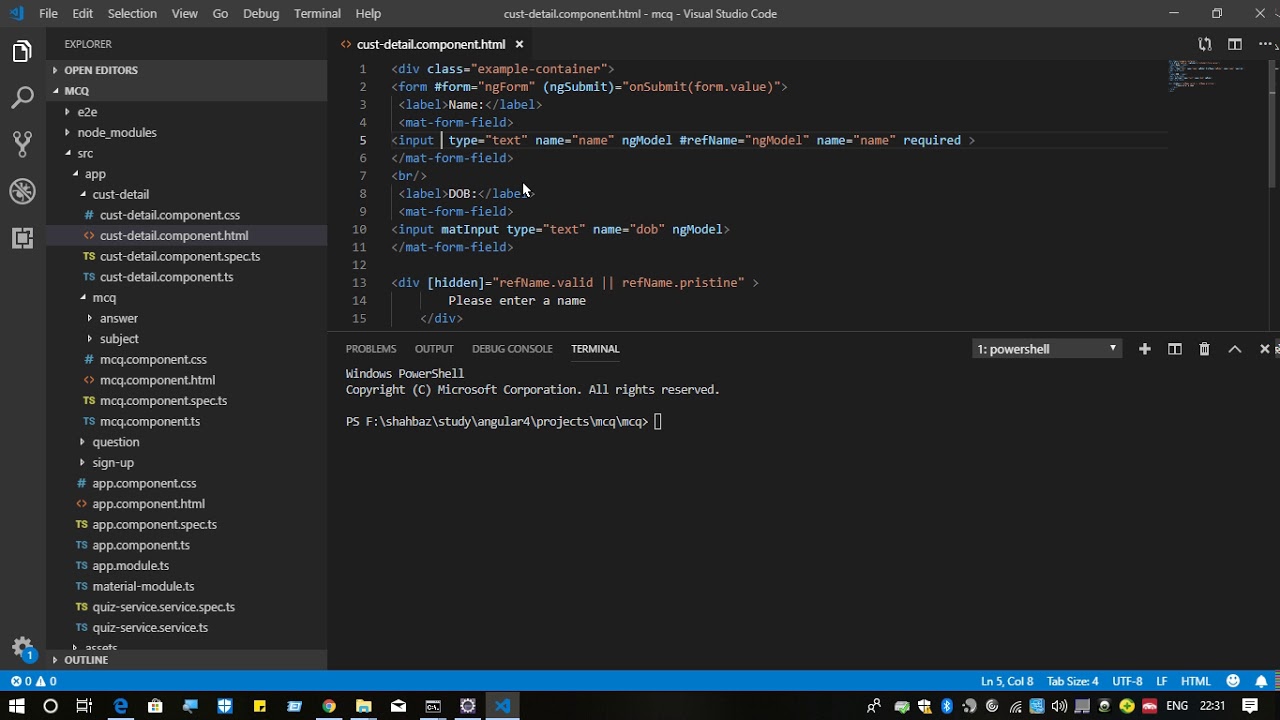
Mat Form Field Stackblitz - A mat form field is a component from the Angular Material library We can wrap both native and Angular Material components for example input text area select mat select mat chip list There
Web animations js 2 3 1 zone js 0 8 20 NEW Collaborate with your teammates in a secure private workspace with StackBlitz Teams Try free for 14 days Try Teams Something broken File a bug form field overview example html
Mat Form Field Stackblitz

Mat Form Field Stackblitz
Just use :host right before using ::ng-deep in the stylesheet of your component. This way the styling is only applied to component to which the stylesheet belongs to. Unfortunately this doesn't get rid of the deprecation warning. For example: :host ::ng-deep .custom-search .mat-form-field-outline .mat-form-field-outline-start { border-radius ...
The mat form field supports 4 different appearance variants which can be set via the appearance input The legacy appearance is the default style that the mat form field has traditionally had It shows the input box with an underline underneath it
Simple Form Field StackBlitz
It is possible to create custom form field controls that can be used inside mat form field This can be useful if you need to create a component that shares a lot of common behavior with a form field but adds some additional logic For example in this guide we ll learn how to create a custom input for inputting US telephone numbers and hook
Angular Mat Form Field StackBlitz
Link Form field features There are a number of mat form field features that can be used with any input matInput or textarea matInput These include error messages hint text prefix suffix and theming For additional information about these features see the form field documentation link Placeholder
Mat Input Mat Error Mat Form Field forked StackBlitz

Mat form field Look Taller Issue 11675 Angular components GitHub
An Introduction To Angular Material Form Fields Medium
1 Answer Sorted by 2 Your example looks strange initial one it is not in options array options two three four But anyway if you want to make it work with FormArray then you should be mapping initial value and not the whole object
Mat Form Field Outline Background Over forked StackBlitz
In this example we ll use address form as our control type which will result in the form field adding the class mat form field type address form typescript controlType address form setDescribedByIds ids string This method is used by the to set element ids that should be used for the aria describedby attribute of
link Checkbox label. The checkbox label is provided as the content to the
Custom Style Material Input Without Ng Deep Important
We are trying to wrap material design s Components like this field mat form field ng content ng conten Stack Overflow About Products For Teams Stack Overflow Public questions answers Stack Overflow for Teams Where developers technologists share private knowledge with coworkers Talent Build See full example on Stackblitz

Angular The Tag Restricts The Width Of The Form And Doesn t Match The Width Of The Container

Mat Form Field Must Contain A Matformfieldcontrol The 15 New Answer Ar taphoamini
Mat Form Field Stackblitz
In this example we ll use address form as our control type which will result in the form field adding the class mat form field type address form typescript controlType address form setDescribedByIds ids string This method is used by the to set element ids that should be used for the aria describedby attribute of
Web animations js 2 3 1 zone js 0 8 20 NEW Collaborate with your teammates in a secure private workspace with StackBlitz Teams Try free for 14 days Try Teams Something broken File a bug form field overview example html

Css Problem Mat form field Outline Background color On Hover Stack Overflow

Html Angular 9 Mat form field No Outline No Label Stack Overflow

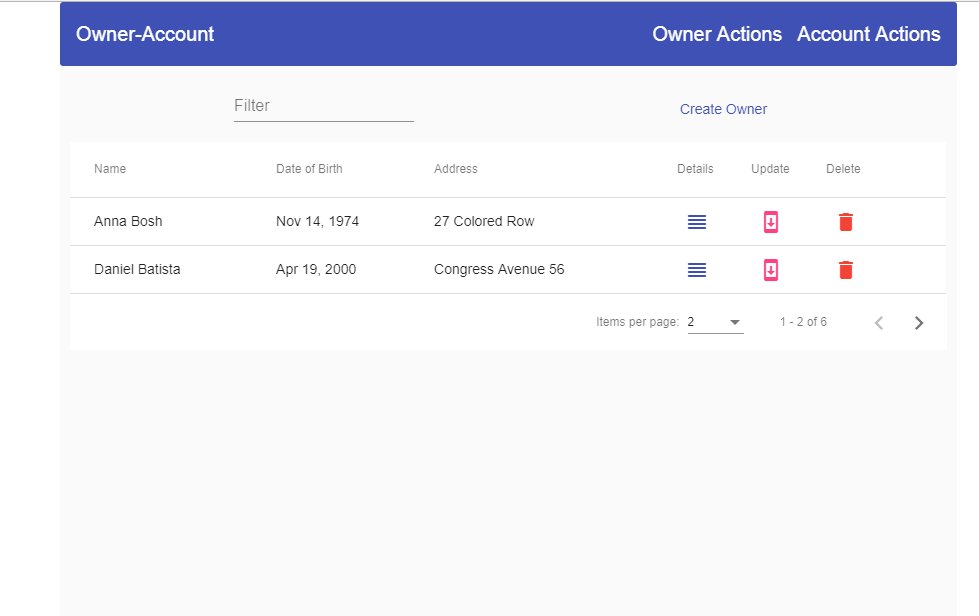
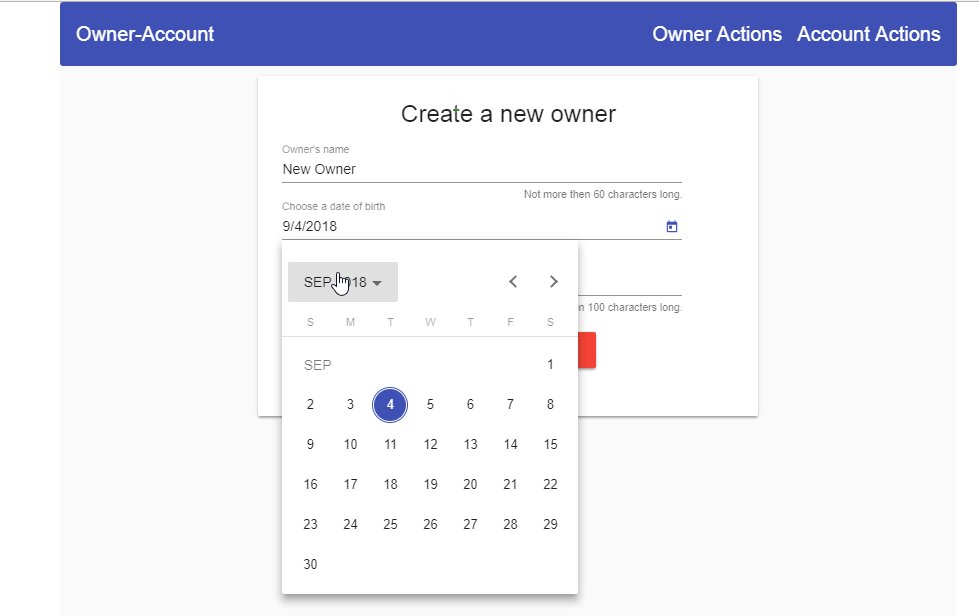
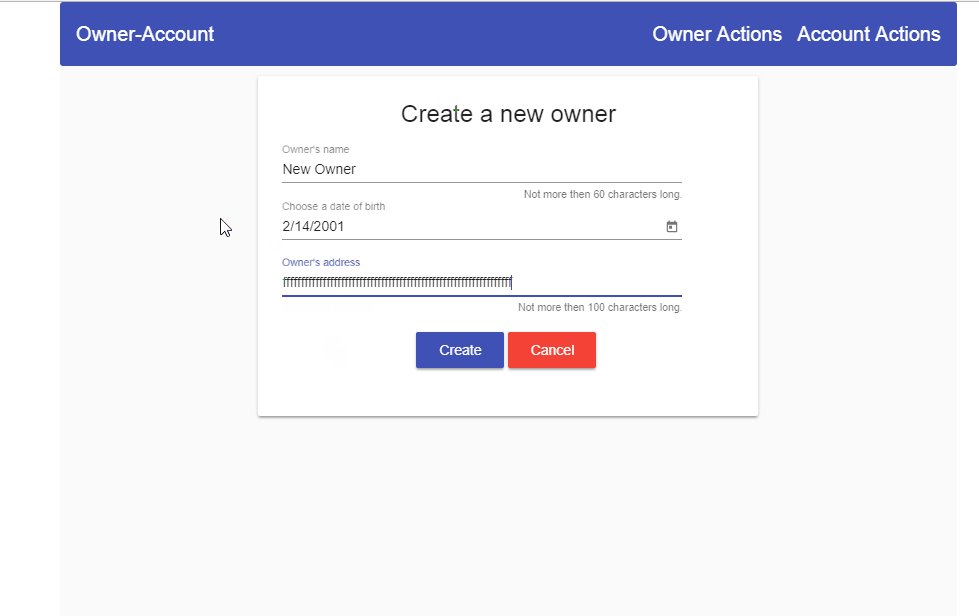
Angular Material Form Validation Input Datepicker And Modal

Mat Form Field Not Rendering Properly Issue 22563 Angular components GitHub

Gallina In Necessit Di Aumentare Mat Form Field Appearance Barcellona Frequenza Pepe