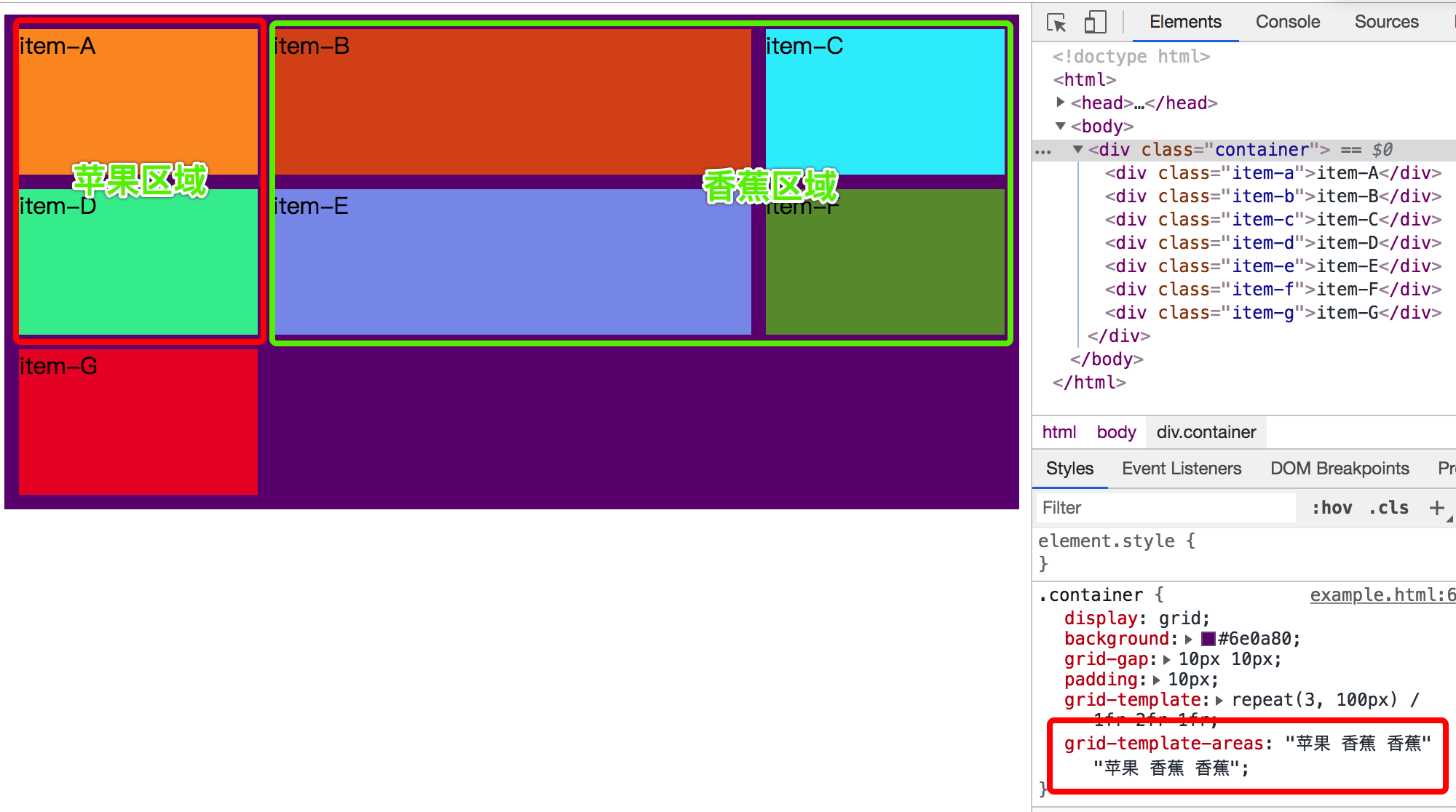
Encss Grid Template Areas - The grid template areas property accepts one or more strings as a value Each string enclosed in quotes represents a row of your grid You can use the property on a grid that you have defined using grid template rows and grid template columns or you can create your layout in which case all rows will be auto sized
We can define the entire layout with named grid areas using the grid template areas property According to the spec the initial value of grid template areas is none grid template areas none string string is listing the group of strings enclosed with a quote
Encss Grid Template Areas

Encss Grid Template Areas
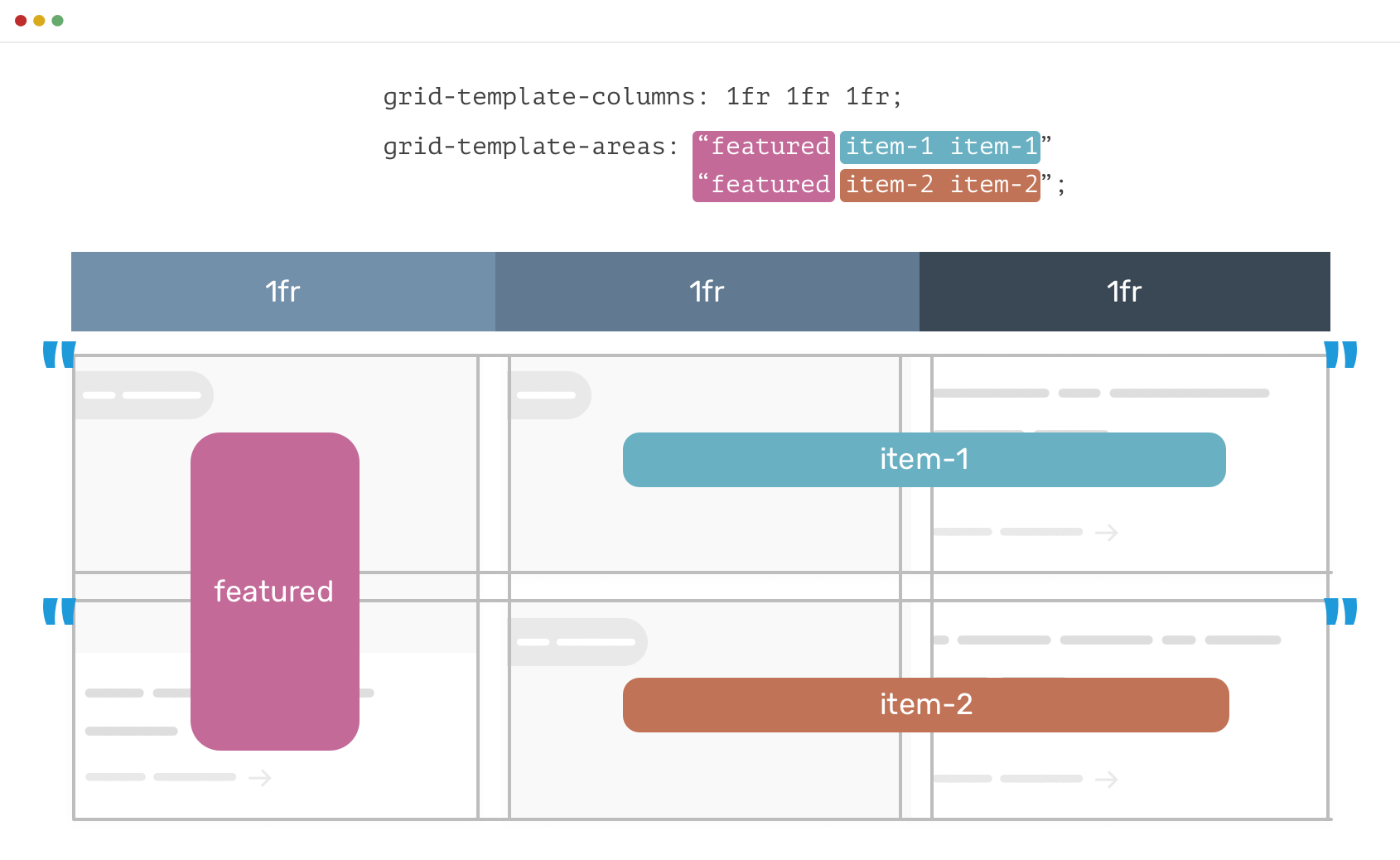
grid-template-areas. Defines a grid template by referencing the names of the grid areas which are specified with the grid-area property. Repeating the name of a grid area causes the content to span those cells. A period signifies an empty cell. The syntax itself provides a visualization of the structure of the grid. Values:
The grid template areas property specifies areas within the grid layout You can name grid items by using the grid area property and then reference to the name in the grid template areas property Each area is defined by apostrophes Use a period sign to refer to a grid item with no name Show demo Browser Support
Using Grid Named Areas To Visualize And Reference Your Layout
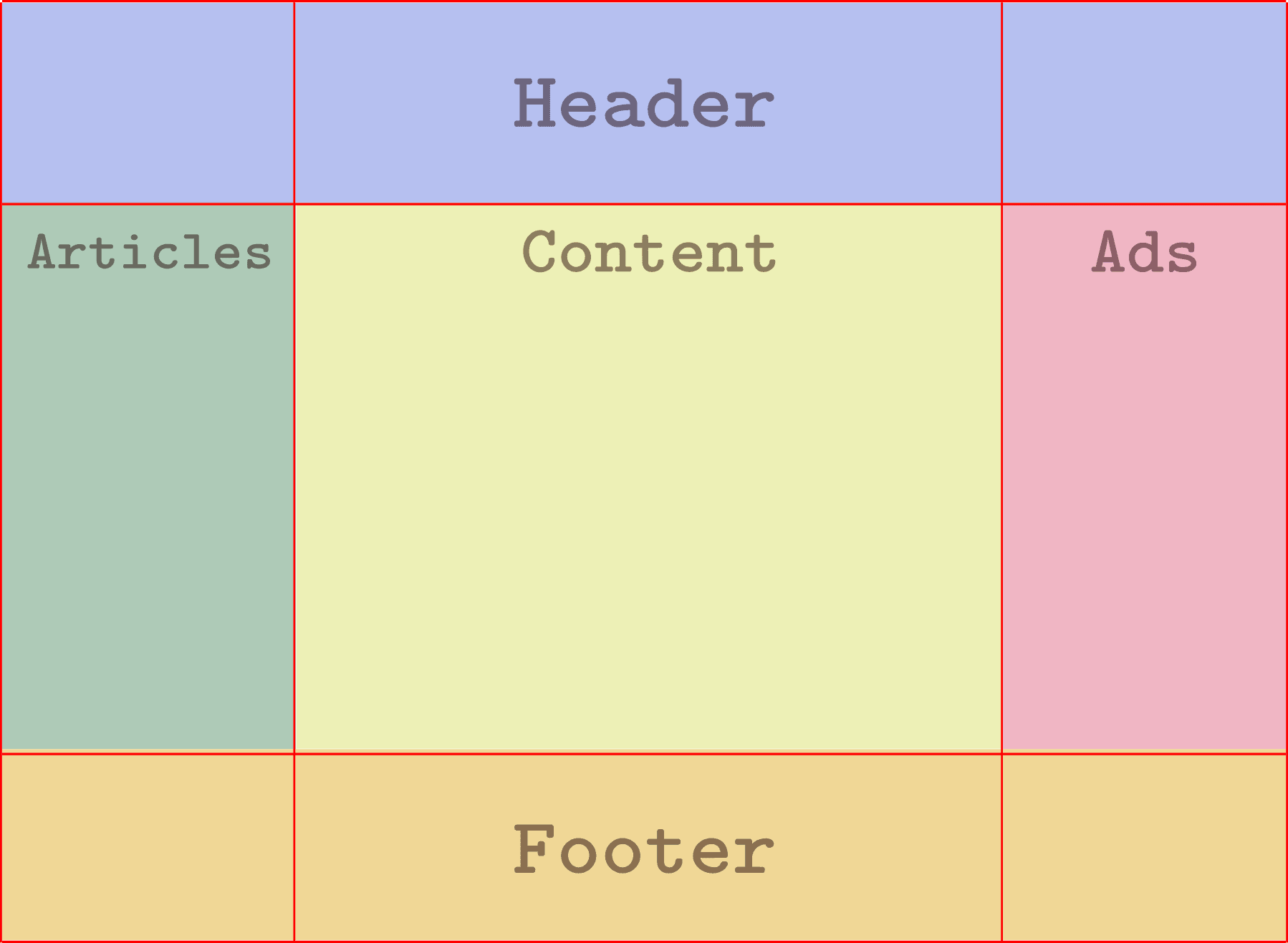
The grid template areas CSS property allows you to define and name the cells or areas in a CSS grid container grid container display grid grid template areas header header sidebar main So that example above We get a two by two grid where the top row reserves two columns for an area named header

Grid
Grid template areas CSS property is used in grid layouts to define the grid structure by assigning named grid areas to specific grid cells It allows you to create complex grid layouts with designated areas for content placement

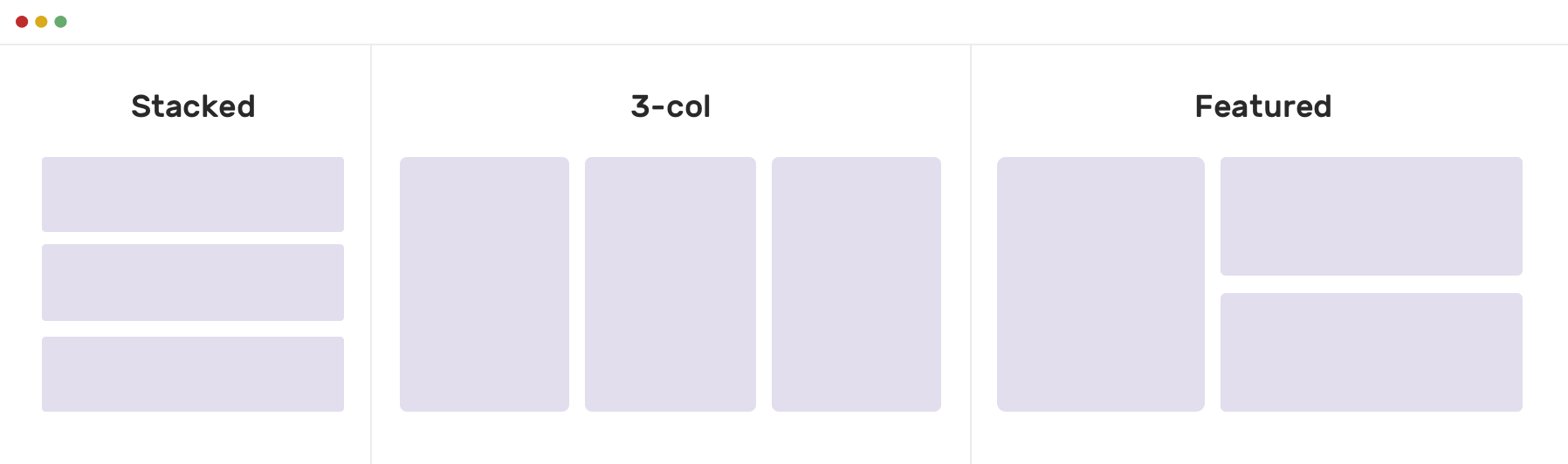
CSS Grid Template Areas In Action

CSS Grid Tutorial Vegibit
Understanding CSS Grid Grid Template Areas Smashing Magazine
Grid template areas grid template areas Grid template areas In the previous guide we looked at grid lines and how to position items against those lines When you use CSS grid layout you always have lines and this can be a straightforward way to place items on your grid

Understanding CSS Grid Grid Template Areas Smashing Magazine
The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows This property is collectively used with grid template columns and grid template rows under the grid template shorthand property
To have a better control over the cells, we can use the grid-template-areas property. The **grid-template-areas** CSS property specifies named grid areas, establishing the cells in the grid and assigning them names. This means we can assign each cell in the table a name. grid-area. There's ***grid-area* property for that. Given the HTML above ...
A Complete Guide To CSS Grid CSS Tricks CSS Tricks
Named Lines The grid template areas property creates implicit named lines from the grid areas in the template These named lines take their names from each named grid area in the grid but with a start or end appended to the name So for each named grid area named header for example four implicit named lines are created Two named header start name the row start and column start lines of

An Interactive CSS Grid Builder Supports Template Areas Line Names And

Reuse Grid Layouts More Easily With Grid Template Areas Webflow Blog
Encss Grid Template Areas
The grid template areas property defines a CSS grid by assigning a grid area name to each element in the template The grid template property can be used as a shorthand to define the areas as well as defining the sizes of the columns and rows This property is collectively used with grid template columns and grid template rows under the grid template shorthand property
We can define the entire layout with named grid areas using the grid template areas property According to the spec the initial value of grid template areas is none grid template areas none string string is listing the group of strings enclosed with a quote

Total 74 Imagen Css Grid Background Thptletrongtan edu vn

CSS Grid 10 How To Name Grid Lines Joomlashack

CSS Grid Template Areas In Action

CSS Grid Cheat Sheet Illustrated In 2021

CSS Grid Template Areas In Action