Gravity Forms Change Field Id - Gravity Forms is a complete contact form solution for WordPress With Gravity Forms you can build complex interactive contact forms in minutes with no programming experience You can t modify or change the field id s otherwise the form itself won t function properly Gravity Forms is a form processor so it needs complete control of the
1 2 3 4 5 field GFFormsModel get field form 1 admin label field adminLabel Settings The following settings are available for the field admin label setting Controls whether the Admin Field Label setting appears conditional logic field setting Controls whether the Enable Conditional Logic setting appears css class setting
Gravity Forms Change Field Id

Gravity Forms Change Field Id
Description This JavaScript hook allows further actions to be performed when the keyup or change event is fired for an HTML input. The action only fires when the form is an AJAX form or has one of the following: Calculation CAPTCHA Field Checkbox Field Conditional Logic Credit Card Field
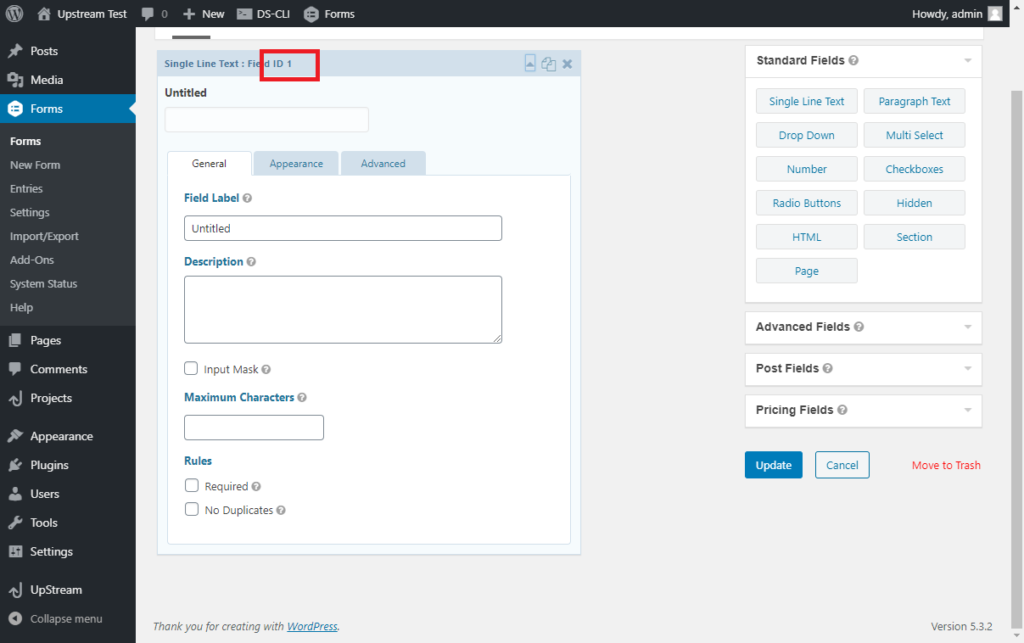
Fortunately Gravity Forms lets us add custom properties to our fields knowing this we can easily add a Field ID input which lets us reference a field by this ID PHP 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Render the Field ID property for Gravity Form fields under the Advanced tab
GF Field Name Gravity Forms Documentation
1 2 3 4 displays the types of every field in the form foreach form fields as field echo field type br Properties Basic Properties adminLabel string When specified the value of this property will be used on the admin pages instead of the label It is useful for fields with long labels Applies to All fields

Gravity Forms Populate Field From Another Field
This snippet allows you to change your Gravity Forms field IDs the easy way directly in the browser console Est reading time 1 minute Usecase large form with calculation When changing fields that is used further on in calculations I want to keep the former field id

Gravity Forms 2 4 Released Gravity Forms

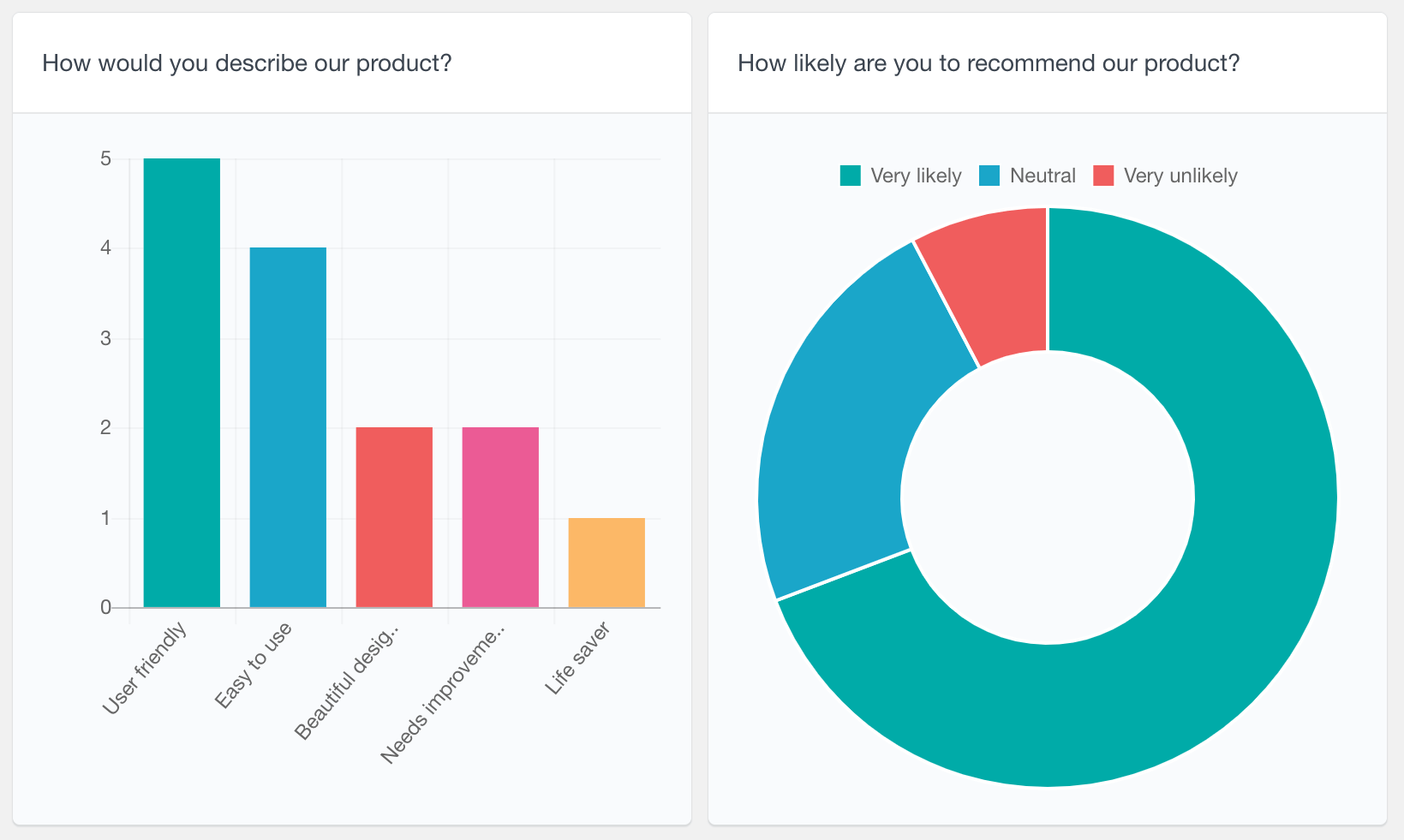
Gravity Forms Reports Users Insights
Changing The Field ID Gravity Support Forums
All element ID s are based on the unique form ID and then a field ID For example gform wrapper xx where xx is the form ID or field xx yyy where xx is the form ID and yyy is the field ID Configurable Classes There are 3 label classes that are applied based on the individual form settings top label left label and

Gravity Forms Wordpress Plugin 2 4 18 3 WooCrack
Using dynamic population in Gravity Forms allows you to dynamically populate a field with a value or values depending on the field type This value can be passed via Query Strings Shortcode and or Hooks This walk through will give you an example of how to use each method of dynamic population to dynamically populate a field on your form
1 1 Are you saying that you want to change the actual entry ID to the match the user ID or that you want to update an entry previously submitted by that user? - Dave from Gravity Wiz Nov 23, 2020 at 13:20 Yes I want to change the actual entry ID using the ID of the logged in user - user14690266 Nov 24, 2020 at 7:54
Gform Input Change Gravity Forms Documentation
1 New field type based on field class name 2 Add Autocomplete Attribute 3 Remove field from Entry Detail 4 Display Section field description on Entry Detail 5 Change a field to be readonly 6 Add HTML tags to some text in your field 7 Add a custom CSS class Placement Source Code Description

Gravity Forms Review Still The Best WordPress Forms Plugin

Gravity Forms WP Fusion
Gravity Forms Change Field Id
Using dynamic population in Gravity Forms allows you to dynamically populate a field with a value or values depending on the field type This value can be passed via Query Strings Shortcode and or Hooks This walk through will give you an example of how to use each method of dynamic population to dynamically populate a field on your form
1 2 3 4 5 field GFFormsModel get field form 1 admin label field adminLabel Settings The following settings are available for the field admin label setting Controls whether the Admin Field Label setting appears conditional logic field setting Controls whether the Enable Conditional Logic setting appears css class setting

Gravity Forms V1 7 Beta 1 Released Gravity Forms

Javascript Gravity Forms How To Hide Some Options In A Dropdown Pricing Field Based On Value

Gravity Forms V2 6 9 Free Download GPL Addons KingoPaul

Gravity Forms WP Fusion

Gravity Forms ECommerce Fields 1 2 17 Download