Gravity Forms Radio Buttons Horizontal - You can use Ready classes to Change the layout of list fields For example dividing a list of checkboxes radio buttons selectors into multiple columns Use a horizontal form layout where the submit button is beside form fields Best for short forms View a full list of Gravity Forms Ready Classes this page also includes visual examples
Radio buttons inputs are elements generated by the browser not by Gravity Forms for this reason they may look slightly different depending on the browser device and OS used
Gravity Forms Radio Buttons Horizontal

Gravity Forms Radio Buttons Horizontal
Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
Introduction The radio type field part of the Settings API renders a radio type input for each of the field choices Example The radio button has a default value of choice2value so the second choice will be selected Because horizontal is set to true the radio buttons will be displayed side by side instead of the default one per line
Radio Buttons Field CSS Selectors Gravity Forms Documentation
Horizontal Form Layout HTML Classes Confirmation Classes Other Classes Q A Additional Notes Introduction In Gravity Forms 1 5 we added Ready Classes Using these new classes you can easily create more advanced alternative layouts for the fields in your forms
Material Design
Get Help mobile css radio buttons user61086a4ec00f9639 Tom Martin June 9 2023 9 34pm 1 Hello I need radio buttons to be horizontal i found allot info on forums and in styling section docs gravityforms css ready classes horizontal form layout

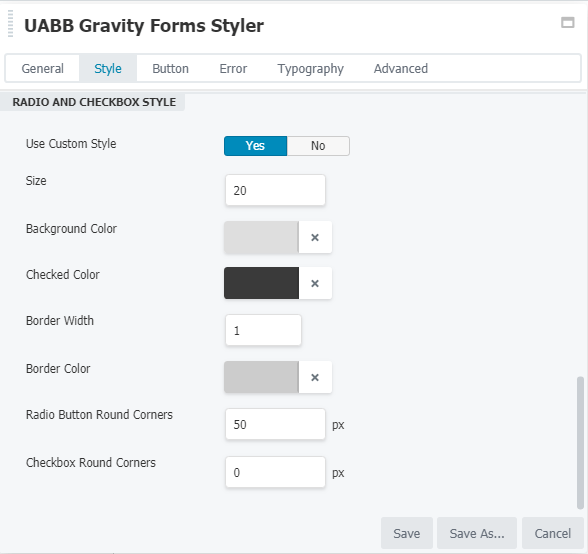
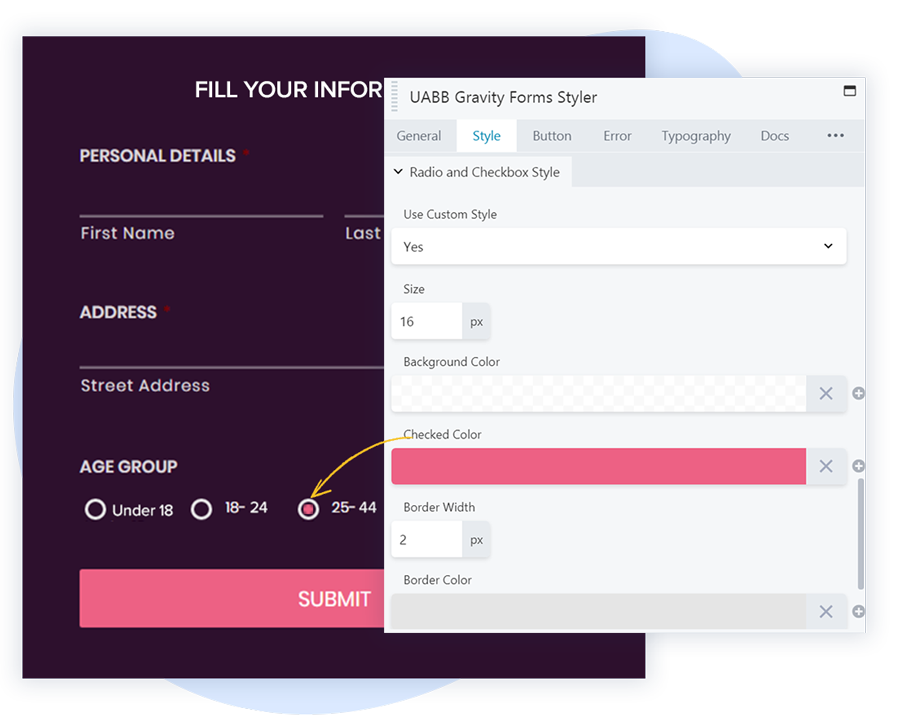
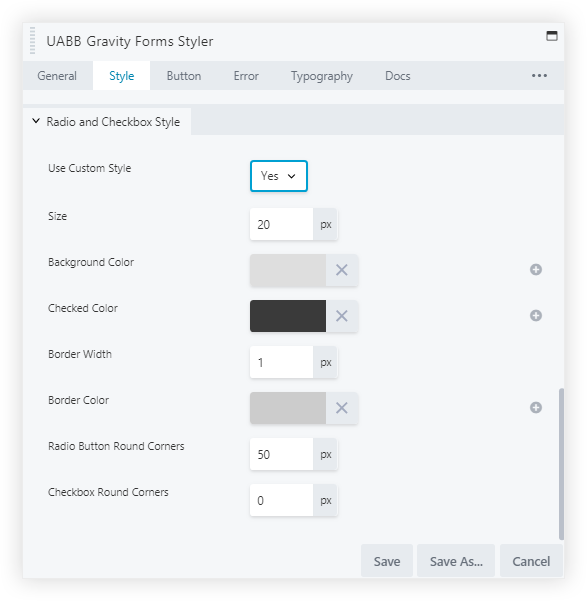
Styling Gravity Forms Radio Buttons And Checkboxes Ultimate Addons For Beaver Builder

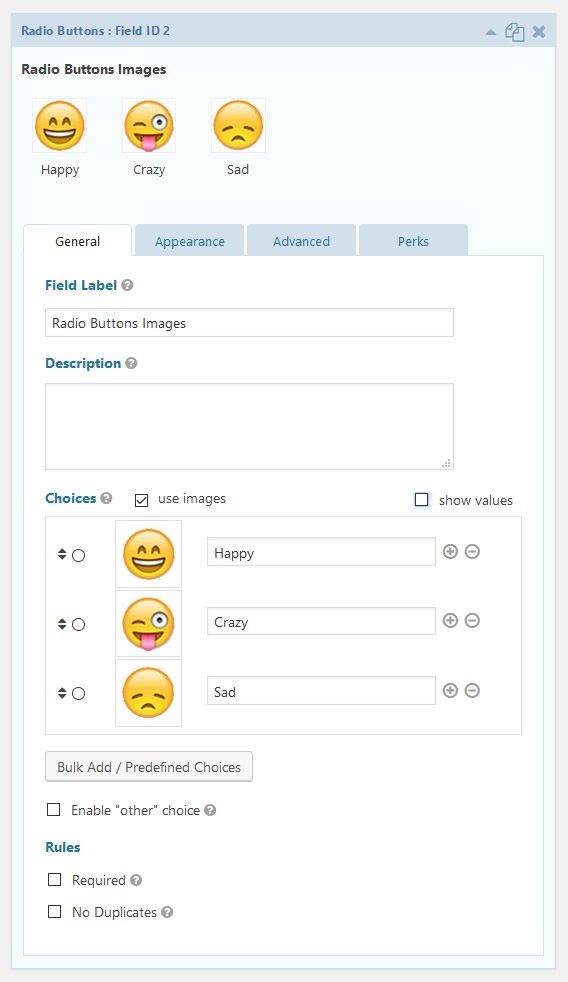
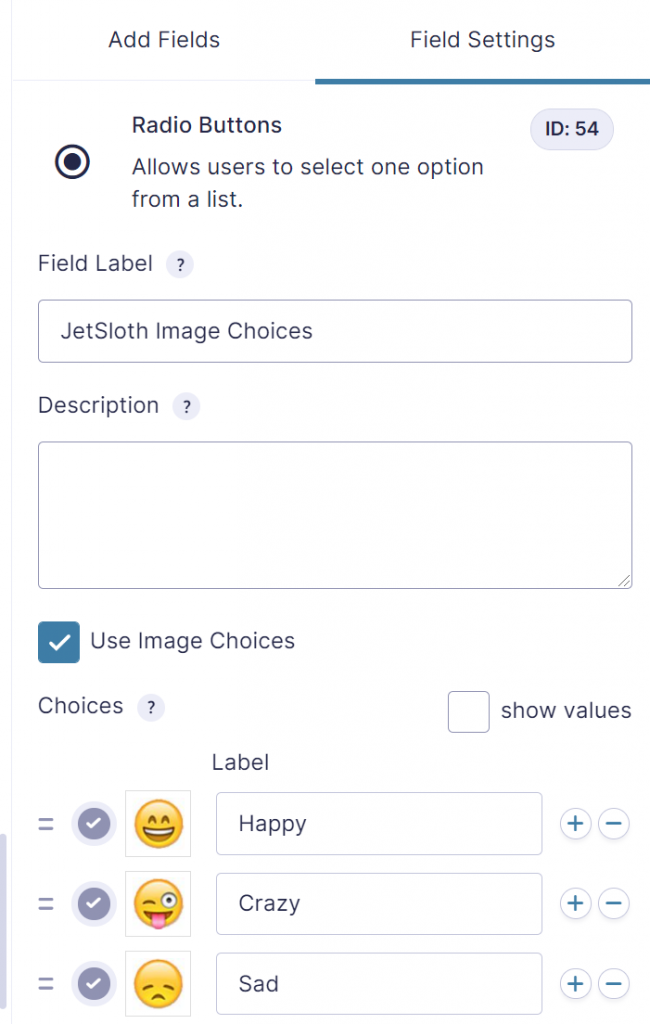
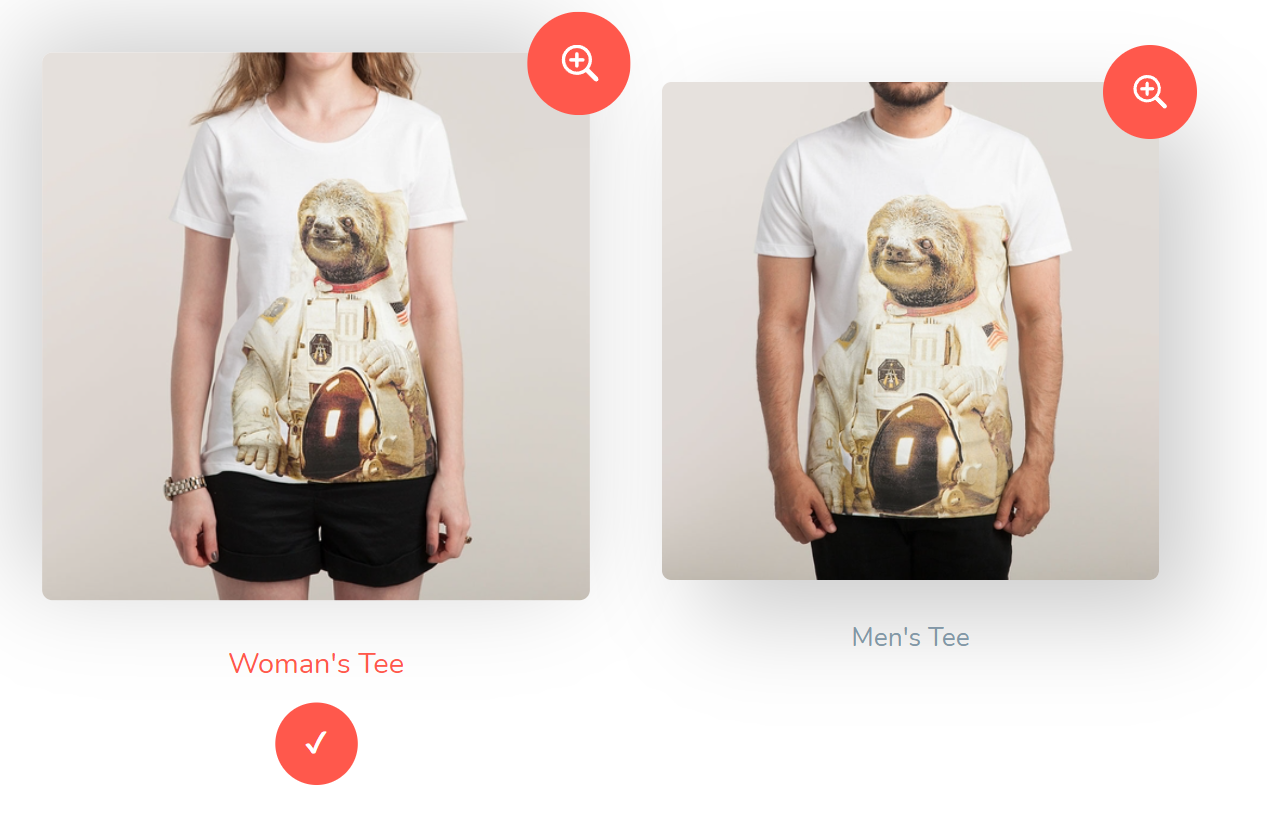
Gravity Forms Image Choices Tutorial GravityWP
How To Customize The Gravity Forms Layout In WordPress
The GF Field Radio class extends the GF Field class also known as the Field Object This class is responsible for determining how the Radio Button field is rendered when the form is displayed and how its value is handled during and after form submission This class also handles the Product Product Option and Shipping fields rendering when

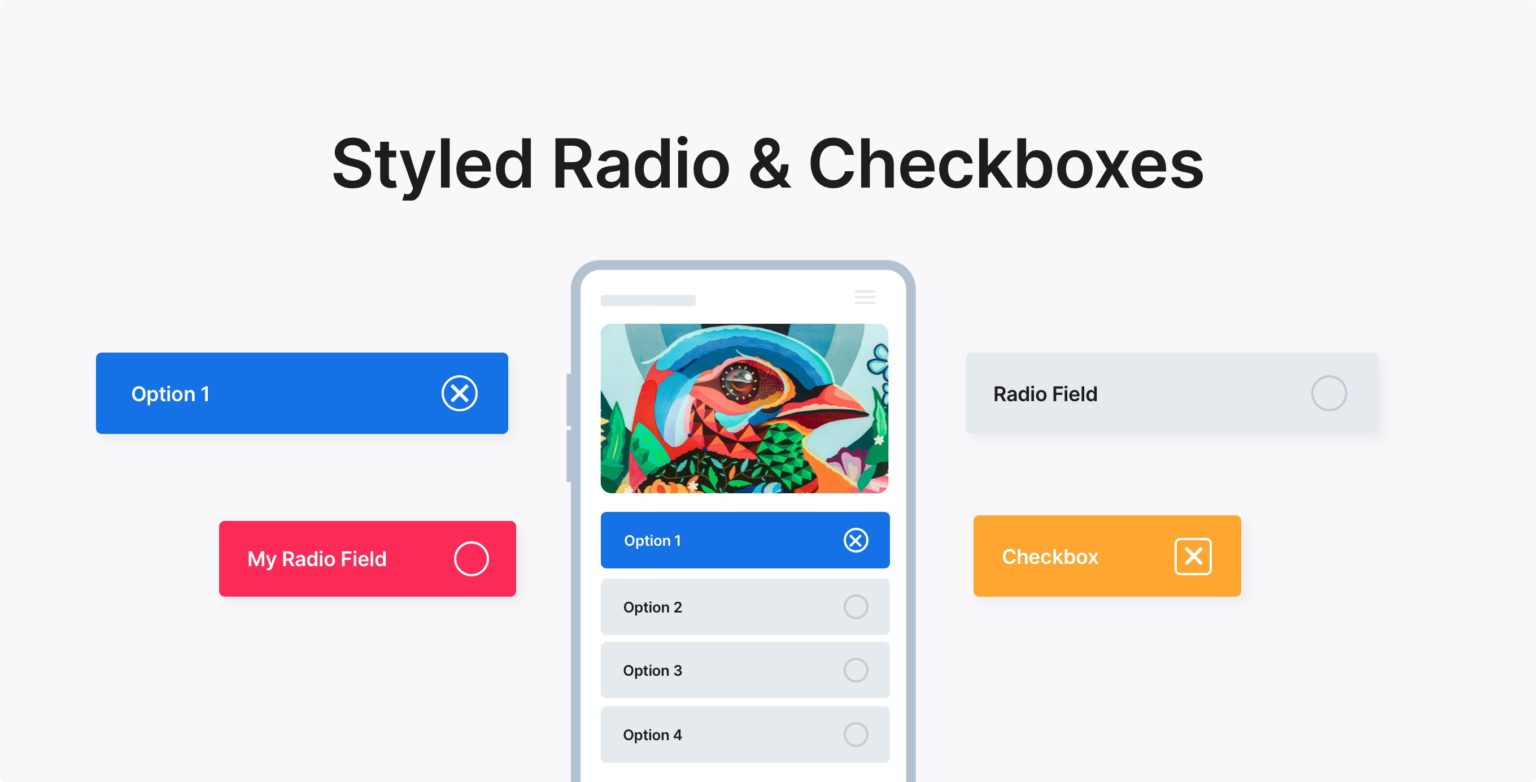
Style Your Gravity Forms Checkbox Radio Fields Into Buttons With CSS JetSloth
Radio buttons are used in form to let users select a single option out of multiple alternatives It is possible to change layout as well as style of Gravity Forms radio buttons By the end of this tutorial you will be able to Divide radio button choices into multiple columns Set font size for choices Set font color for choices Set width for choices
Get Help radio-buttons user606645c94532d258 (Liz Ambrose) April 1, 2021, 10:23pm 1 My forms used to have the radio buttons inline with the text, before text, flush left. I have searched the FAQ's, GF docs, and forum. can't find what I need, I don't want them centered. URL lymanmuseum.org/support/membership-application-form/ can anyone help?
How To Build Horizontal Forms Using Gravity Forms Gravity Wiz
Get Help divi checkbox radio buttons custom user5eb7ad2bd0f6d384 Juri Krupenski August 26 2020 2 26pm 1 Hello I would like to change the styling of checkbox and radio button using custom CSS change the size of checkbox and radio button input icons change label vertical alignment

Gravity Forms Image Choices Tutorial GravityWP

Gravity Forms Ultimate Addons For Beaver Builder
Gravity Forms Radio Buttons Horizontal
Radio buttons are used in form to let users select a single option out of multiple alternatives It is possible to change layout as well as style of Gravity Forms radio buttons By the end of this tutorial you will be able to Divide radio button choices into multiple columns Set font size for choices Set font color for choices Set width for choices
Radio buttons inputs are elements generated by the browser not by Gravity Forms for this reason they may look slightly different depending on the browser device and OS used

How To Stop Gravity Forms Spam When ReCaptcha Fails You MRKWP

Styling Radio Buttons In Gravity Forms Lockedown SEO

Angular Radio Buttons 7 8 9 Example Code Event List Vrogue

Build A Donation Form Gravity Guide

Gravity Forms Image Choices Tutorial GravityWP