Mat-Form-Field Tooltip - If you re using the Angular Material form field component you can use the hint label for your message instead of a tooltip This keeps the message always visible and associated with the form field as the component automatically uses aria describedby attribute to link the hint to the input
The Angular Material tooltip provides a text label that is displayed when the user hovers over or longpresses an element Basic tooltip Action link Positioning The tooltip will be displayed below the element but this can be configured using the matTooltipPosition input The tooltip can be displayed above below left or right of the element
Mat-Form-Field Tooltip

Mat-Form-Field Tooltip
matTooltip selector is used to display the tooltip when the user hovers over an element or longpresses an elements in mobile devices. Table of Contents Tooltips in Angular step 1: Import Angular material tooltip module step 2: Use mat Tooltip selector to display tooltips step 3: Set the mat tooltip Position using matTooltipPosition
is a component used to wrap several Angular Material components and apply common Text field styles such as the underline floating label and hint messages
Tooltip Angular Material
Is there a simple solution E Mail help outline getErrorMessage

Html Angular 9 Mat form field No Outline No Label Stack Overflow
Tooltip Data table keyboard arrow up Paginator Sort header Table overview api examples Examples for form field Simple form field Input Textarea Select Select Form field with label Form field with prefix suffix Enter your password visibility off Amount 00 Form field theming Primary

Designing Better Tooltips For Mobile User Interfaces Smashing Magazine

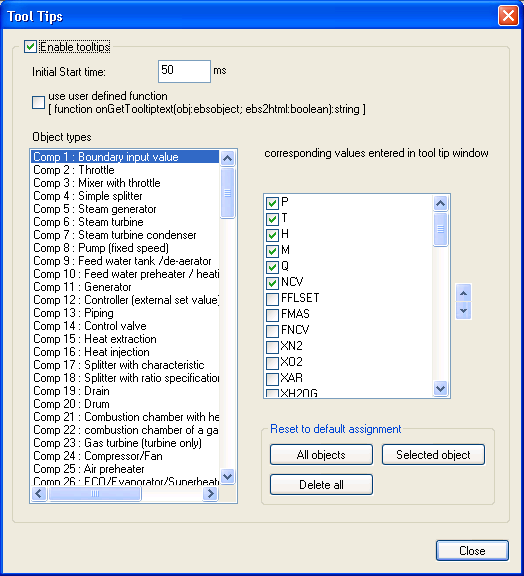
Tooltips
How To Make MatTooltip To Be Visible On Focus Instead Of Hover
is a component used to wrap several Angular Material components and apply common Text field styles such as the underline floating label and hint messages

mat form field Debe Contener Un MatFormFieldControl
Hide toggle show hide Action Tooltip with a changing message Tooltip message Action Tooltip with a show and hide delay Button with delay default tooltip Tooltip that demonstrates auto hiding when it clips out of its scrolling container
Form field Input Radio button Select Slider Slide toggle Navigation keyboard_arrow_down. Menu Sidenav Toolbar Layout Directive that attaches a material design tooltip to the host element. Animates the showing and hiding of a tooltip provided position (defaults to …
Angular Material Tooltip Mat Tooltip Example
Step 1 Create Angular tooltip project Step 2 Add the Angular material library to our Angular project Step 3 Import MatTooltipModule to our project Step 4 Add matTooltip directive to create a tooltip in the component template Angular Material design tooltip example What is the Angular Material tooltip

Mat form field Must Contain A MatFormFieldControl Elite Corner

Css Problem Mat form field Outline Background color On Hover Stack Overflow
Mat-Form-Field Tooltip
Hide toggle show hide Action Tooltip with a changing message Tooltip message Action Tooltip with a show and hide delay Button with delay default tooltip Tooltip that demonstrates auto hiding when it clips out of its scrolling container
The Angular Material tooltip provides a text label that is displayed when the user hovers over or longpresses an element Basic tooltip Action link Positioning The tooltip will be displayed below the element but this can be configured using the matTooltipPosition input The tooltip can be displayed above below left or right of the element

How To Add Tooltip In UiComponent Form Field Webkul Blog

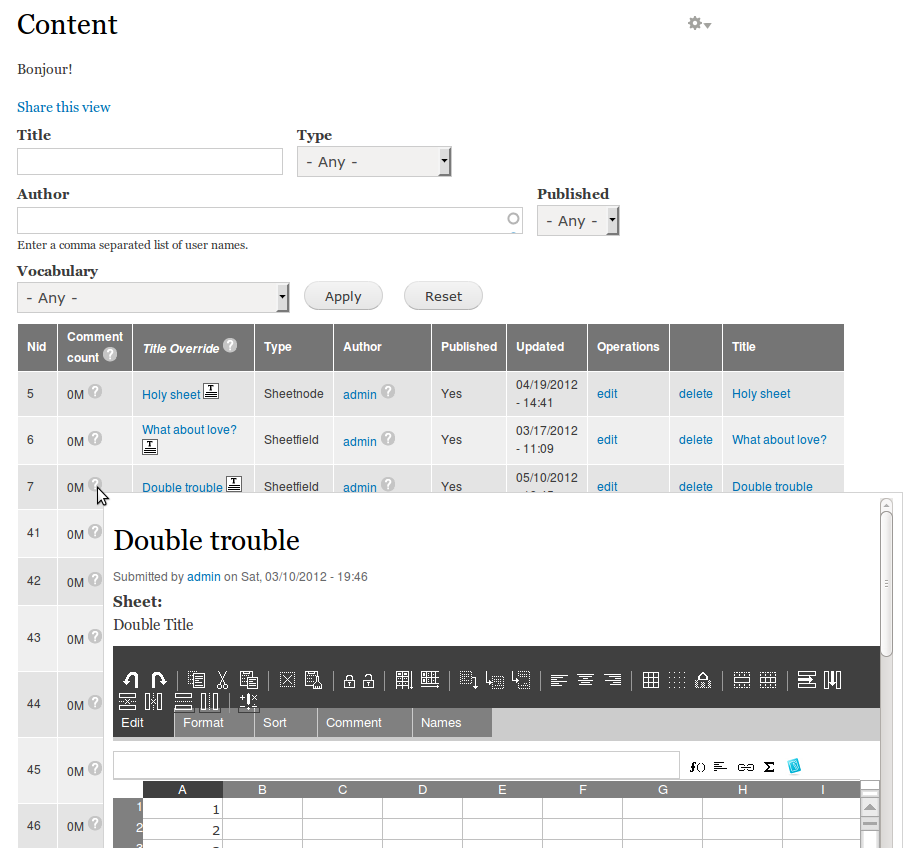
Views Field Tooltip Drupal

Tooltips Dynamic Forms

Tooltip Field Formatter Drupal

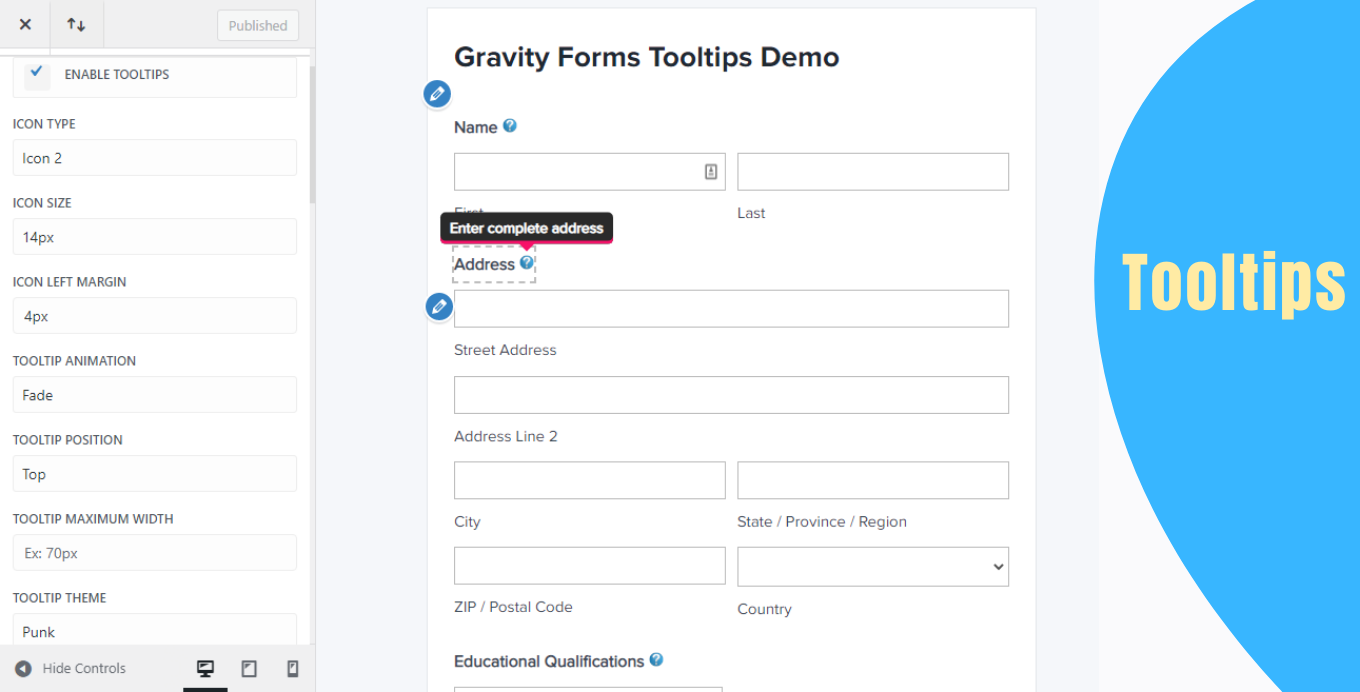
Tooltips Gravity Forms