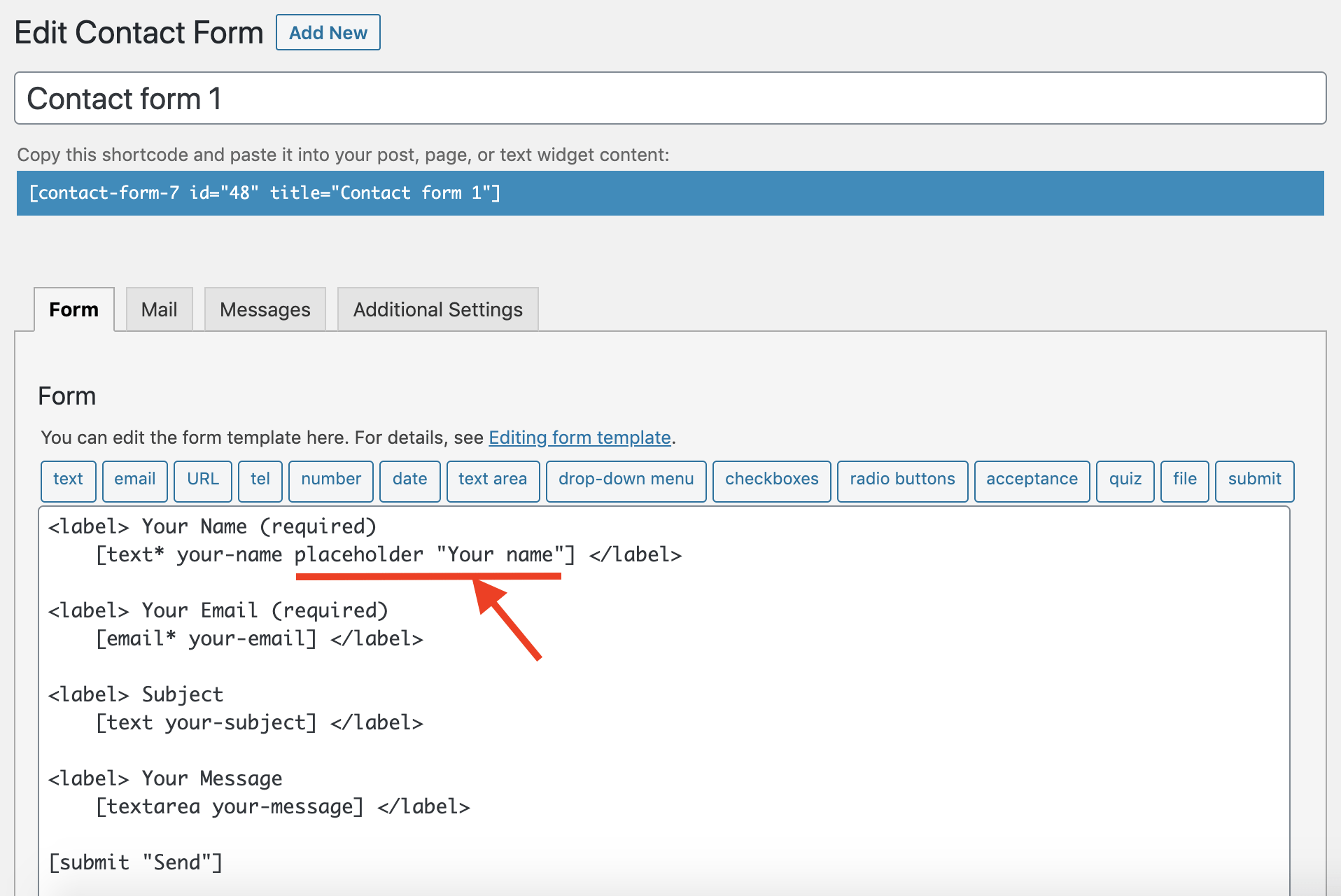
Placeholder Contact Form 7 - Given below are the steps to add a placeholder in Contact Form 7 1 Edit the form Go to Contact Contact Forms page in your WordPress Admin Panel Then edit the form in which you have the field for which you want to add the placeholder 2 Add placeholder option to the field s form tag
The guidelines laid out by WP s Contact Form 7 plugin are as follows To add placeholder text add the placeholder parameter to an input element followed by the placeholder s value Example placeholder Your text here Easy peasy right Not so fast young padawan There s a catch but keep reading and there s also a solution
Placeholder Contact Form 7

Placeholder Contact Form 7
You can use the CF7 Form Tab to add a placeholder in your form field by following these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. In the [text* your-name] part of your field, add placeholder "Enter your name". 3. Update all the fields with necessary placeholders. 2. Using CF7 Form-tag Generator
You can use the placeholder option in the following types of form tags text email url tel textarea number range date and captchar cf7 placeholder Reigel Gallarde Jan 6 2016 at 5 39 so for drop down we don t have any other choice Sanjuktha sandesh Jan 6 2016 at 5 47 Add a comment 2 Answers Sorted by
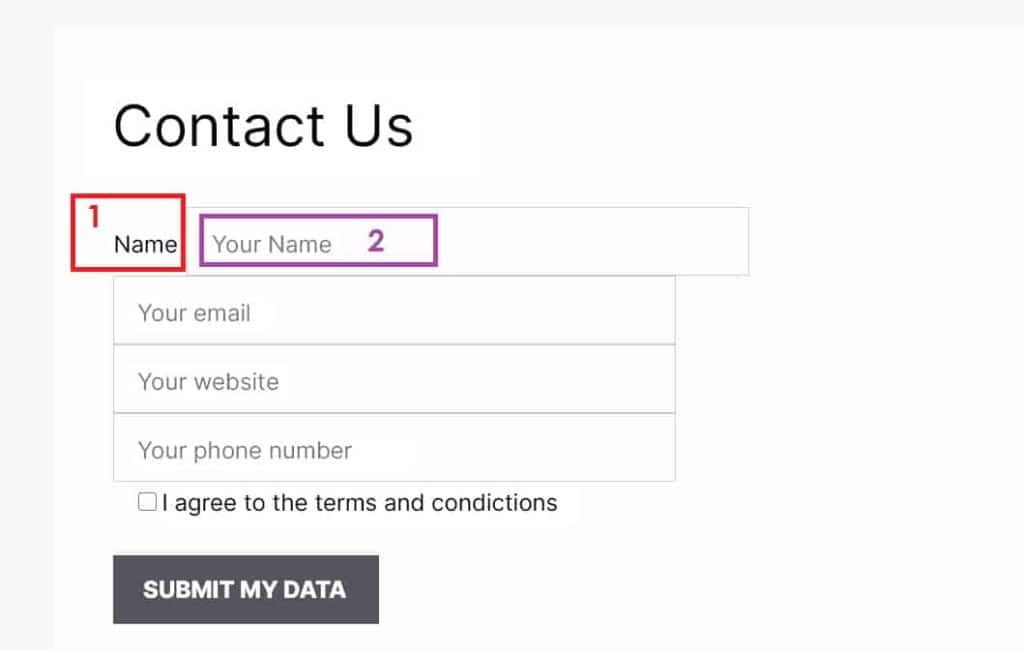
How To Add Placeholder Text To Contact Form 7 Fields In WordPress
1 Answer As per contact form 7 setting placeholder You can use the placeholder option for the following types of form tags text email url tel textarea number range date and captchar But its little bit tricky for adding custom placeholder in dropdown Sometimes we need match custom designed form with contact form but for adding

Html Placeholder Icons Contact Form 7 In Wordpress Stack Overflow
Contact Form 7 provides several types of form tags for representing these two types of HTML elements text field text and text email field email and email telephone number field tel and tel URL field url and url and textarea textarea and textarea

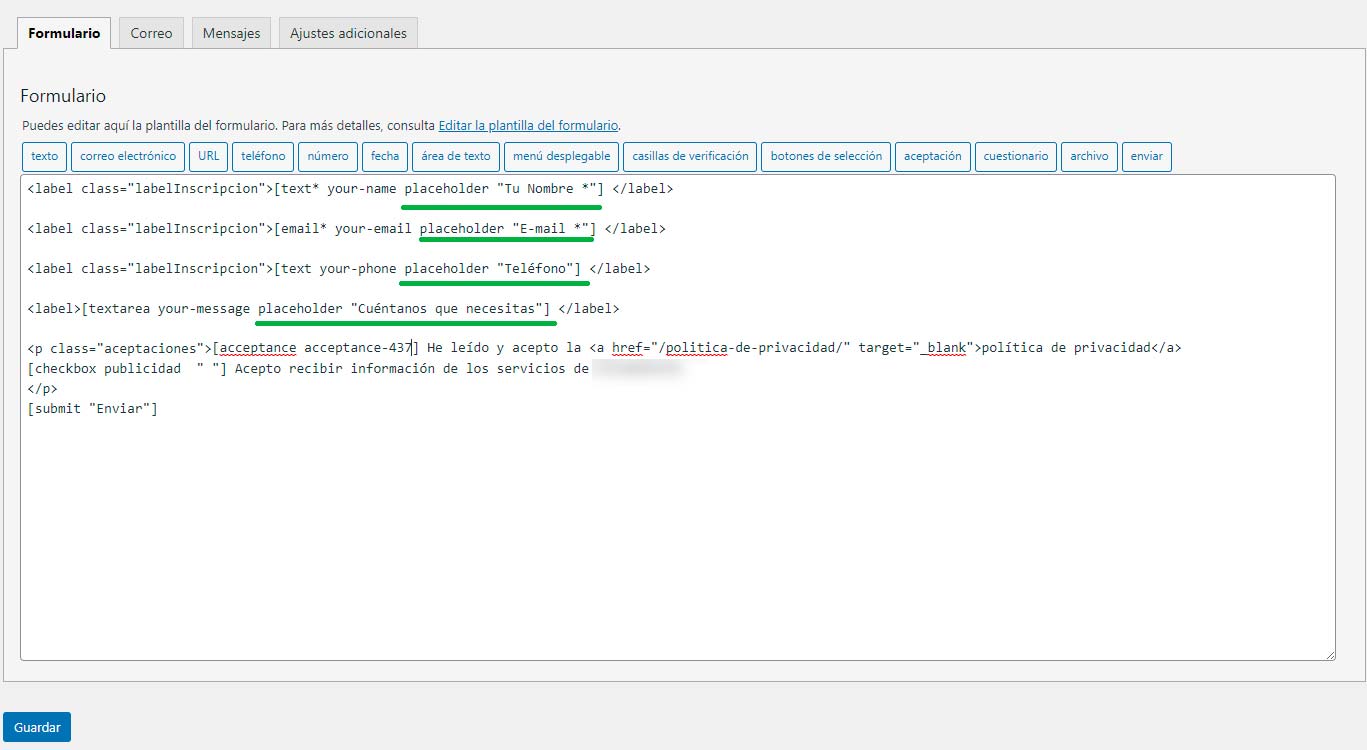
C mo Poner Texto En El Placeholder De Campos De Contact Form 7

Easily Add Contact Form 7 Placeholder Text To Any Input Field Contact Form 7 Tutorials Part 14
How To Add Placeholder In Contact Form 7 In 2 Easy Steps
Wordpress contact form 7 Share Follow edited Jun 19 2014 at 15 46 asked Jun 19 2014 at 14 58 The Monster 494 2 7 28 2 text first name placeholder Name works fine in one of my forms What browser are you using If you view your page source does the HTML input have a placeholder attribute

Contact Form 7 Placeholder Styling Ultimate Addons For Contact Form 7
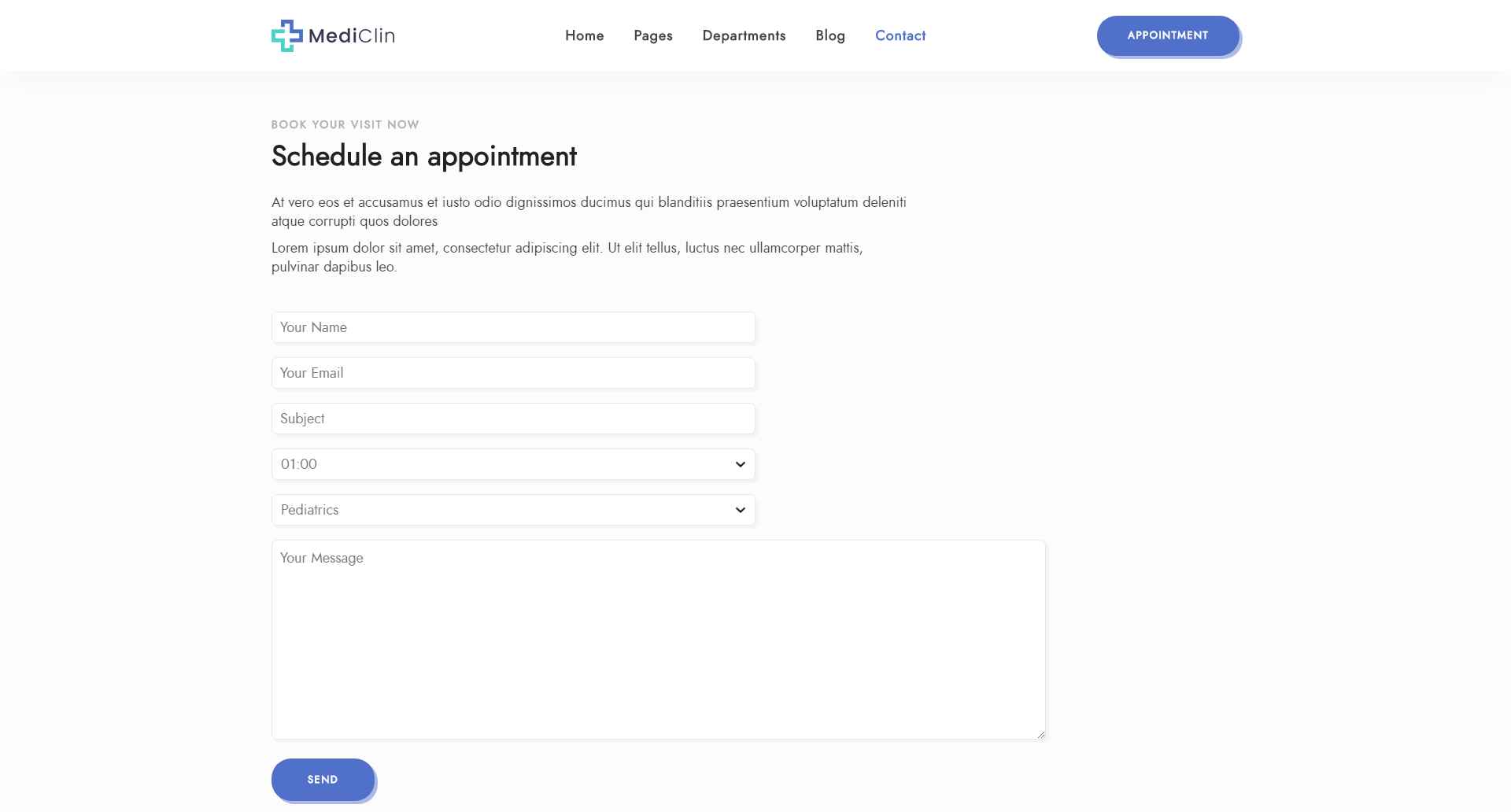
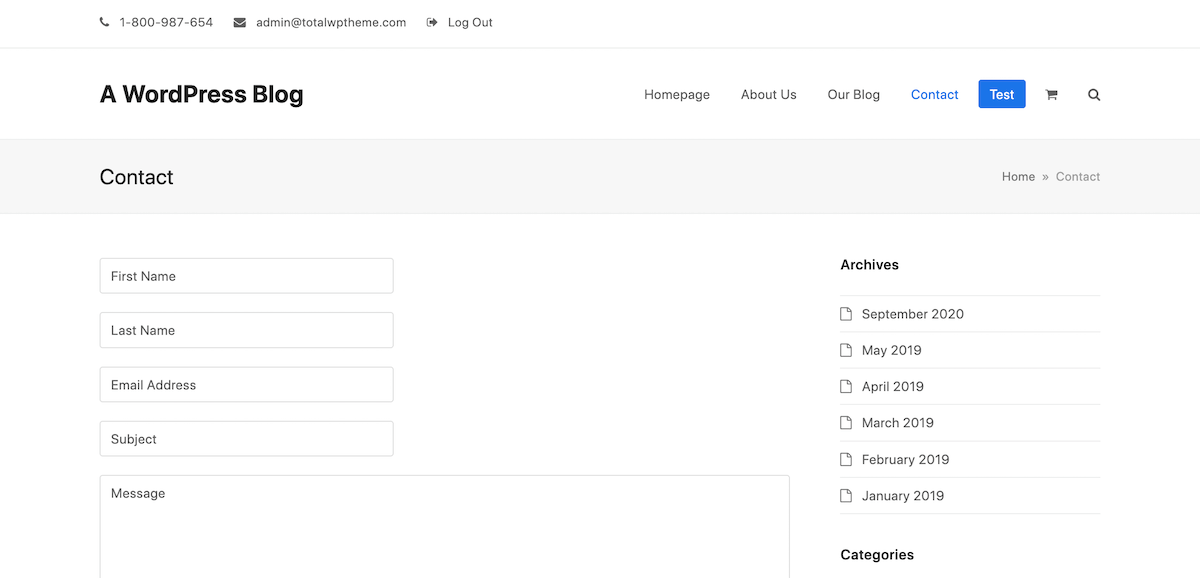
You can use placeholders to show an example of each field on your Contact Form 7 forms by adding it as a placeholder Using CF7 Skins Visual Editor Tip See How to add placeholders using the CF7 Skins Visual Editor for detailed step by step instructions You can copy the placeholder values used in this example Try it yourself
26 Share 1.7K views 1 year ago WordPress Plugins In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and...
Adding Placeholders In Your Contact Form 7 Forms With CF7 Editor
Incorporating and styling placeholder text in Contact Form 7 is a practical way to improve the user experience and enhance the visual appeal of your forms Whether you re crafting a simple contact form or a complex survey these techniques will help you effectively engage your audience

Contact Form 7 Placeholder YouTube

How To Put Text In The Placeholder Using Contact Form 7 In 2020 YouTube
Placeholder Contact Form 7
You can use placeholders to show an example of each field on your Contact Form 7 forms by adding it as a placeholder Using CF7 Skins Visual Editor Tip See How to add placeholders using the CF7 Skins Visual Editor for detailed step by step instructions You can copy the placeholder values used in this example Try it yourself
The guidelines laid out by WP s Contact Form 7 plugin are as follows To add placeholder text add the placeholder parameter to an input element followed by the placeholder s value Example placeholder Your text here Easy peasy right Not so fast young padawan There s a catch but keep reading and there s also a solution

Contact Form 7 Com Campo De Telefone E CNPJ Formatado Plugin Gr tis Masks Form Fields YouTube

Contact Form 7 Definitive Guide 2021 SupportHost

How To Add Placeholder In Contact Form 7 YouTube

How To Change Contact Form 7 Placeholder Text Color Codeless

Contact Form 7 Easy Guide For Beginners WPExplorer